HTML/CSS实现文字环绕图片布局
原文: https://blog.csdn.net/yiyelanxin/article/details/75006925
在一个图文并茂的网页上,文字环绕图片可以使布局美观紧凑,如何实现呢?有两种办法:
1.利用图片属性实现
代码如下:
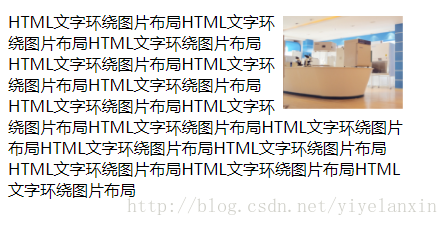
<p style="width:400px;"> <img src="images/bkjj.jpg" align="right" width="120" hspace="5" vspace="5"> HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局 </p>
效果图如下:

设置标签的属性align="right"即可,如果想让图片居左,文字在右环绕,可以将align属性设置为left,其中 vspace 表示图片与文字的上下距离,hspace表示左右距离。
如果是两段及以上文字环绕图片,实现方法:
<div style="width:500px;">
<img src="images/bkjj.png" align="right" width="120" hspace="5" vspace="5" />
<p>HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局</p>
<p>第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局</p>
</div>
效果图:
2.利用CSS属性实现
代码如下:
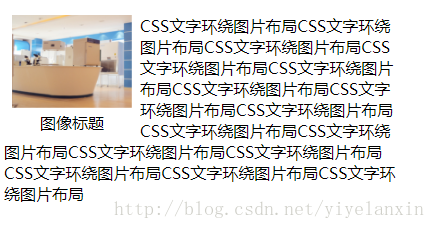
<div style="width:400px;"> <div style="float:left; clear: both;" align="center"> <img src="images/bkjj.jpg" width="120" alt="" hspace="8"><br /> 图像标题 </div> CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局 </div>
效果图如下:

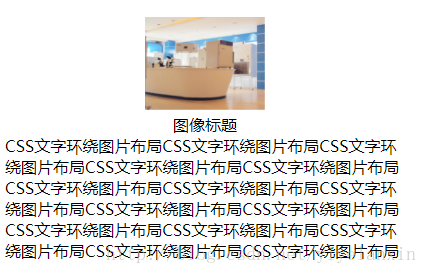
修改float=“right” 即可实现图片在右,文字在左环绕;修改float=“none” 即可实现图片与其标题独占一行,如下图:

如果是两段及以上文字环绕图片,实现方法:
<div style="width: 500px;"> <div style="float: left; clear: both;" align="center"> <img src="images/bkjj.png" width="120" alt="" hspace="8"><br /> 图像标题 </div> <p>HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局</p> <p>第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局</p> </div>

ps: float表示使文字环绕在一个元素的四周,clear表示定义某一边是否有环绕文字。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号