图像处理(2)--简单的效果处理
本文主要说说几种简单图像效果处理的原理和实现
重要源码都贴出来了,如果需要所有源码的留下Email吧
原图效果:
一、反色:
图像反色实际上就是取没一个像素点的相对颜色值
比如图像某点像素RGB(128,52,38),则它的反色值为RGB(127,203,217)
 /// <summary>
/// <summary> /// 以反色方式显示图像
/// 以反色方式显示图像  /// </summary>
/// </summary> /// <param name="SImage">源图像</param>
/// <param name="SImage">源图像</param> /// <returns>反色处理后的图像</returns>
/// <returns>反色处理后的图像</returns> public Bitmap fanSe(Image SImage)
public Bitmap fanSe(Image SImage) {
{  int Height = SImage.Height;
int Height = SImage.Height; int Width = SImage.Width;
int Width = SImage.Width; Bitmap bitmap=new Bitmap(Width,Height);
Bitmap bitmap=new Bitmap(Width,Height); Bitmap MyBitmap=(Bitmap)SImage;
Bitmap MyBitmap=(Bitmap)SImage; Color pixel;
Color pixel; for(int x=1;x<Width;x++)
for(int x=1;x<Width;x++) {
{ for(int y=1;y<Height;y++)
for(int y=1;y<Height;y++) {
{ int r,g,b;
int r,g,b; pixel=MyBitmap.GetPixel(x,y);
pixel=MyBitmap.GetPixel(x,y);  r=255-pixel.R;
r=255-pixel.R; g=255-pixel.G;
g=255-pixel.G; b=255-pixel.B;
b=255-pixel.B; bitmap.SetPixel(x,y,Color.FromArgb(r,g,b));
bitmap.SetPixel(x,y,Color.FromArgb(r,g,b));  }
} }
} return bitmap;
return bitmap;  }
}
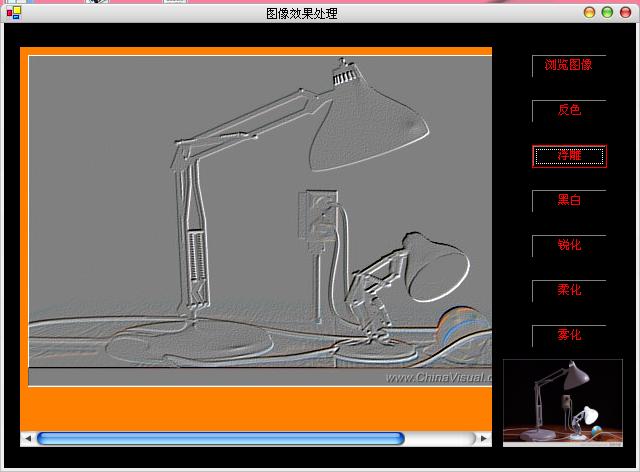
二、浮雕:
通过对图像相邻像素点的像素值分别与相邻像素点的像素值相减之后加上一个常量128,然后作为新的像素点值(为防止颜色值溢出,需处理值小于0和大于255的情况颜色值),可以使图像产生浮雕效果
 /// <summary>
/// <summary>  ///以浮雕方式显示图像
///以浮雕方式显示图像  /// </summary>
/// </summary> /// <param name="SImage">源图像</param>
/// <param name="SImage">源图像</param> /// <returns>浮雕效果处理后的图像</returns>
/// <returns>浮雕效果处理后的图像</returns> public Bitmap fuDiao(Image SImage)
public Bitmap fuDiao(Image SImage) {
{  int Height = SImage.Height;
int Height = SImage.Height; int Width = SImage.Width;
int Width = SImage.Width; Bitmap bitmap=new Bitmap(Width,Height);
Bitmap bitmap=new Bitmap(Width,Height); Bitmap MyBitmap=(Bitmap)SImage;
Bitmap MyBitmap=(Bitmap)SImage; Color pixel1,pixel2;
Color pixel1,pixel2; for(int x=0;x<Width-1;x++)
for(int x=0;x<Width-1;x++) {
{ for(int y=0;y<Height-1;y++)
for(int y=0;y<Height-1;y++) {
{ int r=0,g=0,b=0;
int r=0,g=0,b=0; pixel1=MyBitmap.GetPixel(x,y);
pixel1=MyBitmap.GetPixel(x,y);  pixel2=MyBitmap.GetPixel(x+1,y+1);
pixel2=MyBitmap.GetPixel(x+1,y+1); r = pixel1.R-pixel2.R+128;
r = pixel1.R-pixel2.R+128; g = pixel1.G-pixel2.G+128;
g = pixel1.G-pixel2.G+128; b = pixel1.B-pixel2.B+128;
b = pixel1.B-pixel2.B+128; if(r>255)
if(r>255) r=255;
r=255; if(r<0)
