如何在Teams中实现审批任务
前言
一般做软件开发,我们更多的是在系统里进行审批,但是,今天霖雨给大家分享一个Automate的实用功能,可以在实现在Teams中完成审批。
正文
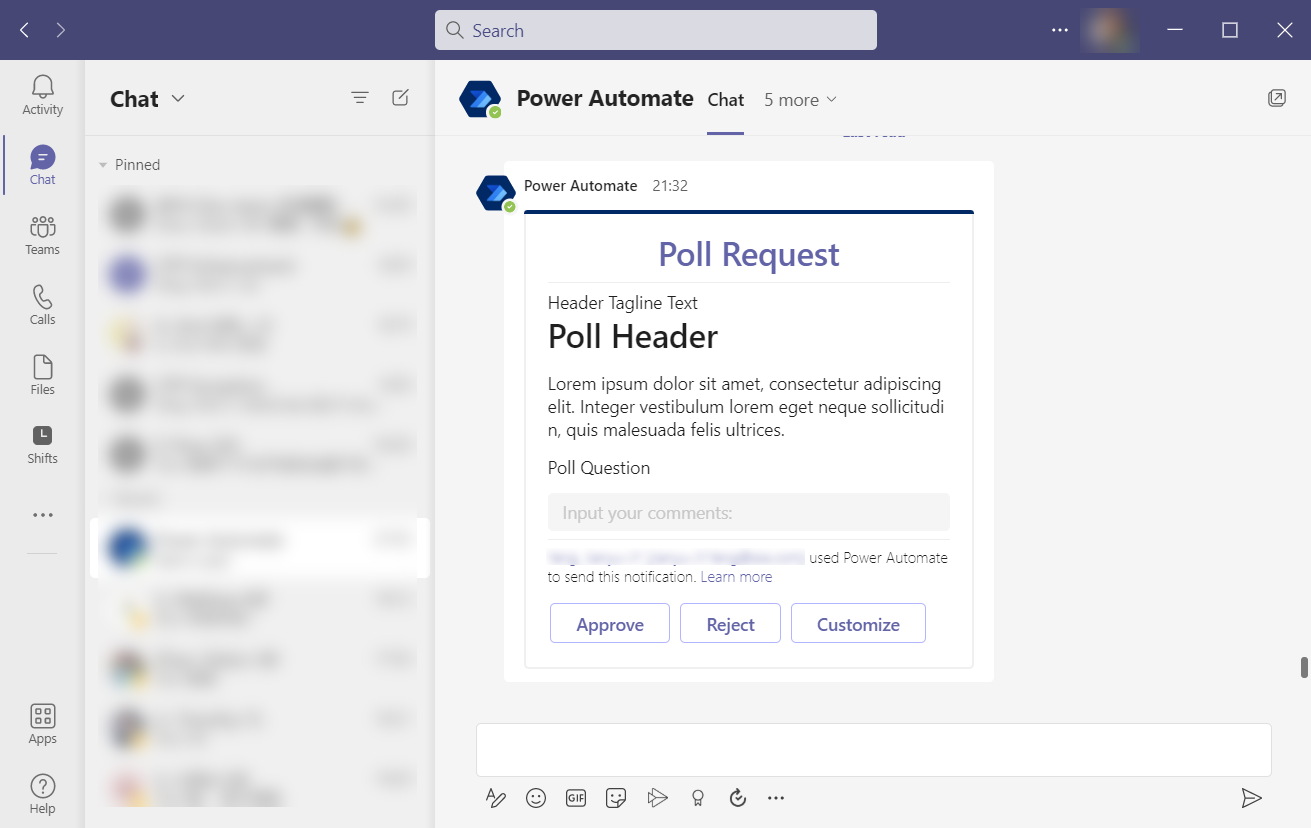
先睹为快,我们先看看效果,再看看如何去操作!

