Vue.js(一)了解Vue
什么是Vue?
1.Vue.js是一个构建数据驱动的web界面的库。类似于Angularjs,在技术上,他重点集中在MVVM模式的View层,非常容易学习,非常容易和其他的库或已有的项目整合。
2.Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
3.Vue.js的核心是一个响应的数据绑定系统,他让数据与DOM保持同步非常简单。
Vue的安装:
三种:
1.独立版版本
2.CDN
3.NPM
Vue起步
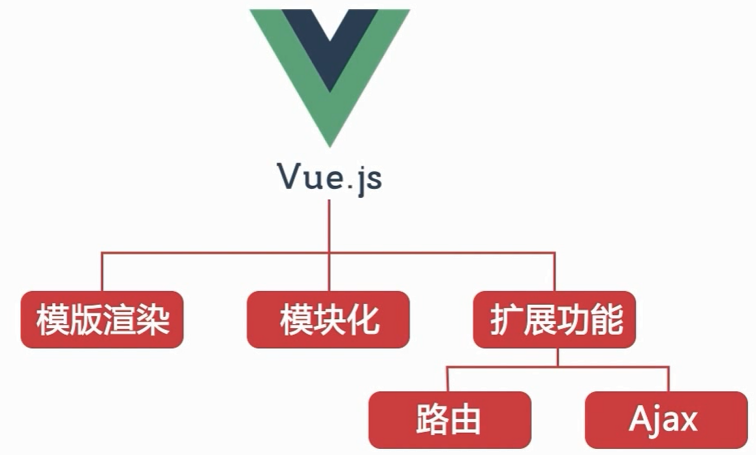
Vue的功能

数据渲染:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> 6 <script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <p>{{ message }}</p> 11 </div> 12 13 <script> 14 new Vue({ 15 el: '#app', 16 data: { 17 message: 'Hello Vue.js!' 18 } 19 }) 20 </script> 21 </body> 22 </html>
运行效果:

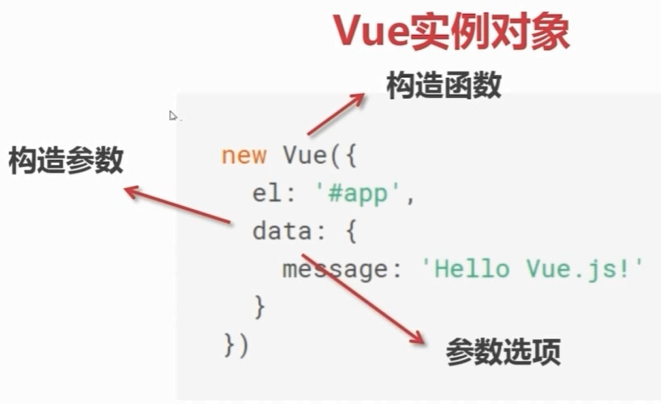
Vue构成:

el : Vue装载到什么位置
template : 装载什么东西
data : 数据



 浙公网安备 33010602011771号
浙公网安备 33010602011771号