VUE
1. node安装
1.1. 卸载后重装pnpm
地址:
https://blog.csdn.net/m0_52827996/article/details/138163237?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522172363496916800182113510%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=172363496916800182113510&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2alltop_positive~default-1-138163237-null-null.142v100pc_search_result_base3&utm_term=pnpm%E5%AE%89%E8%A3%85%E9%85%8D%E7%BD%AE%E7%8E%AF%E5%A2%83%E5%8F%98%E9%87%8F&spm=1018.2226.3001.4187
2. 组件通信
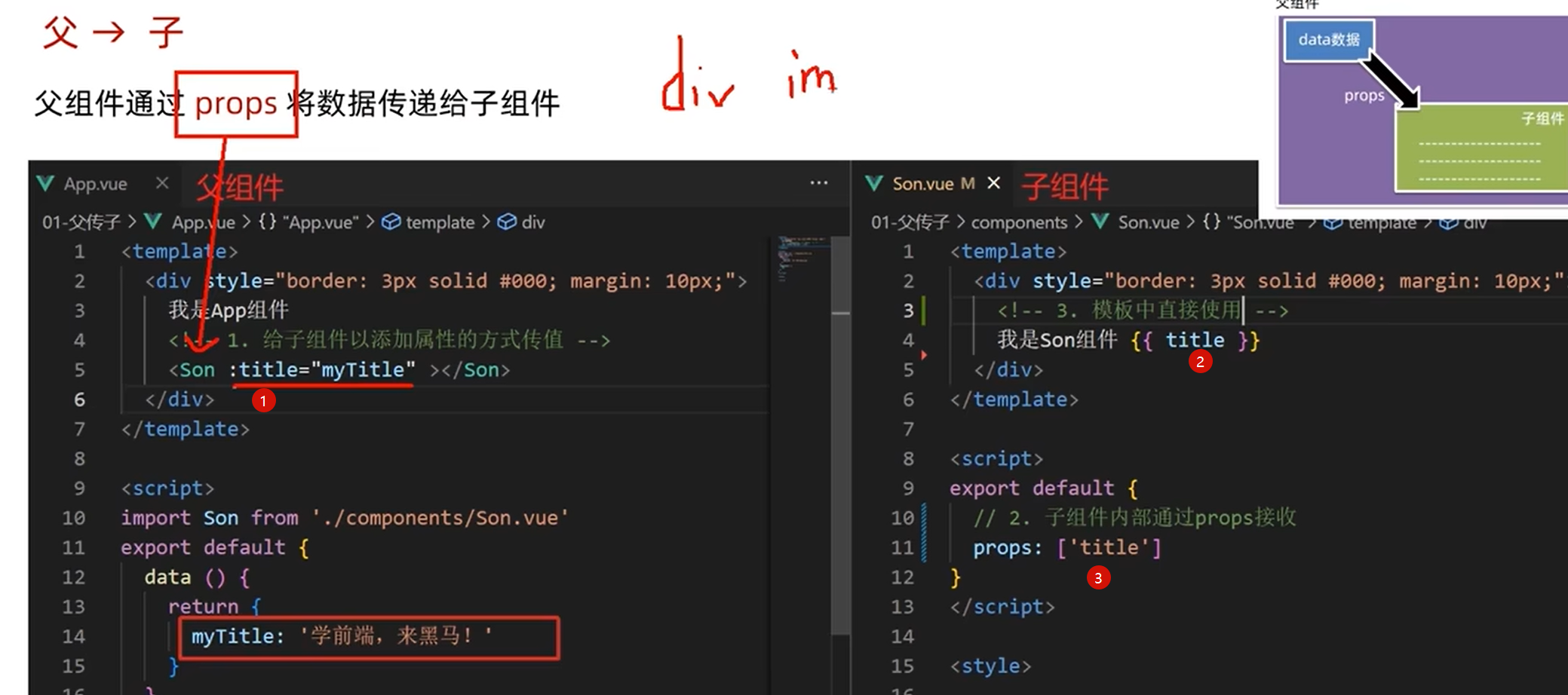
2.1. 父传子
示例:

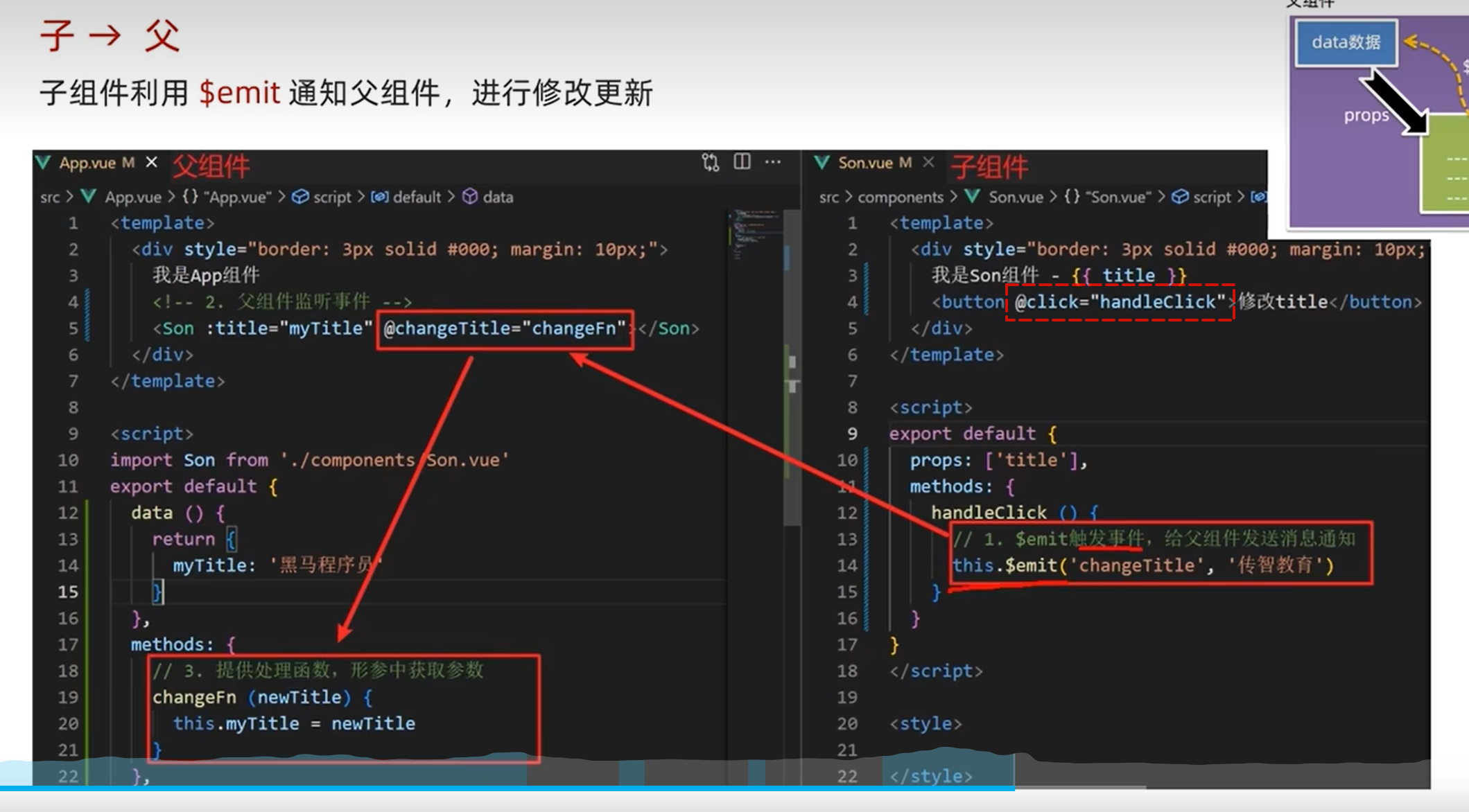
2.2. 子传父

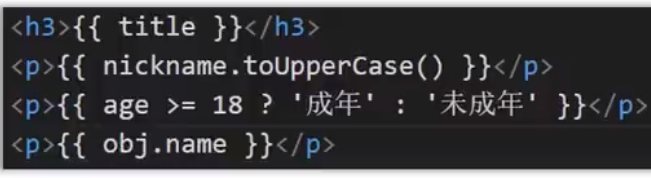
3. 插值表达式
支持的表达式格式:

注意点
- {{k}},这个k必须在data里存在。
- 括号里不支持js关键字。
- 不能在html标签属性中使用。