if(r<0) r=0;
r=0; if(g>255)
if(g>255) g=255;
g=255; if(g<0)
if(g<0) g=0;
g=0; if(b>255)
if(b>255) b=255;
b=255; if(b<0)
if(b<0) b=0;
b=0; bitmap.SetPixel(x,y,Color.FromArgb(r,g,b));
bitmap.SetPixel(x,y,Color.FromArgb(r,g,b));  }
} }
} return bitmap;
return bitmap;  }
}
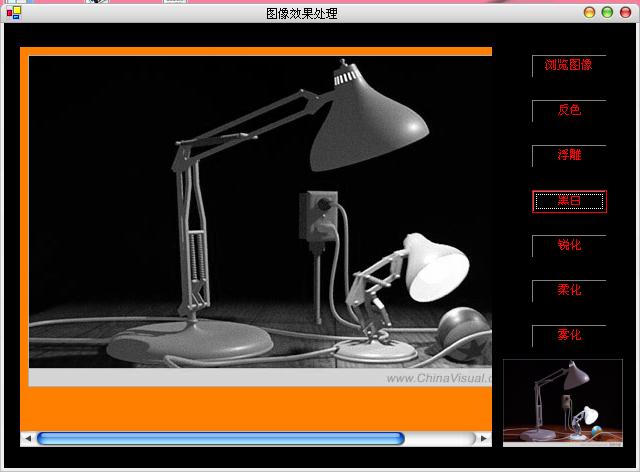
三、黑白化处理:
彩色图像黑白化处理通常有三种方法:最大值法、平均值法、加权平均值法
三种方法的原理
最大值法:最大值法是每个像素点的RGB值等于原像素点的RGB值中最大的一个,
即R=G=B=MAX( R,G,B ); 效果,最大值发产生亮度很高的黑白图像
平均值法:平均值法使每个像素点的RGB值等于原像素点的RGB值的平均值,即R=G=B=(R+G+B)/3
加权平均法:加权平均法根据需要指定每个像素点RGB的权数,并取其加权平均值,
即R=G=B=(Wr*R+Wg*G+Wb*B )/3
Wr、Wg、Wb表示RGB的权数,均大于零,通过取不同的权数可实现不同的效果
 /// <summary>
/// <summary> /// 以黑白方式显示图像
/// 以黑白方式显示图像 /// </summary>
/// </summary> /// <param name="SImage">源图像</param>
/// <param name="SImage">源图像</param> /// <param name="iType">黑白处理的方法参数,0-平均值法;1-最大值法;2-加权平均值法</param>
/// <param name="iType">黑白处理的方法参数,0-平均值法;1-最大值法;2-加权平均值法</param> /// <returns></returns>
/// <returns></returns> public Bitmap heiBai(Image SImage,int iType)
public Bitmap heiBai(Image SImage,int iType) {
{  int Height = SImage.Height;
int Height = SImage.Height; int Width = SImage.Width;
int Width = SImage.Width; Bitmap bitmap=new Bitmap(Width,Height);
Bitmap bitmap=new Bitmap(Width,Height); Bitmap MyBitmap=(Bitmap)SImage;
Bitmap MyBitmap=(Bitmap)SImage; Color pixel;
Color pixel;  for (int x=0; x<Width; x++)
for (int x=0; x<Width; x++)  for (int y=0; y<Height; y++)
for (int y=0; y<Height; y++)  {
{ pixel=MyBitmap.GetPixel(x,y);
pixel=MyBitmap.GetPixel(x,y); int r,g,b,Result=0;
int r,g,b,Result=0; r = pixel.R;
r = pixel.R;  g = pixel.G;
g = pixel.G;  b = pixel.B;
b = pixel.B; 
 switch(iType)
switch(iType) {
{ case 0://平均值法
case 0://平均值法 Result=((r+g+b)/3);
Result=((r+g+b)/3); break;
break; case 1://最大值法
case 1://最大值法 Result=r>g?r:g;
Result=r>g?r:g; Result=Result>b?Result:b;
Result=Result>b?Result:b; break;
break; case 2://加权平均值法
case 2://加权平均值法 Result=((int)(0.7*r)+(int)(0.2*g)+(int)(0.1*b));
Result=((int)(0.7*r)+(int)(0.2*g)+(int)(0.1*b)); break;
break; }
} bitmap.SetPixel(x,y,Color.FromArgb(Result,Result,Result));
bitmap.SetPixel(x,y,Color.FromArgb(Result,Result,Result)); }
}  return bitmap;
return bitmap;  }
}
四、柔化:
柔化显示图像和锐化显示图像的操作刚好相反,但在算法上不是它的逆过程。它的主要思想是减少图像边缘值之间的剧烈变化。
当将当前像素点的颜色值设为以该像素为中心的像素块中所有像素的平均值时,如果当前像素点的颜色值和周围相邻像素点的颜色值差别不大时,则取平均值不会产生显著影响;如果差别较大时,取平均值后,就会使当前像素点的颜色趋于一致,这样就达到了柔化图像的目的。也称这种方法为高斯模板
 /// <summary>
