三 Element-ui组件应用
1.导航组件
<el-menu> <el-menu-item index="1">首页</el-menu-item> <el-submenu index="2">用户管理</el-menu-item> </el-menu>
index是唯一标识,我们要想实现点击菜单,显示对应的页面,需要加上router属性,index绑定的值是路由中的path,既可实现点击跳转
<el-menu router> <el-menu-item index="/home">首页</el-menu-item> <el-submenu index="/user">用户管理</el-menu-item> </el-menu>
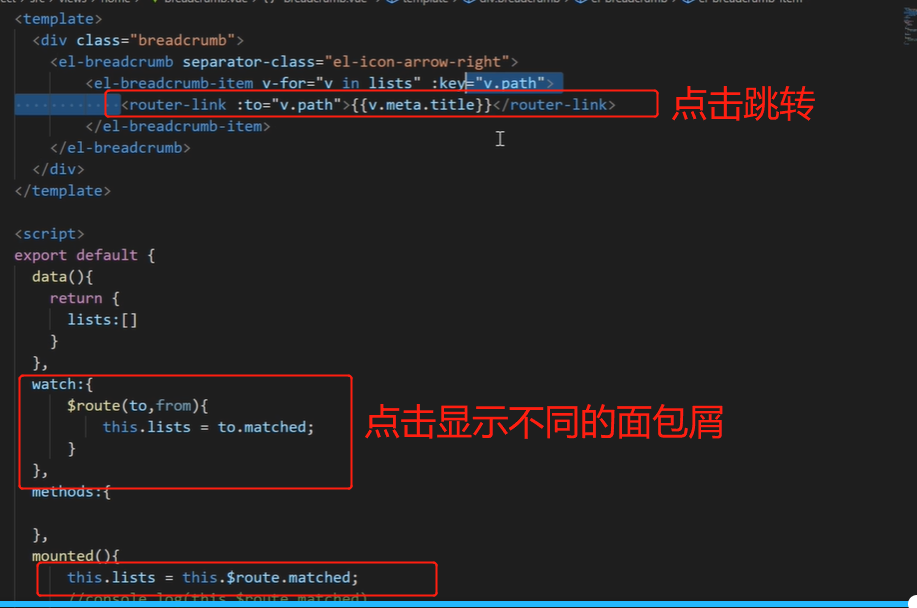
2.面包屑

<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>活动管理</el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>
在路由中添加meta,然后在导航中使用 this.$route.matched。
关于上面两个熟悉,可以参考:-----------------------------------------------




 浙公网安备 33010602011771号
浙公网安备 33010602011771号