IOS开发-UIImageView帧动画-UIImage的加载方式-汤姆猫实例
一.概述
本文介绍三个主题:
1. UIImageview序列帧动画,序列帧动画就是将一组图片在特定的时间内一帧帧的播放.
2. 序列帧动画使用实例汤姆猫程序
3.UIImage的2种加载方式
4.Xcode文档注释的作用(最后)
二. UIImageView的帧动画
1. 相关属性解析:
1) animationImages:要显示的图片(一个装着UIImage的NSArray) .
// 需要播放的序列帧图片数组(里面都是UIImage对象,会按顺序显示里面的图片) @property(nonatomic,copy) NSArray *animationImages;
2) animationDuration:完整地显示一次animationImages中的所有图片所需的时间 .
// 帧动画的持续时间 @property(nonatomic) NSTimeInterval animationDuration;
3) animationRepeatCount:动画的执行次数(默认为0,代表无限循环)
// 帧动画的执行次数(默认是无限循环) @property(nonatomic) NSInteger animationRepeatCount;
2. 相关方法解析:
1) 开始动画
- (void)startAnimating;
2) 停止动画
- (void)stopAnimating;
3)判断对象是否正在运行动画,返回值BOOL型
- (BOOL)isAnimating;
二. UIImage的2种加载方式
方式一:有缓存(图片所占用的内存会一直停留在程序中,通过imageNamed方法传入图片名加载。
// + (UIImage *)imageNamed:(NSString *)name; //name是图片的文件名 // 使用实例 UIImage *image = [UIImage imageNamed:filename];
方式二:无缓存(图片所占用的内存会在一些特定操作后被清除),传入图片的全路径
/** * + (UIImage *)imageWithContentsOfFile:(NSString *)path * - (id)initWithContentsOfFile:(NSString *)path; * path是图片的全路径 */ 使用实例: NSBundle *bundle = [NSBundle mainBundle]; NSString *path = [bundle pathForResource:filename ofType:nil]; UIImage *image = [UIImage imageWithContentsOfFile:path];
三. 汤姆猫的实例
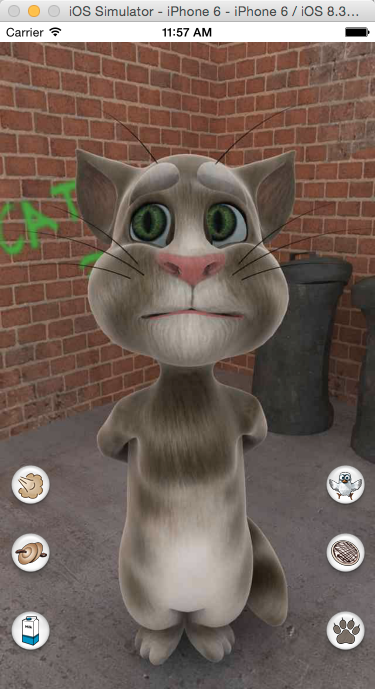
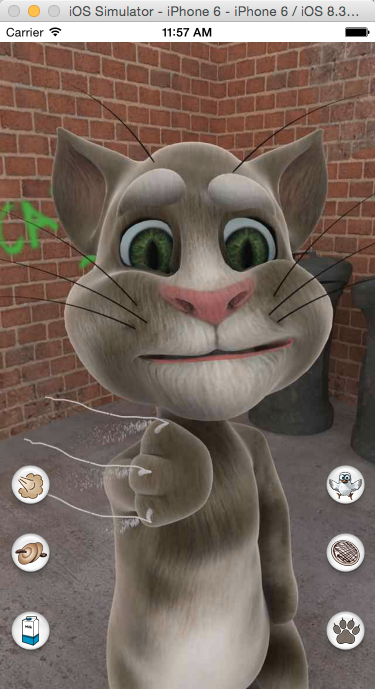
本实例只做动画功能没有音频的处理,界面如下:



功能描述:点击对应的按钮后,让汤姆猫展现对应的动画
实现步骤:
1.搭建界面
2.监听按钮点击
3.根据不同按钮播放不同动画
实现要点:
根据不同按钮播放不同动画,由于六个按钮,每个按钮都需要播放动画,故可以将播放动画的动作放到一个方法中,而在各自按钮的监听事件中传入相应动画的图片名和数量,再此设及到数据问题,没种动画的图片数不一样,故可以将动画名和图片数量放入字典中。
代码如下:
#import "ViewController.h" @interface ViewController () /** 字典对应每种动画的图片数量 让控制器拥有数据并使用懒加载方式加载数据 strong */ @property (nonatomic,strong)NSDictionary *dict; /** tom猫图片显示 */ @property (weak, nonatomic) IBOutlet UIImageView *tom; /** 监听按钮点击 通过tag或者titile区分 */ - (IBAction)btnClick:(UIButton *)sender; @end
@implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. } /** 重写dict的get方法实现懒加载 */ -(NSDictionary *)dict { if (_dict == nil) { // 得到字典 NSLog(@"懒加载"); NSBundle *bundle = [NSBundle mainBundle]; NSString *path =[bundle pathForResource:@"tom" ofType:@"plist"]; _dict = [NSDictionary dictionaryWithContentsOfFile:path]; } return _dict; } - (IBAction)btnClick:(UIButton *)sender { // 正在播放动画则退出 if (_tom.isAnimating) return; // 界面有6个按钮监听方法都是一个,有两种方式区分按钮 // 方式1:可以用tag区分不同的按钮 /* NSInteger tag = sender.tag; switch (tag) { case 1: //fart NSLog(@"fart"); [self playAnimalWithImageName:@"fart" count:28]; break; case 2: //cymbal NSLog(@"cymbal"); [self playAnimalWithImageName:@"cymbal" count:13]; break; case 3: //milk [self playAnimalWithImageName:@"drink" count:81]; break; case 4: //bird [self playAnimalWithImageName:@"eat" count:40]; break; case 5: //pie [self playAnimalWithImageName:@"pie" count:24]; break; case 6: //pawn [self playAnimalWithImageName:@"scratch" count:56]; break; default: break; }*/ /** 方式二 通过button的字体属性:设置每个BTn的titel并将设为透明 这样做在屏幕上就不可见了 */ // 根据title判断哪个按钮 NSString *title = [sender titleForState:UIControlStateNormal]; // 从字典中获取count int count = [self.dict[title] intValue]; // 播放动画 [self playAnimalWithImageName:title count:count]; } -(void)playAnimalWithImageName:(NSString *)name count:(int)count { // 创建可变数组 NSMutableArray *images = [NSMutableArray array]; // 存储图片 for (int i = 0; i < count; i++) { NSString *imageName = [NSString stringWithFormat:@"%@_%02d.jpg",name,i]; // UIimage imagenamed使用完的图片存在缓存中 当程序需要使用大量图片时谨慎操作 //UIImage *img = [UIImage imageNamed:imageName]; //没有缓存方式加载 NSString *path = [[NSBundle mainBundle] pathForResource:imageName ofType:nil]; UIImage *img = [[UIImage alloc] initWithContentsOfFile:path]; [images addObject:img]; } // 设置动画图片 _tom.animationImages = images; // 设置时间 _tom.animationDuration = 0.1 * count; // 播放次数 _tom.animationRepeatCount = 1; // 停止播放 [_tom startAnimating]; } @end
小结:
1. 重复代码的封装抽取:
当一份代码重复出现在程序的多处地方,就会造成程序又臭又长,当这份代码的结构要修改时,每一处出现这份代码的地方都得修改,导致程序的扩展性很差
因此,要将重复出现的代码抽取到某个方法中,在需要这份代码的地方调用方法即可,如本例中的播放动画的代码
2. 抽取代码的思路
1)将相同的代码放到一个方法中
2)将不同的值当做方法参数传进来如本例中的count,name
3 . Xcode文档注释的作用(最后)
格式:/** */
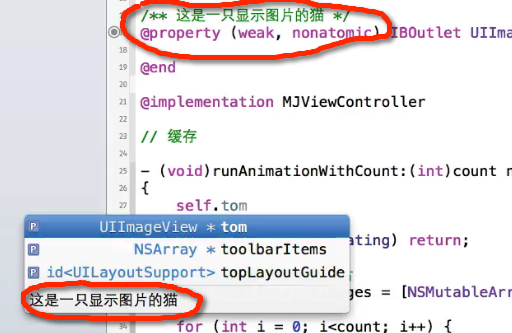
文档注释(两个星)的作用,可以知道这个属性或方法的作用如下图:
1)添加属性的文档注释

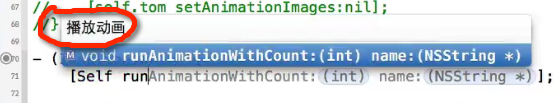
2)添加方法的文档注释

使用方法是会弹出提示:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号