/// <summary> /// 以柔化方式显示图像
/// 以柔化方式显示图像  /// </summary>
/// </summary> /// <Note>高斯模板法</Note>
/// <Note>高斯模板法</Note> /// <param name="SImage">源图像</param>
/// <param name="SImage">源图像</param> /// <returns>柔化处理后的图像</returns>
/// <returns>柔化处理后的图像</returns> public Bitmap rouHua(Image SImage)
public Bitmap rouHua(Image SImage) {
{ int Height = SImage.Height;
int Height = SImage.Height; int Width = SImage.Width;
int Width = SImage.Width; Bitmap bitmap=new Bitmap(Width,Height);
Bitmap bitmap=new Bitmap(Width,Height); Bitmap MyBitmap=(Bitmap)SImage;
Bitmap MyBitmap=(Bitmap)SImage; Color pixel;
Color pixel; //高斯模板
//高斯模板 int []Gauss={1,2,1,2,4,2,1,2,1};
int []Gauss={1,2,1,2,4,2,1,2,1};  for(int x=1;x<Width-1;x++)
for(int x=1;x<Width-1;x++) for(int y=1;y<Height-1;y++)
for(int y=1;y<Height-1;y++) {
{ int r=0,g=0,b=0;
int r=0,g=0,b=0; int Index=0;
int Index=0; //int a=0;
//int a=0; for(int col=-1;col<=1;col++)
for(int col=-1;col<=1;col++) for(int row=-1;row<=1;row++)
for(int row=-1;row<=1;row++) {
{  pixel=MyBitmap.GetPixel(x+row,y+col);
pixel=MyBitmap.GetPixel(x+row,y+col);  r+=pixel.R*Gauss[Index];
r+=pixel.R*Gauss[Index]; g+=pixel.G*Gauss[Index];
g+=pixel.G*Gauss[Index]; b+=pixel.B*Gauss[Index];
b+=pixel.B*Gauss[Index]; Index++;
Index++; }
} r/=16;
r/=16; g/=16;
g/=16; b/=16;
b/=16; //处理颜色值溢出
//处理颜色值溢出 r=r>255?255:r;
r=r>255?255:r; r=r<0?0:r;
r=r<0?0:r; g=g>255?255:g;
g=g>255?255:g; g=g<0?0:g;
g=g<0?0:g; b=b>255?255:b;
b=b>255?255:b; b=b<0?0:b;
b=b<0?0:b; bitmap.SetPixel(x-1,y-1,Color.FromArgb(r,g,b));
bitmap.SetPixel(x-1,y-1,Color.FromArgb(r,g,b));  }
} return bitmap;
return bitmap;  }
}五、锐化:
图像的锐化就是要显示图像中有关形体的边缘。所谓形体的边缘就是图像像素点的颜色值发生显著变化的地方,在图像的平淡区,这种颜色值的变化比较平缓,而在图像的边缘区域这种变化相当明显。
也就是说在平缓区,相邻两像素的颜色值的差值较小,而在边缘区域,相邻两像素的颜色值变化抖得多,因而在边缘区域处理这个数值可以使突出效果更加突出,而在非边缘区域而使图像变得较暗,即图像的锐化。拉普拉斯模块法
 /// <summary>
/// <summary> /// 以锐化方式显示图像
/// 以锐化方式显示图像  /// </summary>
/// </summary> /// <Note>拉普拉斯模板法</Note>
/// <Note>拉普拉斯模板法</Note> /// <param name="SImage">源图像</param>
/// <param name="SImage">源图像</param> /// <returns>锐化处理后的图像</returns>
/// <returns>锐化处理后的图像</returns> public Bitmap ruiHua(Image SImage)
public Bitmap ruiHua(Image SImage) {
{ int Height=SImage.Height;
int Height=SImage.Height; int Width=SImage.Width;
int Width=SImage.Width; Bitmap bitmap=new Bitmap(Width,Height);
Bitmap bitmap=new Bitmap(Width,Height); Bitmap MyBitmap=(Bitmap)SImage;
