创建vue项目步骤、项目目录介绍、es6语法之导入导出、定义并使用组件、集成bootstrap,jQuery,elementui、与后端交互
今日内容概要
- vue-cli创建项目
- vue项目目录介绍运行项目
- es6语法之导入导出
- 定义并使用组件
- 集成bootstrap,jQuery,elementui
- 与后端交互
内容详细
1、vue-cli创建项目
# 单文件组件:
一个文件,以 xx.vue 命名,就是一个组件
# vue-cli创建项目,webpack构建---》nodejs环境
nodejs是一门后端语言
类似于javascript解释型语言,只能运行在解释器中
浏览器中集成了js的解释器---》javascript只能运行在浏览器中
谷歌浏览器的v8引擎---》运行在操作系统之上---》os,网络通信的模块,文件处理---》产生 nodejs的解释器
下载安装:
http://nodejs.cn/---》一路下一步---》
cmd命令窗口下---》node命令(python),npm命令(pip)
以往版本:https://nodejs.org/zh-cn/download/releases/
# 在nodejs的环境上装vue-cli:vue脚手架
npm install -g cnpm --registry=https://registry.npm.taobao.org # 以后使用cnpm替换掉npm即可:下载速度快
cnpm install -g @vue/cli # 默认源常规下载 速度极慢,淘宝写了工具 cnpm,完全替换npm的功能,使用cnpm会去淘宝镜像站下载,速度快
# 创建项目---》git上拉取
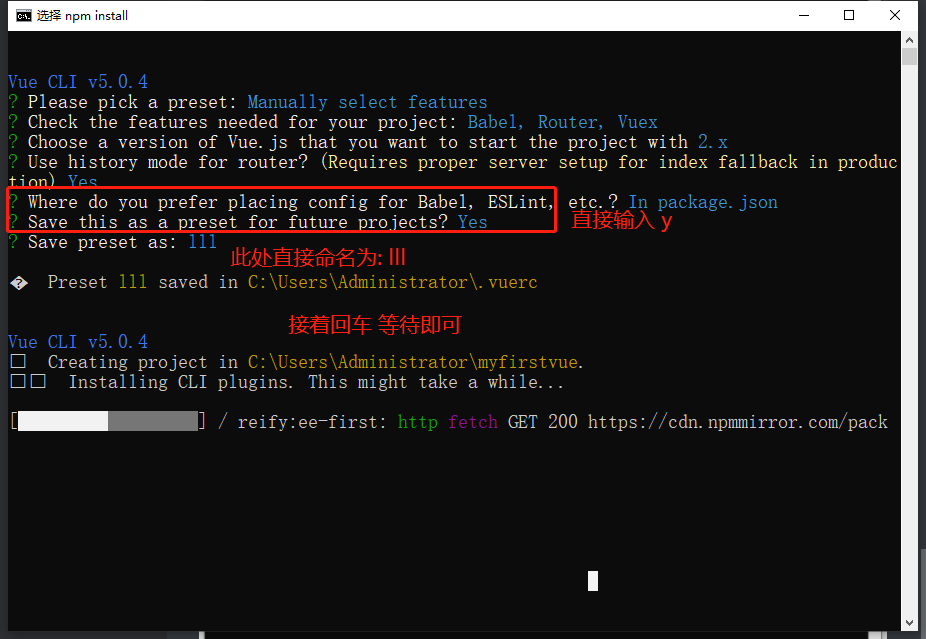
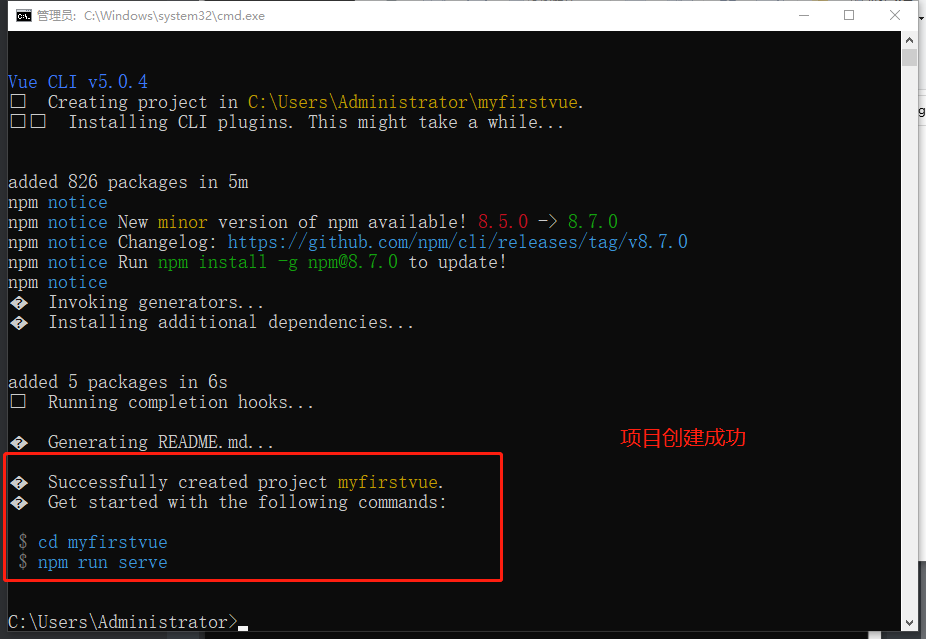
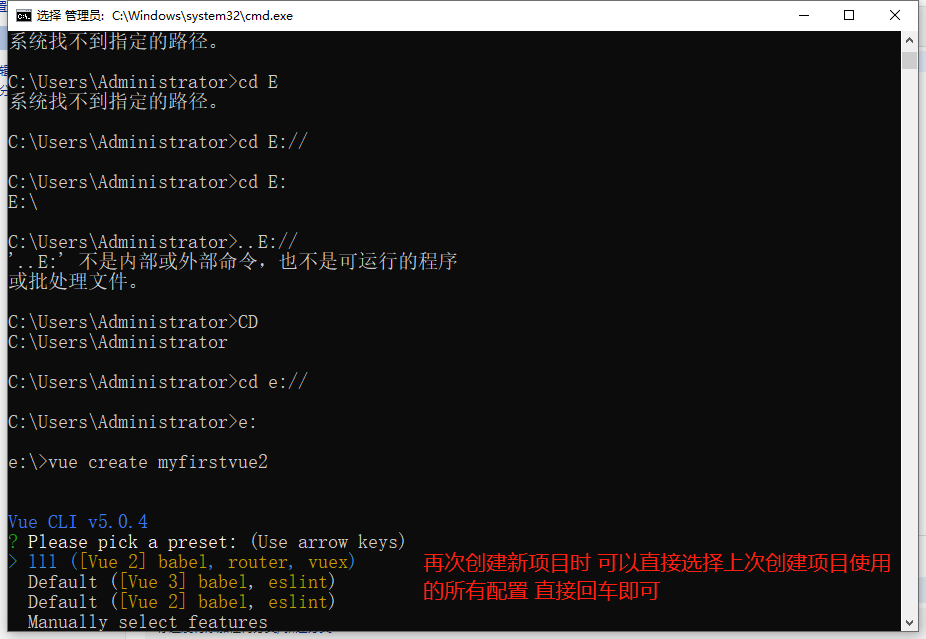
方式一:命令行方式
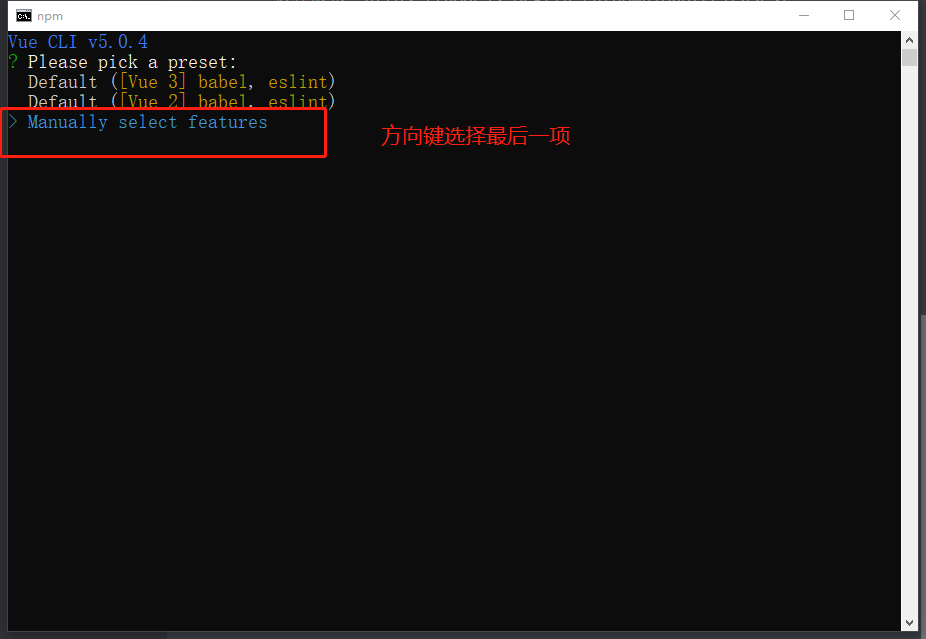
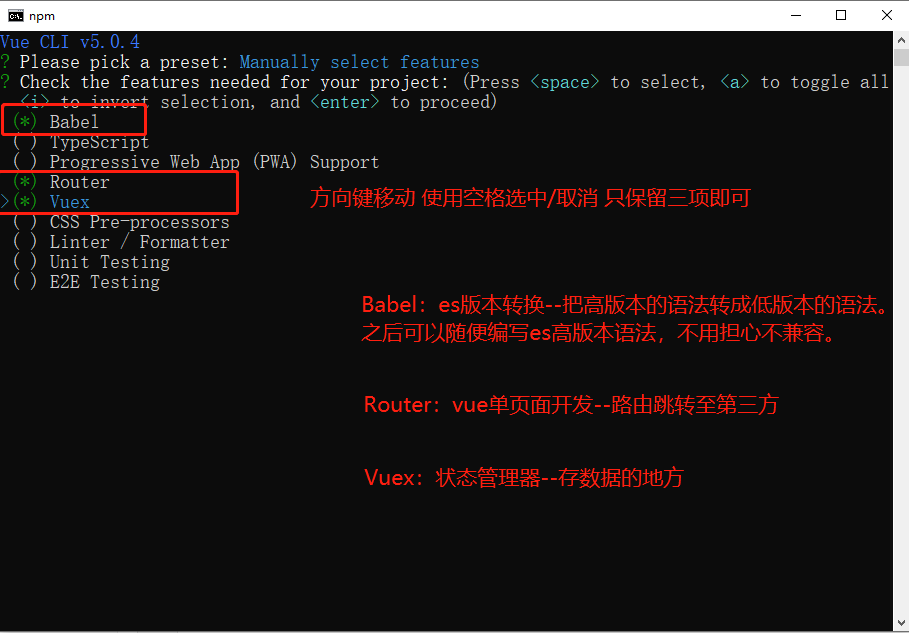
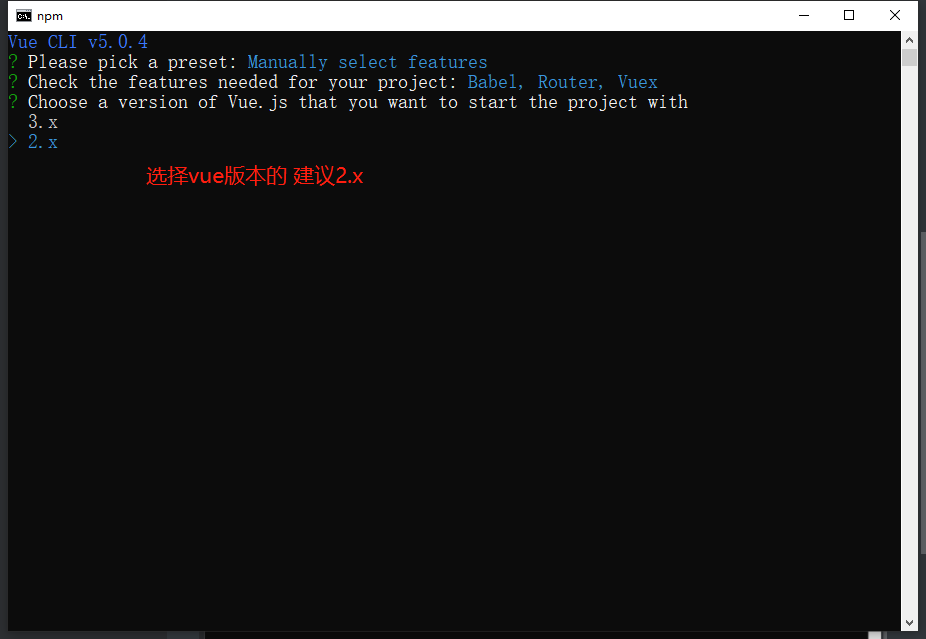
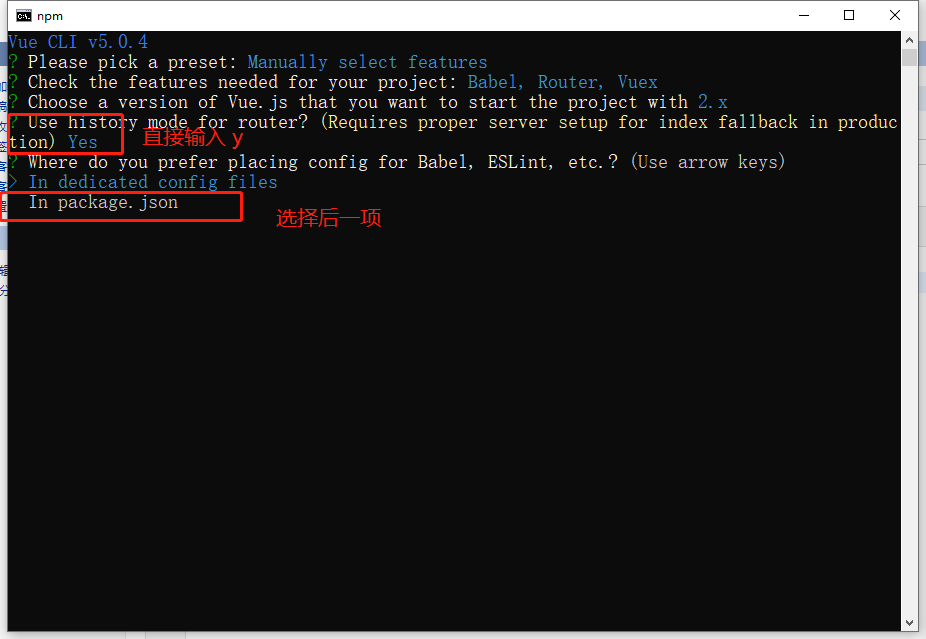
vue create myfirstvue
方式二:图形化界面
vue ui # 会启动一个服务,用浏览器访问创建vue项目
"""
此外 还可以使用 vue ui 创建项目(就是在图形化界面中创建项目)
步骤 参考命令行方式即可
GUI :图形化界面, GUI编程---》图形化界面编程
C#做win平台的图形化界面
python写图形化界面:Tkinter
pyqt: qt是个平台,可以使用c语言,使用python在平台写代码---》做图形化界面
