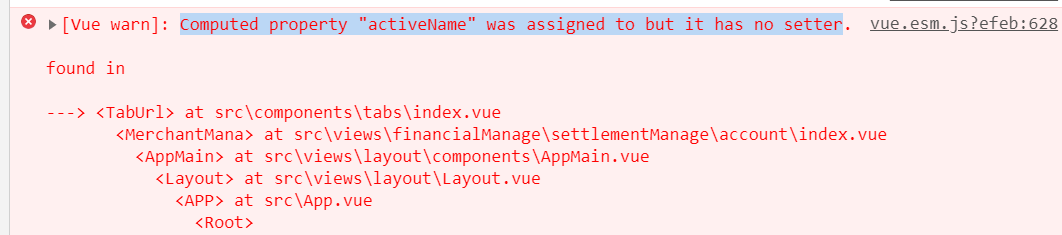
报错 Computed property "activeName" was assigned to but it has no setter.
报错内容:
报错 Computed property "activeName" was assigned to but it has no setter.

报错原因:
一个计算属性,如果没有设置 setter,也就是传入的是一个函数,或者传入的对象里没有 set 属性,当你尝试直接该改变这个这个计算属性的值,都会报这个错误。
v-model是双向数据绑定 vue实例的data改变或者用户输入的改变都会触发视图更新。vuex是一个状态的存储,对于里面的状态的改变都是通过commit mutation 所以当用户输入直接修改activeName,又不是通过commit更改状态时会报错
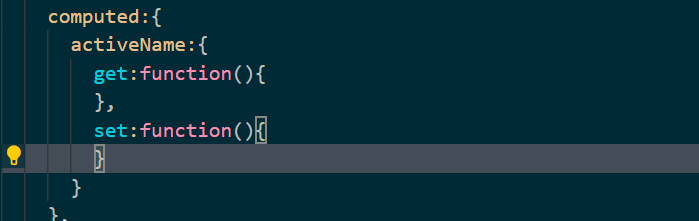
修改代码:
computed:{ activeName:{ get:function(){ }, set:function(){ } } },

多多关照,多多指教,共同成长
---嘉煠




 浙公网安备 33010602011771号
浙公网安备 33010602011771号