Ant Design Vue快速入门补充
老鸟请飞走,关于入手Ant 还是有比较长的路走的,但是呢,如果是有一套框架能让我们快速开发项目成型,那么只需要先了解一下这个前端框架
那么官方的快速入门可以点这里
https://www.antdv.com/docs/vue/getting-started-cn/
但是呢,这可有不少坑,下面我们一一解决它吧。
这里说一下,我们需要具备一下知识
Vue 和 ES2015 , HTML、CSS 和 JavaScript 这些基本了解一下即可,总不能源代码放哪里都不知道怎么理解?当然也是需要一点点基础。
如果上面还是懵逼的,那先了解下比较好
好了,还是老样子,我们需要准备的工具/安装的东西有
1. Node.js 这个建议直接安装最新版啦(应该是自带npm的,不用独立安装)
2.安装vue脚手架(命令行执行) 建议用 yarn的,npm的有可能报错,有点坑。yarn的比较稳定
$ npm install -g @vue/cli #
OR
$ yarn global add @vue/cli
3.脑子一个即可
4.VSCode作为开发编辑器
好了上面如果安装无误之后
我们可以创建一个Ant项目了
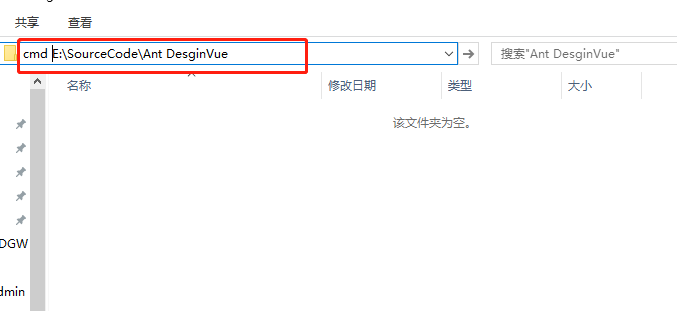
找个空白的地方前面运行cmd

执行命令:vue create antd-demo(这个名字可以自定义)
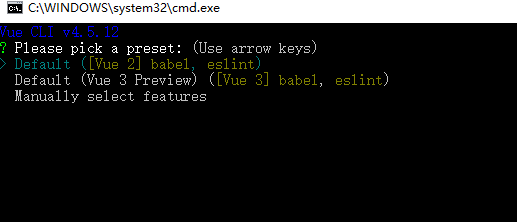
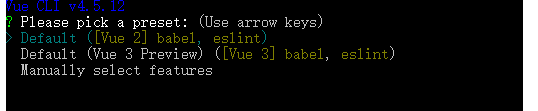
我们看到这里有几个选项