"""







2、vue项目目录介绍运行项目
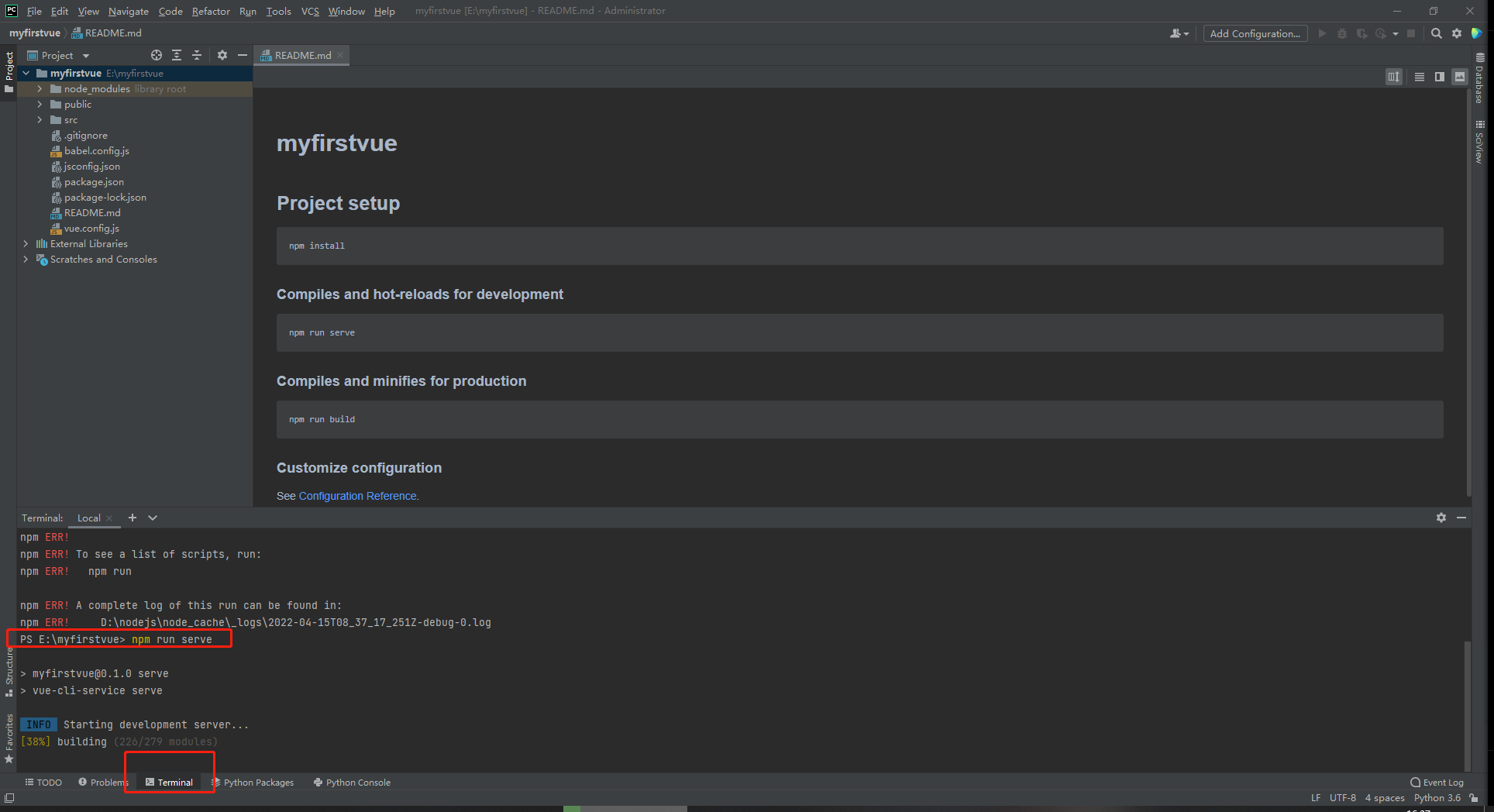
# 运行项目方式一
在项目路径下:npm run serve
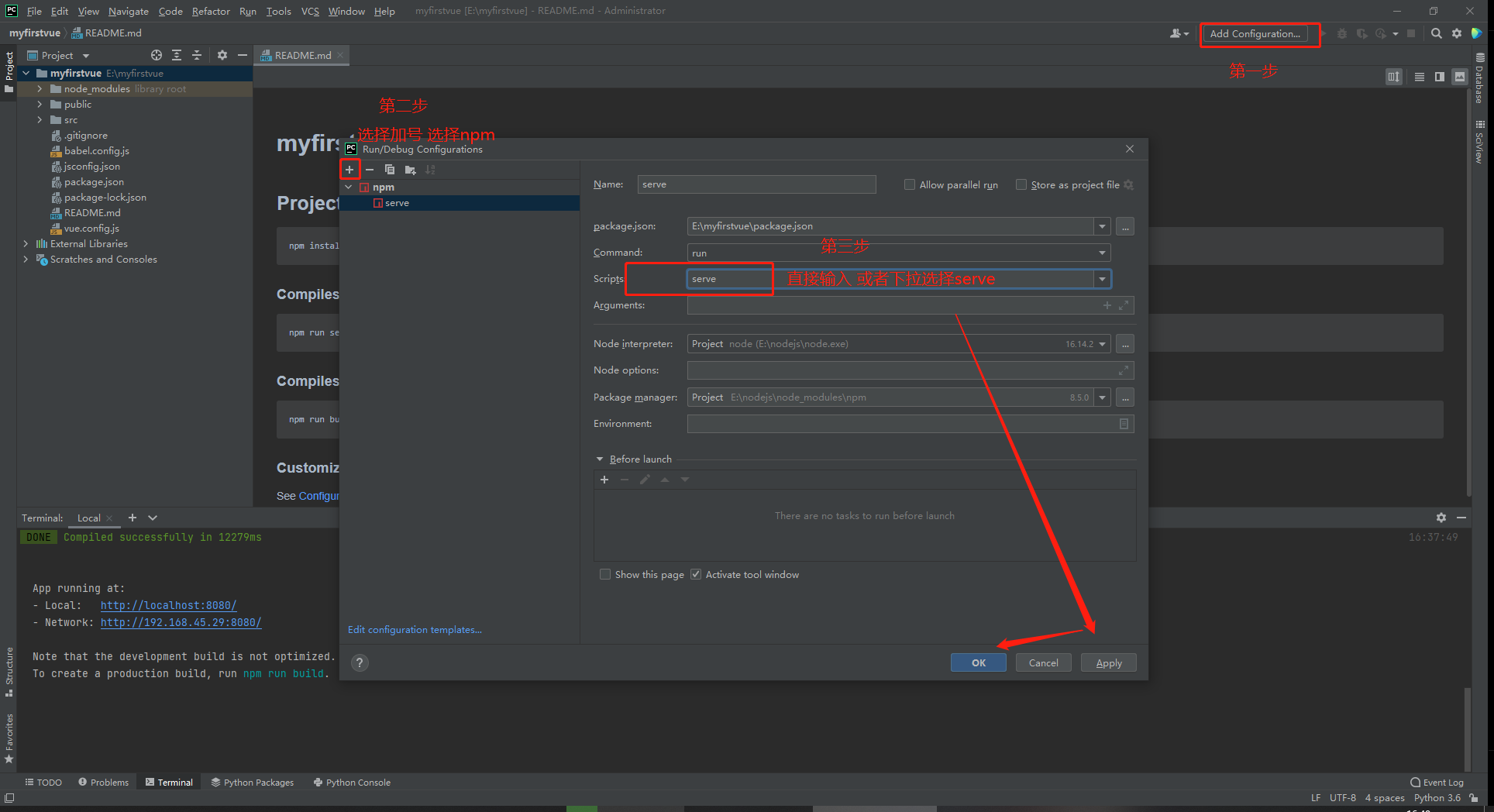
# 运行项目方式二:使用pycharm直接点击运行
看下图二步骤介绍
# 目录介绍
-myfirstvue # 项目名字
--node_modules # 放着当前项目所有的依赖,可以删除,删除项目运行不了了,npm install 把该项目的依赖再装上,把项目发给别人,提交到git上,文件夹要删掉
--public # 文件夹
---favicon.icon # 小图标
---index.html # 单页面开发,整个项目就这一个页面,以后不要动
--src # 以后咱们都是在这里面写东西
---assets # 放静态资源,图片,js,css
---components # 组件,xx.vue组件,小组件,给页面组件用
----HelloWorld # 提供的默认组件,示例
---router # vue-router就会有这个文件夹
----index.js # vue-router的js代码
---store # vuex 就会有这个文件夹
----index.js # vuex 的js代码
