最近接收一个后台上传图片需要压缩的需求,背景是后台上传完图片过大导致在C端网络不好的情景下图片打开过慢,严重影响用户体验,所以需要在后台上传图片的时候对图片进行压缩,其代码如下:
1. 先npm install image-conversion --save
2. 导入到相关页面并使用:

这里说一下imageConversion.compress参数,第一个为上传的图片,第二个参数为压缩的质量(取值范围 0 ~ 1),0.9接近原图片,基本不会模糊,但是体积会减少很多,然后上传图片,亲测没有问题,体积减小,然后正常发生产,结果运营上传了一张没有背景的
图片,问题就来了,如图:

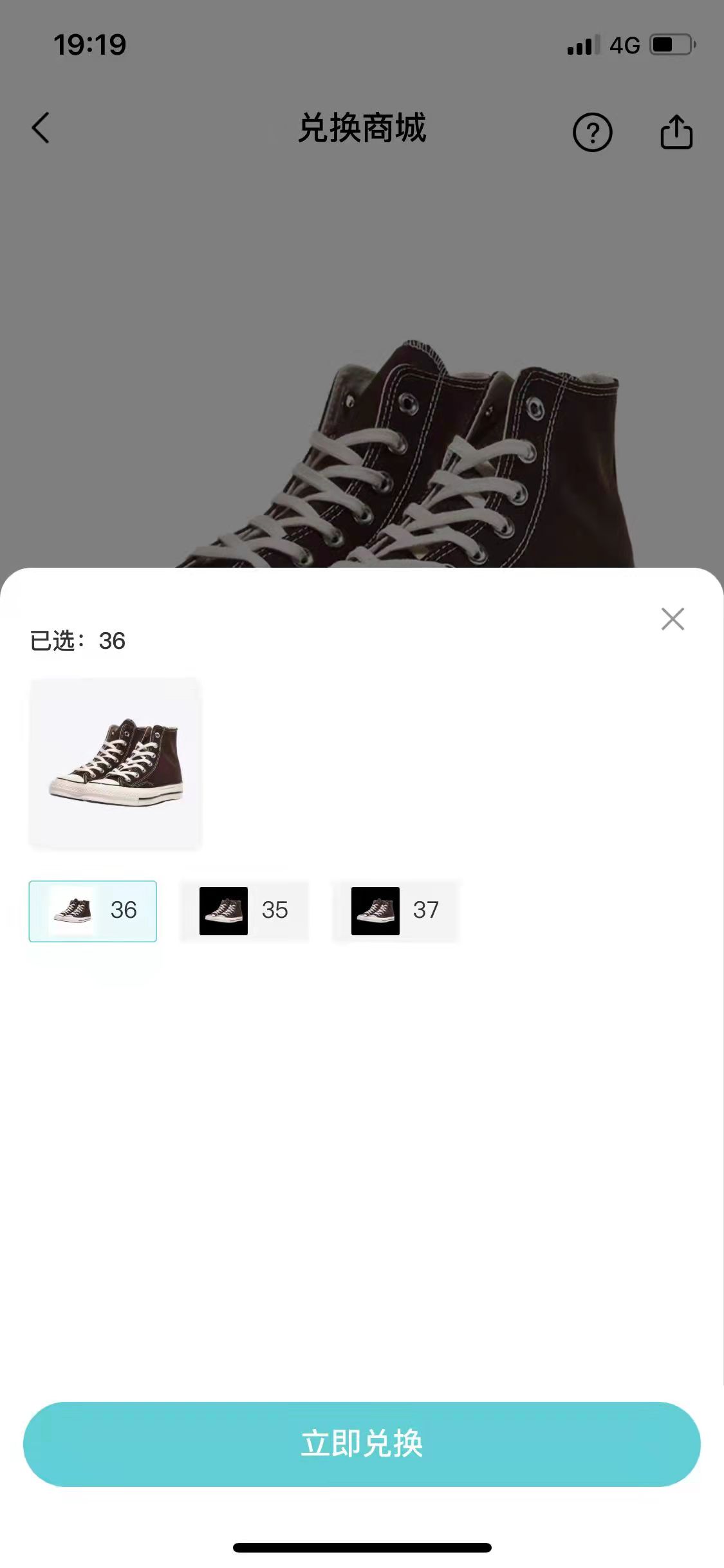
可以看到上传完毕,图片背景正常白色,点击保存回显的时候返回的却是黑色背景

C端展示也是如此:

最后前后端一起分析判断出是图片压缩插件的问题,至此,这个无语的bug被修复....




 浙公网安备 33010602011771号
浙公网安备 33010602011771号