这样,我们就可以通过在Teams中点击审批、拒绝,当然,还可以自定义按钮。
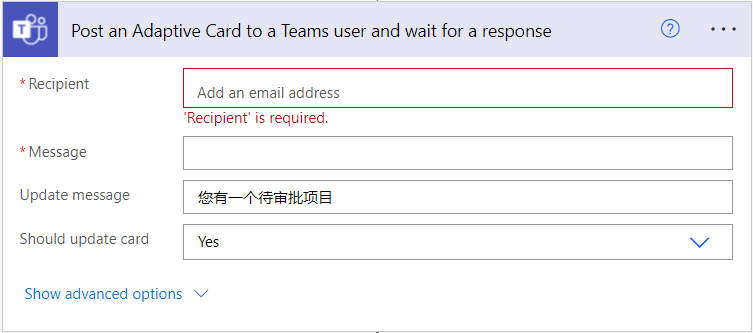
我们这里,使用的是Automate 的一个操作,名字叫做 Post an Adaptive Card to a Teams user and wait for a response

整个配置起来比较简单,主要就是Message里面的JSON,如下:
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "TextBlock", "text": "Poll Request", "id": "Title", "spacing": "Medium", "horizontalAlignment": "Center", "size": "ExtraLarge", "weight": "Bolder", "color": "Accent" }, { "type": "TextBlock", "text": "Header Tagline Text", "id": "acHeaderTagLine", "separator": true }, { "type": "TextBlock", "text": "Poll Header", "weight": "Bolder", "size": "ExtraLarge", "spacing": "None", "id": "acHeader" }, { "type": "TextBlock", "text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ", "id": "acInstructions", "wrap": true }, { "type": "TextBlock", "text": "Poll Question", "id": "acPollQuestion" },{ "type": "Input.Text", "placeholder": "Input your comments:", "style": "text", "isMultiline": false, "maxLength": 75, "id": "txtComments" } ], "actions": [ { "type": "Action.Submit", "title": "Approve", "id": "btnApprove" },{ "type": "Action.Submit", "title": "Reject", "id": "btnReject" },{ "type": "Action.Submit", "title": "Customize", "id": "btnCustomize" } ] }
每个节点的意思我们就不详细介绍了,大家细品,其实挺简单的。那么,我们如何得知用户点击的是审批,还是拒绝呢?
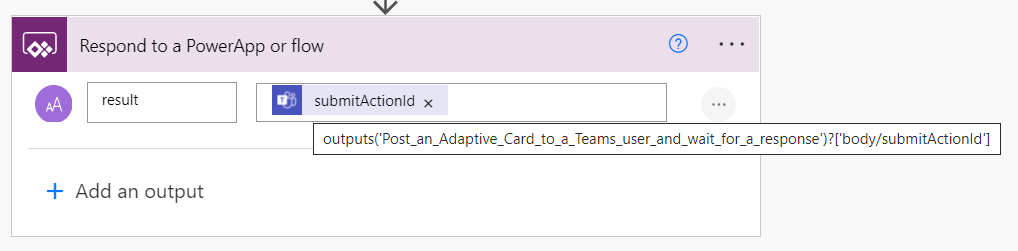
且看下图,这个操作会把用户点击的是哪个按钮的ID返回回来,这样,我们就知道用户点的是什么了。剩下的事儿,我们就不用细说了,大家根据结果走自己的流程就好了。

还有最后一个问题,就是上面的操作,还有一个Update message,是个什么参数?!

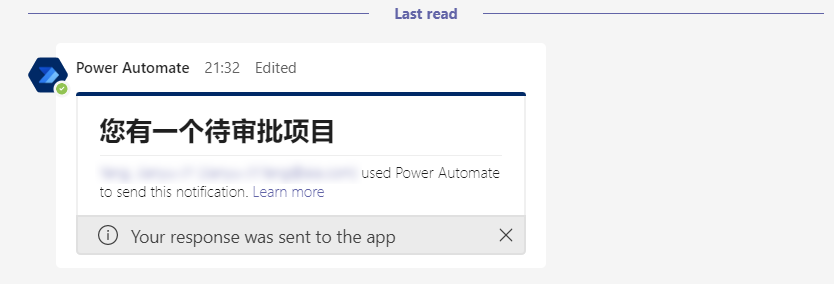
好吧,不卖关子了,这个属性就是操作完成后,这个界面显示的信息。艾玛,我这好像翻车了,应该写您的任务已处理,汗~
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有Power Platform、Azure、Microsoft 365、SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |




 浙公网安备 33010602011771号
浙公网安备 33010602011771号