Bitmap MyBitmap=(Bitmap)SImage; Color pixel;
Color pixel; //拉普拉斯模板
//拉普拉斯模板 int []Laplacian={-1,-1,-1,-1,9,-1,-1,-1,-1};
int []Laplacian={-1,-1,-1,-1,9,-1,-1,-1,-1};  for(int x=1;x<Width-1;x++)
for(int x=1;x<Width-1;x++) for(int y=1;y<Height-1;y++)
for(int y=1;y<Height-1;y++) {
{ int r=0,g=0,b=0;
int r=0,g=0,b=0; int Index=0;
int Index=0; int a=0;
int a=0; for(int col=-1;col<=1;col++)
for(int col=-1;col<=1;col++) for(int row=-1;row<=1;row++)
for(int row=-1;row<=1;row++) {
{  pixel=MyBitmap.GetPixel(x+row,y+col);
pixel=MyBitmap.GetPixel(x+row,y+col);  r+=pixel.R*Laplacian[Index];
r+=pixel.R*Laplacian[Index]; g+=pixel.G*Laplacian[Index];
g+=pixel.G*Laplacian[Index]; b+=pixel.B*Laplacian[Index];
b+=pixel.B*Laplacian[Index]; Index++;
Index++; }
} //处理颜色值溢出
//处理颜色值溢出 r=r>255?255:r;
r=r>255?255:r; r=r<0?0:r;
r=r<0?0:r; g=g>255?255:g;
g=g>255?255:g; g=g<0?0:g;
g=g<0?0:g; b=b>255?255:b;
b=b>255?255:b; b=b<0?0:b;
b=b<0?0:b; bitmap.SetPixel(x-1,y-1,Color.FromArgb(r,g,b));
bitmap.SetPixel(x-1,y-1,Color.FromArgb(r,g,b));  }
} return bitmap;
return bitmap;  }
}
六、雾化:
图像雾化处理不是基于图像中像素点的运算,而是在图像中引入一定的随机性,使图像带有毛玻璃带水雾般的效果。
影响图像雾化效果的一个重要因素是图像中像素块的确定,所选区的像素块越大,产生的效果越明显。
 /// <summary>
/// <summary> /// 以雾化方式显示图像
/// 以雾化方式显示图像 /// </summary>
/// </summary> /// <param name="SImage"></param>
/// <param name="SImage"></param> /// <returns></returns>
/// <returns></returns> public Bitmap wuHua(Image SImage)
public Bitmap wuHua(Image SImage) {
{  int Height=SImage.Height;
int Height=SImage.Height; int Width=SImage.Width;
int Width=SImage.Width; Bitmap bitmap=new Bitmap(Width,Height);
Bitmap bitmap=new Bitmap(Width,Height); Bitmap MyBitmap=(Bitmap)SImage;
Bitmap MyBitmap=(Bitmap)SImage; Color pixel;
Color pixel;  for(int x=1;x<Width-1;x++)
for(int x=1;x<Width-1;x++) for(int y=1;y<Height-1;y++)
for(int y=1;y<Height-1;y++) {
{ System.Random MyRandom=new Random();
System.Random MyRandom=new Random();  int k=MyRandom.Next(123456);
int k=MyRandom.Next(123456);  //像素块大小
//像素块大小 int dx=x+k%19;
int dx=x+k%19; int dy=y+k%19;
int dy=y+k%19; if(dx>=Width)
if(dx>=Width) dx=Width-1;
dx=Width-1; if(dy>=Height)
if(dy>=Height) dy=Height-1;
dy=Height-1; pixel=MyBitmap.GetPixel(dx,dy);
pixel=MyBitmap.GetPixel(dx,dy); bitmap.SetPixel(x,y,pixel);
bitmap.SetPixel(x,y,pixel);  }
} return bitmap;
return bitmap;  }
}













 浙公网安备 33010602011771号
浙公网安备 33010602011771号