我就选择vue3 preview吧。我们看到已经创建完成

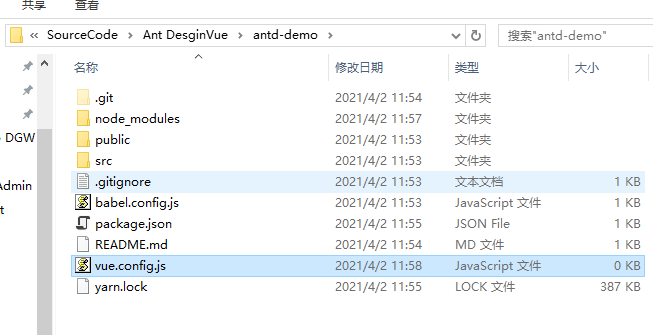
这时候会多这么一个文件夹


然后还有一步,我们需要安装ant组件
运行命令
npm i --save ant-design-vue
结果发现是报错的,应该也有不少人这样子,此时真想说****####¥¥%&%&*#%#%&%#&%#&%#&
算了,咋们是文化人
运行这个吧:yarn add ant-design-vue
以上执行完成之后。
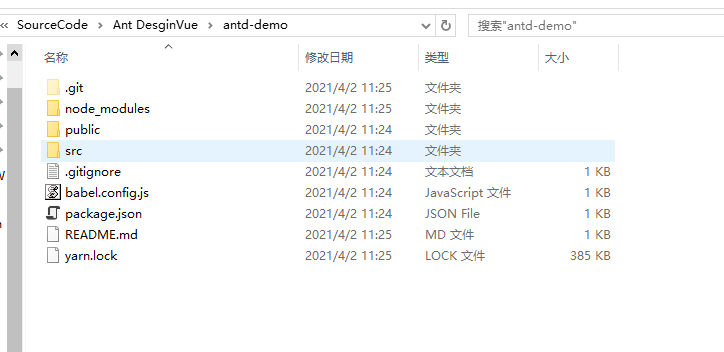
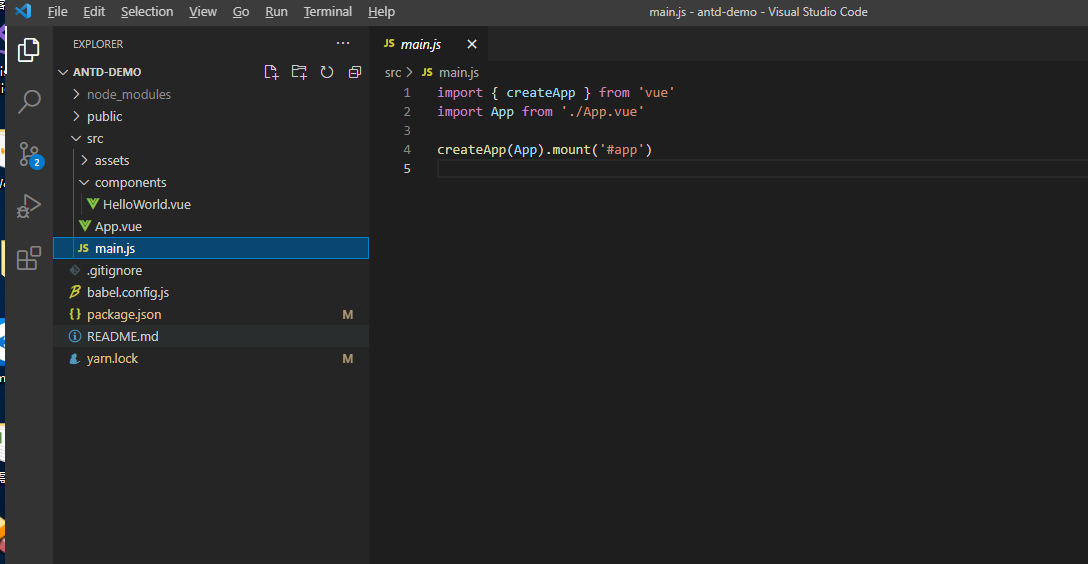
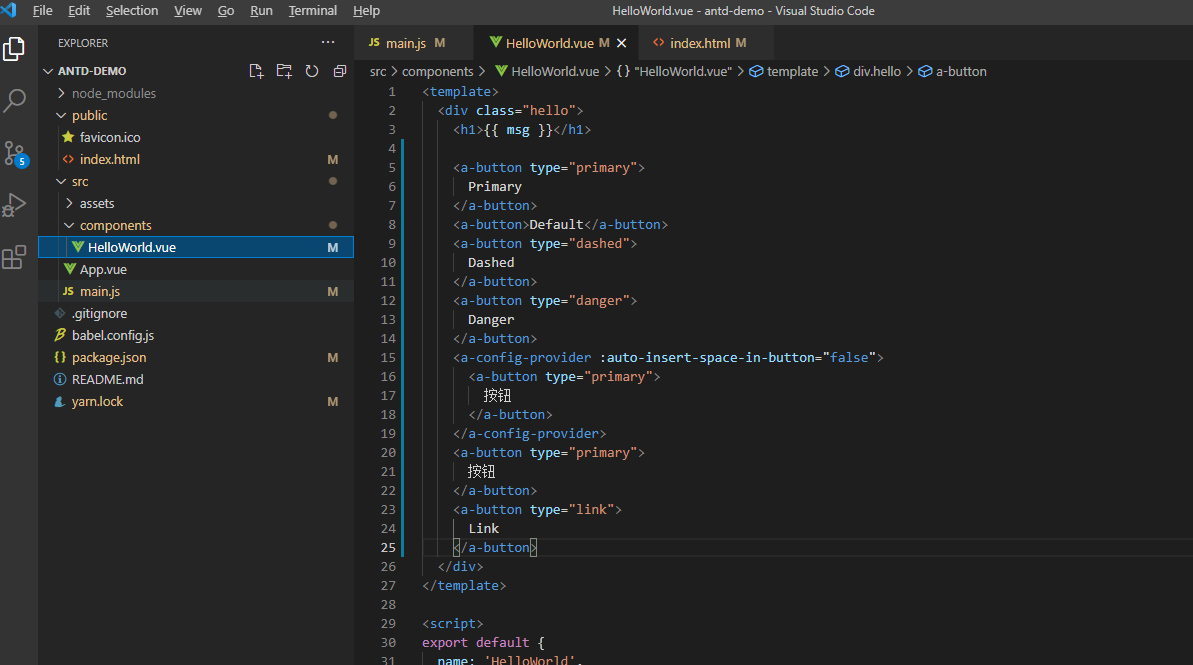
我们用VS Code打开看看吧

