TypeScript(2)WebStorm自动编译TypeScript配置
前言
上一篇我们讲到如何手动编译TypeScript,如果我们每次都要手动编译,那么这样会很累,接下来就介绍自动编译TypeScript。
mac自动编译typescript
-
在Typescript文件所在目录中打开terminal输入
tsc --init安装tsconfig.js -
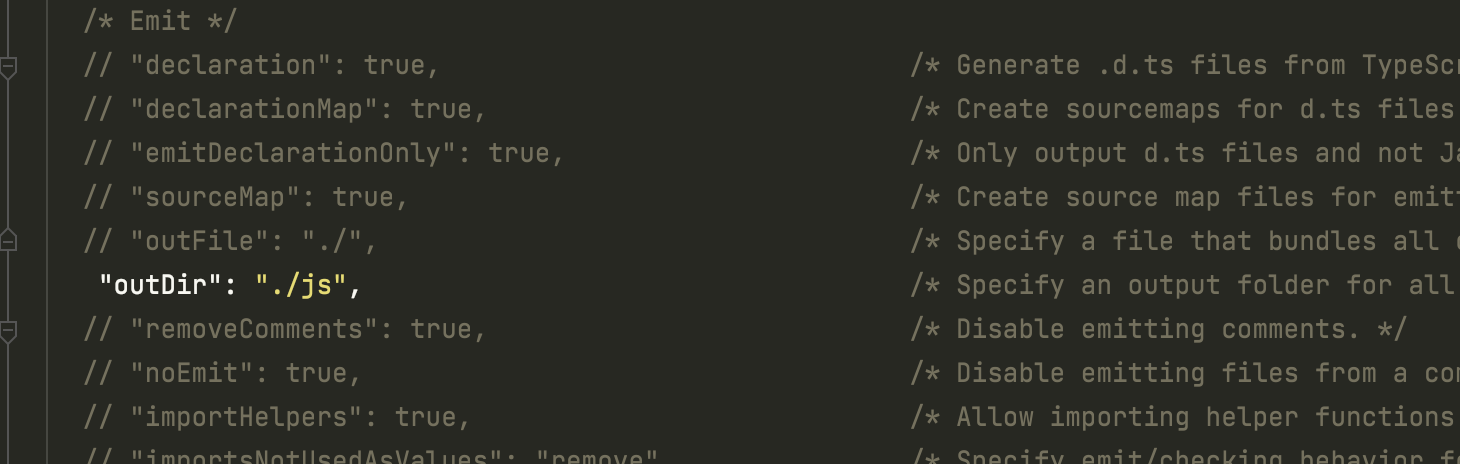
编辑tscongfig.json,修改
outDir的参数,既默认ts转换成js后的输出目录

-
点击WebStorm->Preferences到设置页面

-
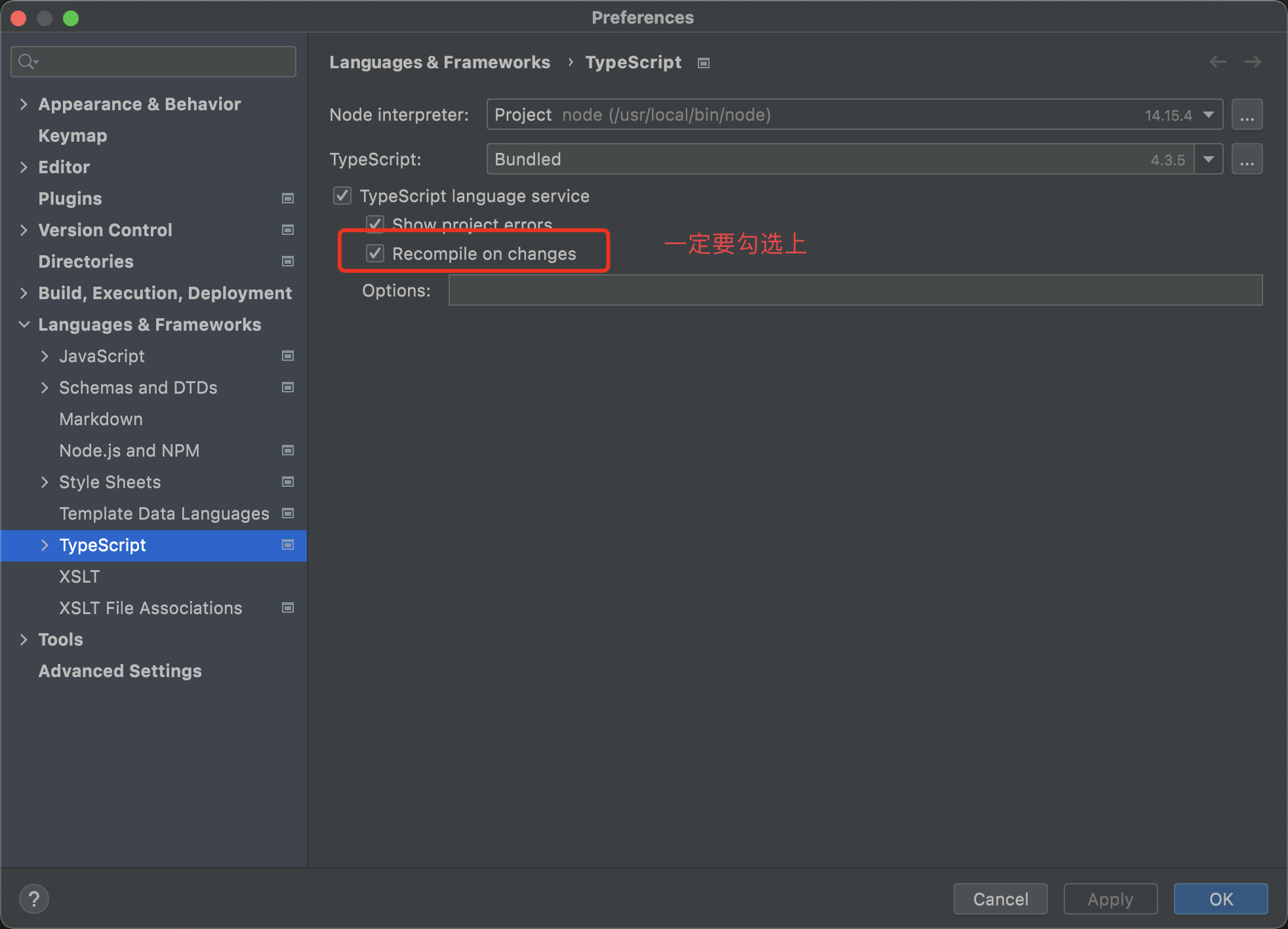
点击Languages & Frameworks -> TypeScript,勾选Recompile on changes,点击ok

