vue 记录 mode:history 模式 踩过的坑
先上官网文档地址
https://router.vuejs.org/zh/guide/essentials/history-mode.html
由于公司内容原因没有https的测试域名
所以在正式接口后加了个、/t/ eg:https:xxxx.com 测试接口域名====>https:xxxx.com/t
1.需要在路由文件 router /index.js里配置
这个base即为项目路径.我的是在在router文件夹下的index.js加入
mode: 'history', // 去掉地址栏里边的#号键 base:'/t/'//测试
router.beforeEach((to, from, next) => {
/* 路由发生变化修改页面title */
let title;
// console.log(this.$route.query.title)
if(!!to.query.title){
title =to.query.title
if(title == '111'){
title = '这是要刷新显示的标题呀!!!!'
}
document.title = title;
}else if (to.meta.title) {
document.title = to.meta.title;
}
next()
});
export default router;
2.打包项目后发现报错
Uncaught SyntaxError: Unexpected token '<'

现象:这是由于 打包的引入路径不能正常的点开,于是改成了正确的js路径,需要修改打包路径----修改文件 config/index.js打包配置
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',//静态资源路径 ----》修改成相对路径
重新打包,报错完美解决;
3.emmm,还有最重要的是,需要后台配合,配置一下
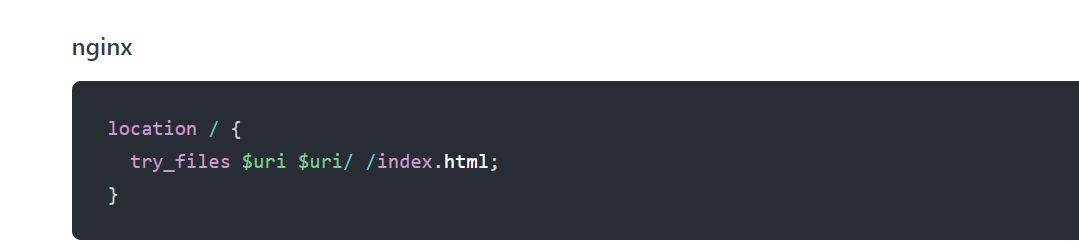
我们公司用的是nginx

多多关照,多多指教,共同成长
---嘉煠




 浙公网安备 33010602011771号
浙公网安备 33010602011771号