我们看到这个结构是这个样子的。。。其实这里还没有引入ant的控件呢。我们搞一下
Vue就是按模板机制的,基础东西不讲。

我们把包引用好了
我们去官网找个控件代码


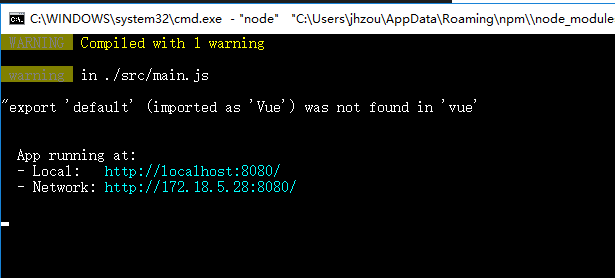
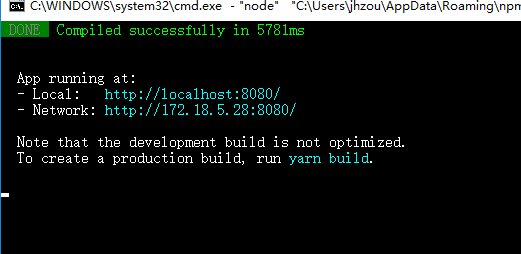
运行瞧瞧yarn serve

