ASP.NET MVC 下拉框级联
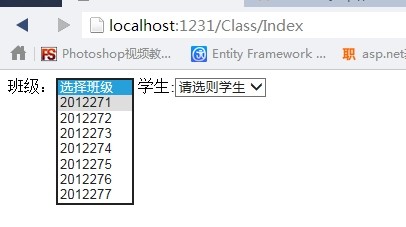
这个是效果图 首先分析下,我们需要两个下拉框 
public ActionResult Index()
{
ViewData["class"] = getByItem();
ViewData["stu"] = new List<SelectListItem>()
{
new SelectListItem {Text = "请选则学生", Value = "-1"}
};
return View();
}
//班级数据源
public List<SelectListItem> getByItem()
{
var quert = db.classes;
List<SelectListItem> list = new List<SelectListItem>();
foreach (var itm in quert)
{
list.Add(new SelectListItem { Text = itm.name, Value = itm.id.ToString() });
}
list.Insert(0, new SelectListItem { Text = "选择班级", Value = "-1" });
return list;
} view视图里面: 


[HttpPost]
public ActionResult Stu(string id)
{
object obj = getStu(id);
return Json(obj);
}
//学生下拉框数据
public List<SelectListItem> getStu(string id)
{
List<SelectListItem> list = new List<SelectListItem>();
int ids = int.Parse(id);
if (ids > 0)
{
var stu = db.student.Where(a => a.c_id == ids).ToList();
foreach (var ss in stu)
{
list.Add(new SelectListItem {Text = ss.name, Value = ss.id.ToString()});
}
}
// list.Insert(0, new SelectListItem{Text = "请选则学生",Value = "-1"});
return list;
} 前台的JQuery:
$(function() {
$("#class").change(function() {
var $id = $(this).val();
$.post("/Class/Stu", { "id": $id }, function (data) {
$("#stu").html("");
$.each(data, function(i, j) {
var op = new Option();
op.text = j.Text;
op.value = j.Value;
document.getElementById("stu").add(op);
});
});
});
}) 是不是很简单? 跟ASP.NET Webform差不多? 下面是完整的Controller 控制器代码:
public class ClassController : Controller
{
readonly Stu1DataContext db = new Stu1DataContext();
public ActionResult Index()
{
ViewData["class"] = getByItem();
ViewData["stu"] = new List<SelectListItem>()
{
new SelectListItem {Text = "请选则学生", Value = "-1"}
};
return View();
}
//班级数据源
public List<SelectListItem> getByItem()
{
var quert = db.classes;
List<SelectListItem> list = new List<SelectListItem>();
foreach (var itm in quert)
{
list.Add(new SelectListItem { Text = itm.name, Value = itm.id.ToString() });
}
list.Insert(0, new SelectListItem { Text = "选择班级", Value = "-1" });
return list;
}
[HttpPost]
public ActionResult Stu(string id)
{
object obj = getStu(id);
return Json(obj);
}
//学生下拉框数据
public List<SelectListItem> getStu(string id)
{
List<SelectListItem> list = new List<SelectListItem>();
int ids = int.Parse(id);
if (ids > 0)
{
var stu = db.student.Where(a => a.c_id == ids).ToList();
foreach (var ss in stu)
{
list.Add(new SelectListItem {Text = ss.name, Value = ss.id.ToString()});
}
}
// list.Insert(0, new SelectListItem{Text = "请选则学生",Value = "-1"});
return list;
}
} 完整的view视图代码:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Index</title>
<script src="../../Scripts/jquery-1.4.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#class").change(function() {
var $id = $(this).val();
$.post("/Class/Stu", { "id": $id }, function (data) {
$("#stu").html("");
$.each(data, function(i, j) {
var op = new Option();
op.text = j.Text;
op.value = j.Value;
document.getElementById("stu").add(op);
});
});
});
})
</script>
</head>
<body>
<div>
班级:<%=Html.DropDownList("class") %>
学生:<%=Html.DropDownList("stu") %>
</div>
</body>
</html>
若有疑问可以联系我www.jiangyong.net.cn,里面有我的QQ
no pains, no gains




 浙公网安备 33010602011771号
浙公网安备 33010602011771号