BootStrapTable获取选中数据值并传参至父页面
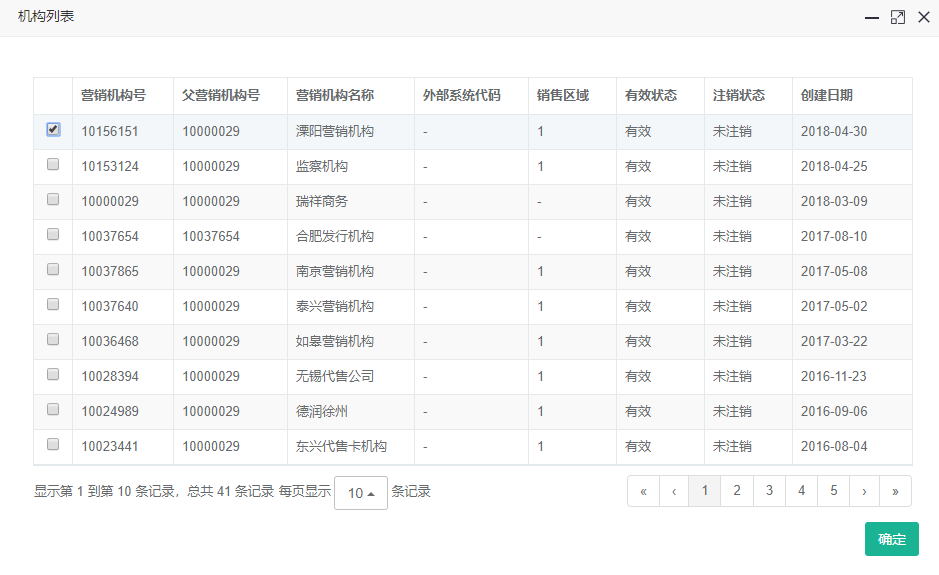
如何实现以下效果呢?

首先,我们先要了解一下BootStrapTable如何获取选中数据的具体值。
如下图所示,怎样选择任意一行,获取其中的数据

一、首先想要选择任意一行,就得必须先有选择框,选择框是BootStrapTable自带的:
1 $('#exampleTable1').bootstrapTable(
2 {
3 method : 'get',
4 url : prefix + "/list",
5 iconSize : 'outline',
6 toolbar : '#exampleToolbar',
7 striped : true,
8 dataType : "json",
9 pagination : true,
10 //设置true将禁止多选
11 singleSelect : true,
12 pageSize : 10,
13 pageNumber : 1,
14 sidePagination : "server",
15 queryParams : function(params) {
16 return {
17 limit : params.limit,
18 offset : params.offset
19 };
20 },
21 columns : [
22 //只需要加入下面这个checbox,就会在第一列显示选择框
23 {
24 checkbox: true,
25 width : '3%'
26 },
27 {
28 field : 'entityId',
29 title : '营销机构号',
30 width : '6%'
31 },
32 {
33 field : 'fatherEntityId',
34 title : '父营销机构号',
35 width : '6%'
36 }
37 ......
38 ]
39
40 }
41 );
二、有了选择框,就可以得到我们想要的数据了
1 //使用getSelections即可获得,row是json格式的数据
2 var row = $.map($('#exampleTable1').bootstrapTable('getSelections'),function (row) {
3 return row;
4 });
三、这时候我们选中这条数据,按下确定按钮将营销机构号和营销机构名称传递到父页面的input当中
1 parent.$("#issuerId").val(row[0].entityId);
2 parent.$("#issuerName").val(row[0].issuerName);


 浙公网安备 33010602011771号
浙公网安备 33010602011771号