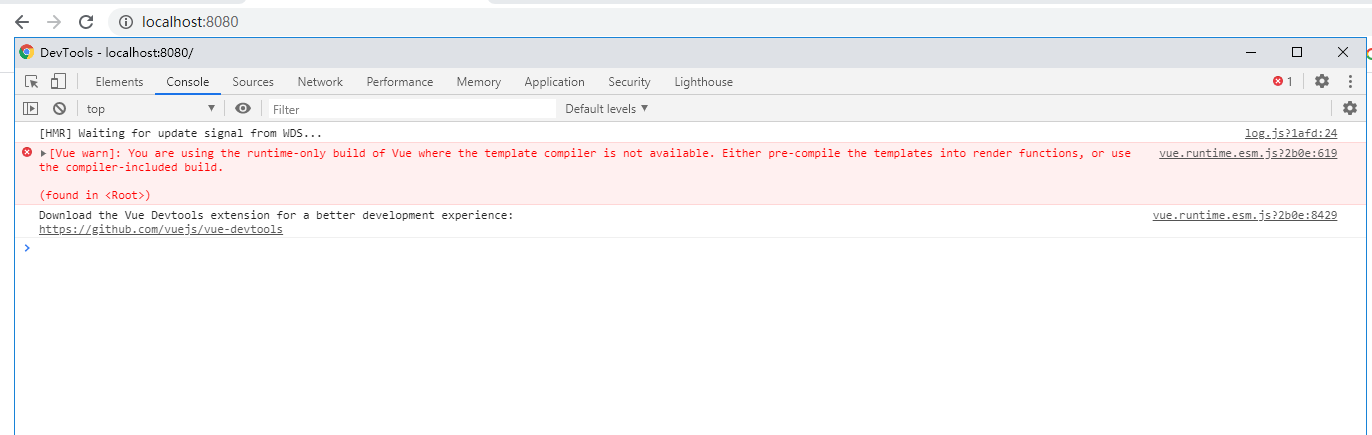
我们发现报错了

我们发现刚才这里选择的是3.0X太新了,兼容性问题 重新来,这回选择Vue2--记得按顺序把命令执行一遍

我们又回来了

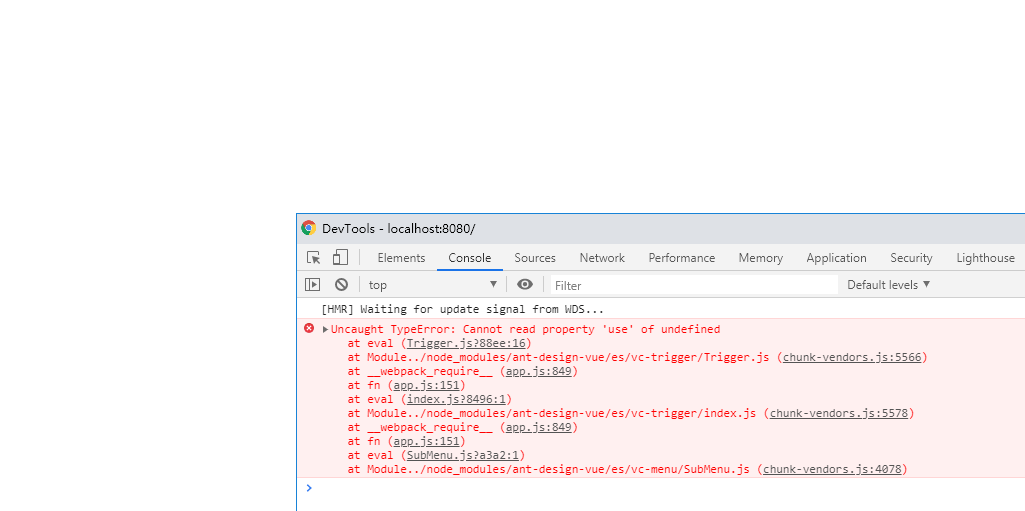
运行


结果发现还是报错的,你说气人不?没关系,我们继续研究应该是编译不了模板

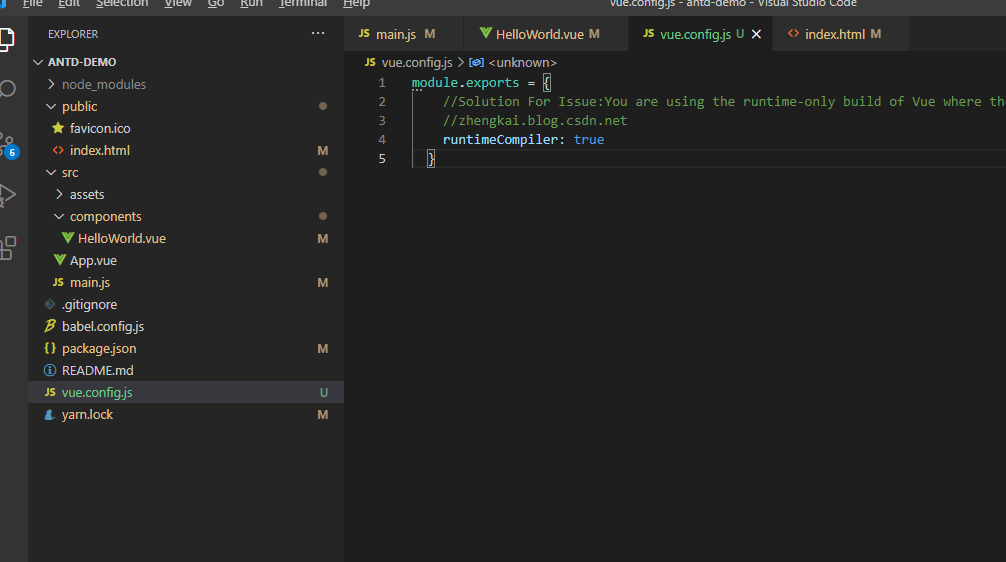
我们新建一个vue.config.js
加入

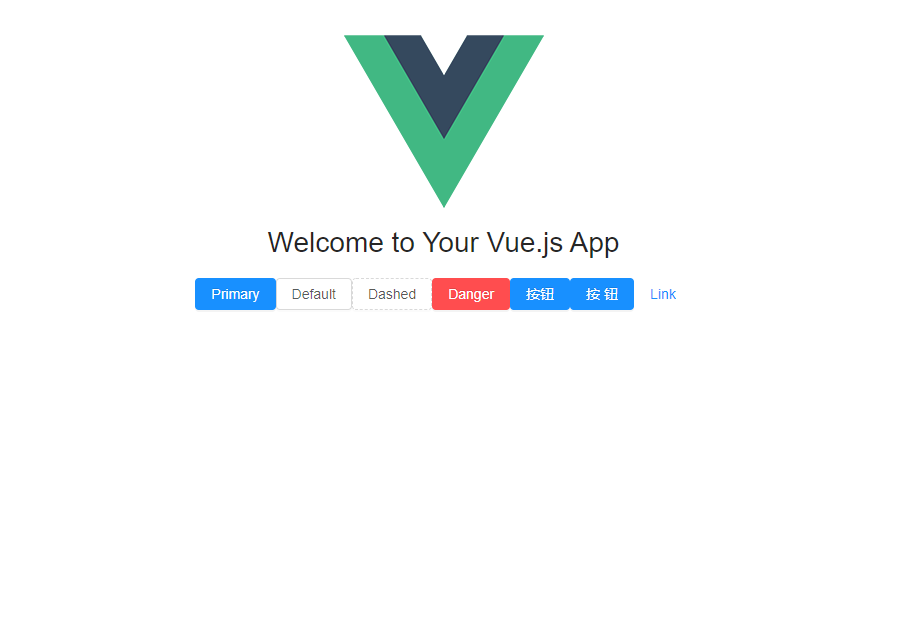
再次运行

已经能正常看到了,好了,就到这里!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号