工作日志2010-6-3
最近忙着帮人弄gis的项目,唉,可惜咱从没搞过gis,不过还好有现成的框架,只用一些js方法吧,可是js方面又是个大菜鸟。搞得我焦头烂额的。
先说碰到的问题吧,公司电脑的环境装了个vs2010 也不晓得是怎么搞的,加了jquery1.4.2之后,vs2010 只要在html页面编写js左下角就一直提示updating Jscript intellisence。然后IDE就假死在那里,调试的我那叫一个哭啊~~!不过还好这个现象是偶尔的,一天大概出现个几十次吧。唉,感觉RP再次下降了。可以家里的本子就没这个现象,感觉是自己vs装的版本问题。
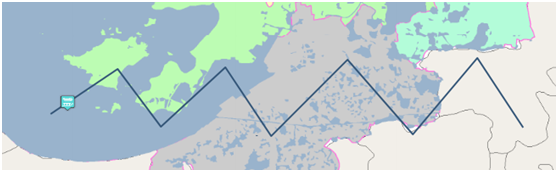
言归正传,今天搞了个图线轨迹的,弄的有点头大,框架里提供的是点到点的移动,但是线是多个点组成的,所以要多个点移动。。开始考虑到是循环执行~~!(考虑的挺弱智的),然后发现不对,应该是顺序运行(先贴个图)

上面这条线是ABCDEFGHI,n个点组成,所以要先从A移动到b,然后从B到c~~!

因为框架中是一个js方法调用的服务,所以循环肯定不行,然后按照循环的思路就想到了sleep和timeout,唉可是js里的单线程又搞不定sleep,下班的路上在想怎么能搞定这个问题。突然就想到了递归+timeout,感觉了一下应该可以实现。最后回家搞了一下,证实了想法是对的。唉,做开发是不能靠蛮力的。。有个清醒的大脑还是很重要的~~!抽了几根烟都不管用。先把方法贴上来吧,自己记录一下教训吧。想了一下,这个方法应该可以实现pause,加一个外部参数就可以了。
不过目前还有个问题,就是图片如果换成飞机的话,飞机头好像不能随着线路进行旋转,这个目前还没有思路,希望哪位高手指点一下。
function carMoveStart() {
var myline = lines[0]; //线集合
var car1overlay = null;//承载图层
var mycost = 5000;//可以计算初始值
carMoveRecursion(car1overlay, myline, 0, mycost);
}
//递归
function carMoveRecursion(overlay, line, index, mycost) {
if (index < line[0].length - 1) {//最后一个点不循-环
//继续移动
var ptStart = new Point(line[0][index].x, line[0][index].y);
var ptEnd = new Point(line[0][index + 1].x, line[0][index + 1].y);
if (overlay == null) {
overlay = new MarkerOverlay({ layerName: "MarkerMove", geometry: ptStart, icon: "http://google-maps-icons.googlecode.com/files/sledgerental.png", width: 20, height: 20, color: "#FF345678", id: "1" });
map.addOverlay(overlay);
}
var moveInfo = new MoveInfo({ fromPoint: ptStart, toPoint: ptEnd, cost: mycost, isCenter: true, scale: 0.1 });
overlay.move(moveInfo);
//等待
setTimeout(function () { carMoveRecursion(overlay, line, index + 1, mycost); }, mycost);
}
}
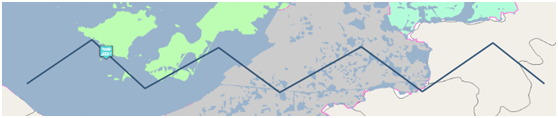
效果如下吧。编程还是个小菜鸟,勿笑,嘿嘿。写到这里吧,睡了。年纪大了注意身体。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号