-
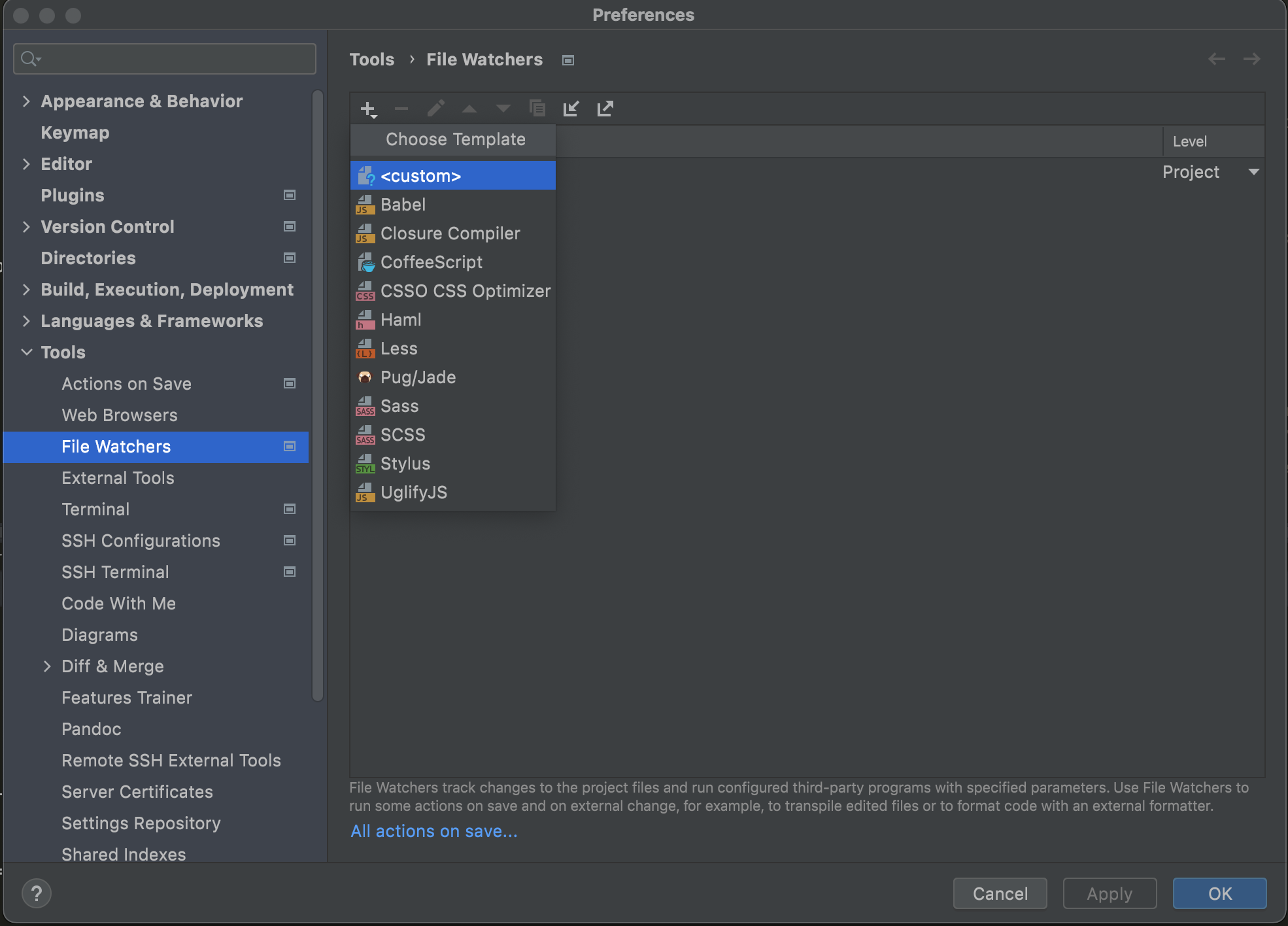
点击tools->File Watchers->左上角的+号、选择custom