---views # 组件,页面组件
----AboutView.vue # 默认提供了示例组件
----HomeView.vue # 默认提供了示例组件
---App.vue # 根组件
---main.js # 项目的入口
--.gitignore # git的忽略文件
--babel.config.js # babel配置
--jsconfig.json # 忽略
--package.json # 项目的所有依赖,类似于 requirements.txt,不要删,npm install根据这个文件下载第三方模块
--package-lock.json # 忽略
--README.md
--vue.config.js # vue的配置


3、es6语法之导入导出
# js 模块化开发--》引出 模块,包的概念
# 写了一个包,在其他js中导入使用
### 导入
import 起个名字 from '路径'
import Vue from 'vue' # 起了个名字叫 Vue,vue在node_modules中了,直接写名字即可
// 演示代码--》导入使用--》拿到的就是导出的对象
// 新建目录下文件:assets/js/ settings.js 文件
import settings from '../assets/js/settings'
console.log(settings.name)
console.log(settings.printName())
"""
### settings.js 文件内容:
// es6的 let:变量 和 const:常量
// 原来定义变量 var 变量 = 值 --->很多坑,会有变量提升,变量作用也后坑
// 现在建议使用 let const 定义
let name = 'lqz'
function printName() {
console.log(name)
}
// 把对象导出
export default {name,printName:printName}
"""
### 导出
export default 对象
// 演示代码
let name = 'lqz'
function printName() {
console.log(name)
}
// 把对象导出
export default {name:name,printName:printName}
# 包的导出---》文件夹下新建index.js
# 包导入的时候,导到文件夹这一层即可
import lqz from '../lqz'
console.log(lqz.name)
4、定义并使用组件
# 新建一个 xx.vue,内部包含三块
<template> # 写原来模板字符串`` html内容
</template>
<script>
export default {
data(){retrun {
name:'lqz'
}},
