css 用svg标签连线两个div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<svg height="400" width="450" style="left: 10px; top:10px;">
<path d="M 0 0 q 50 100 190 190" stroke="blue"
stroke-width="5" fill="none" />
</svg>
<svg height="400" width="450" style="left: 100px; top:50px;">
<path d="M 0 0 q 50 100 100 150" stroke="blue"
stroke-width="5" fill="none" />
</svg>
<div style="left: 200px; top:200px;" class="c_1">111</div>
<div style="left: 10px; top:10px;" class="c_2">222</div>
<div style="left: 100px; top:50px;" class="c_2">333</div>
<style>
div{
position: absolute;
background: #ff9900;
width: 100px;
height: 100px;
}
svg{
position: absolute;
z-index: 1;
}</style>
</body>
</html>
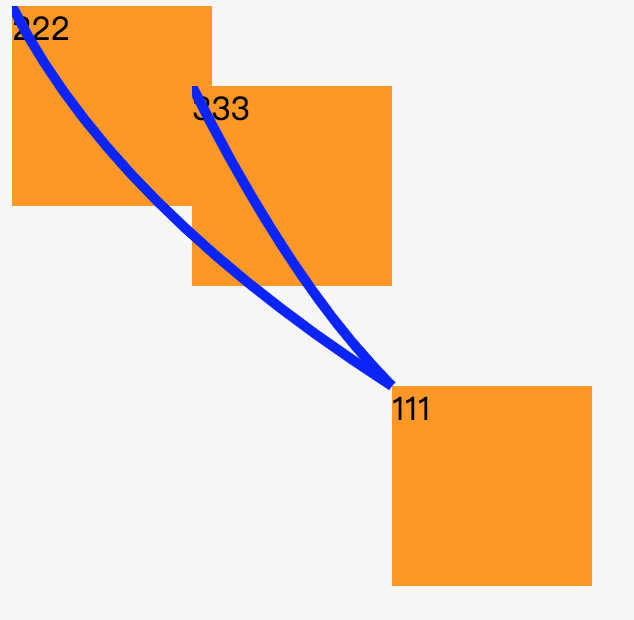
效果如图






 浙公网安备 33010602011771号
浙公网安备 33010602011771号