-
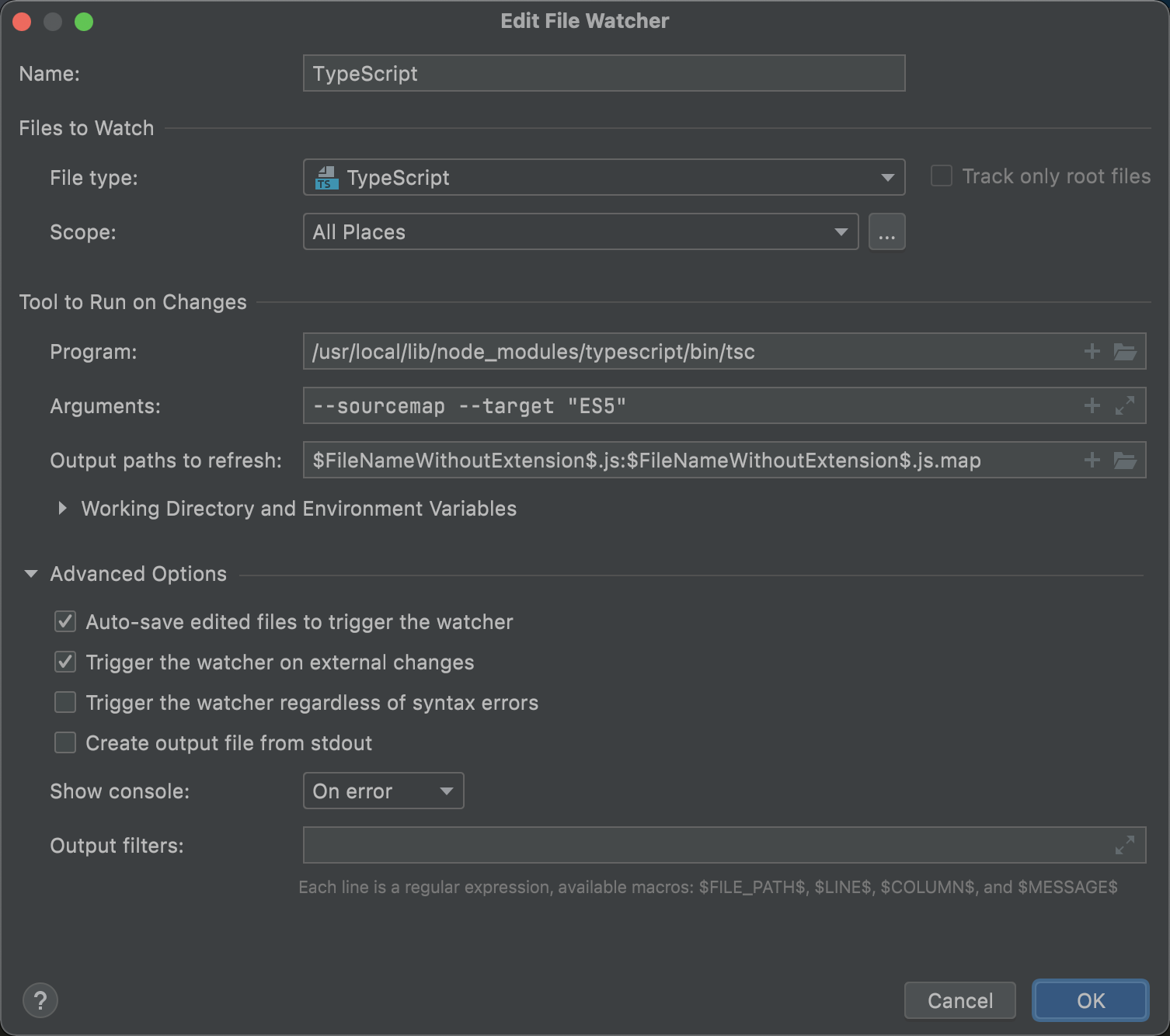
输入如下信息,点击ok
Name:TypeScript
File Type:TypeScript
Scope:All Places
Program:/usr/local/lib/node_modules/typescript/bin/tsc(既安装typescript的路径下的tsc文件)
Arguments:--sourcemap --target "ES5"
Output paths to refresh:$FileNameWithoutExtension$.js:$FileNameWithoutExtension$.js.map
WOrking directory:$FileDir$

接着当我们修改TypeScript文件时,WebStorm就会给你自动编译



 浙公网安备 33010602011771号
浙公网安备 33010602011771号