methods:{},
}
</script>
<style scoped> # scoped 样式只在当前组件中生效
</style>
# 自定义组件
# 在components目录下新建 xx.vue文件:
<template>
<div>
<h1>{{ name }}</h1>
<button @click="handleC">点我看美女</button>
</div>
</template>
<script>
export default {
name: "jgx",
data() {
return {
name: "jgx is nb"
}
},
methods: {
handleC() {
alert('美女')
}
}
}
<style scoped>
h1 {
background: pink;
font-size: 60px;
text-align: center;
}
</style>

5、集成bootstrap,jQuery,elementui
# bootstrap---》ui---》后期一般不用bootstap
第一步:下载
npm install bootstrap@3 -S # -S表示把当前模块加入到package.json文件中
npm install jquery
第二步在main.js中配置
// bootstrap的配置
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
第三步:vue.config.js中
const {defineConfig} = require('@vue/cli-service')
const webpack = require("webpack");
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
},
})
# 专门给vue的ui库--》写ui尽量用它
第一步:下载
cnpm install element-ui -S
第二步:main.js 配置
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

6、与后端交互
第一步:安装
cnpm install axios -S
第二步:main.js 配置
import axios from 'axios'
Vue.prototype.$axios = axios;
第二步:使用
# 在任意组件中
# this.$axios 就是axios对象
this.$axios.get().then(res=>{})
第三步:如果没有第二步的配置
# 在任意组件中
import axios from 'axios'
axios.get('').then(res=>{})



 浙公网安备 33010602011771号
浙公网安备 33010602011771号