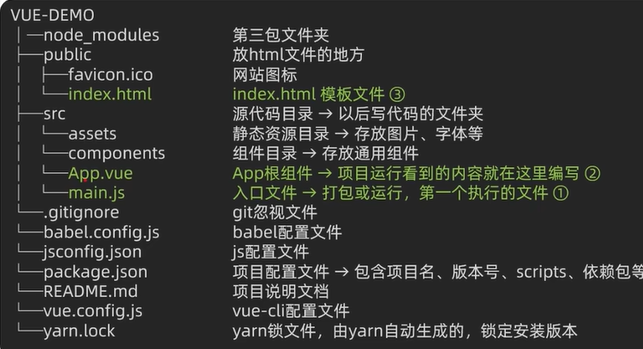
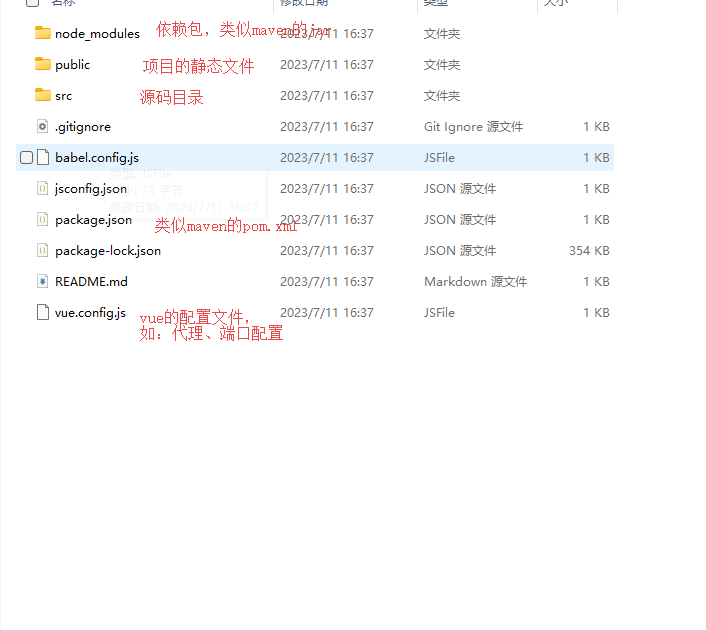
4. 目录结构

5. 脚手架
1:下载nodejs
url: https://nodejs.org/en/download
// 需要连外网
2: 执行npm命令安装vue脚手架,(也可用淘宝镜像)
命令:npm install -g @vue/cli
2:检查安装成功
// 检查安装成功命令
vue --version
3-1:创建项目-浏览器方式
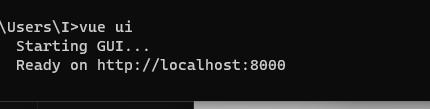
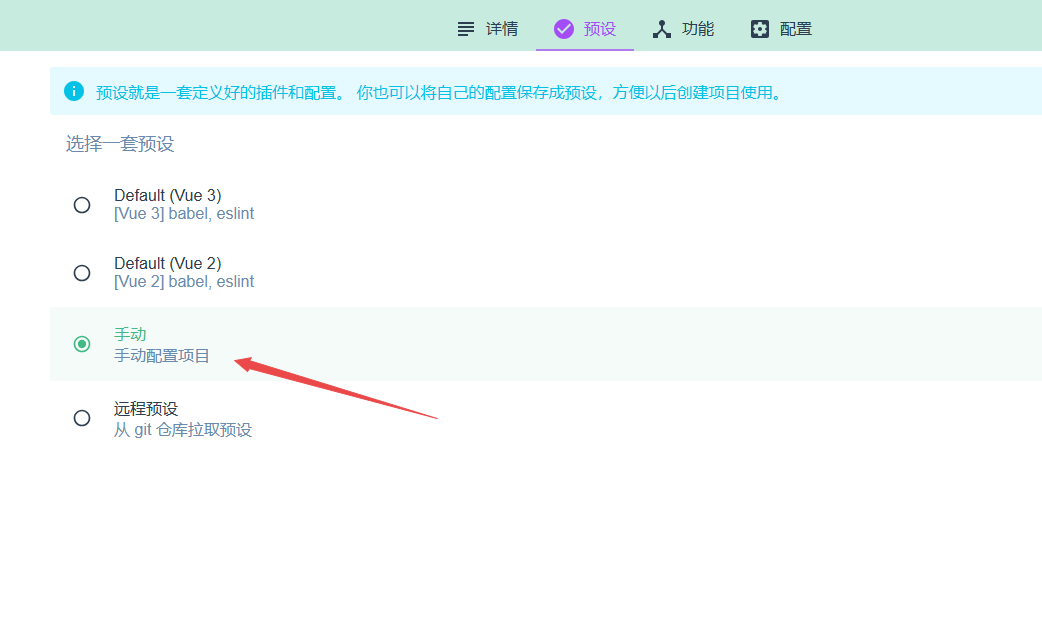
1:执行命令:vue ui
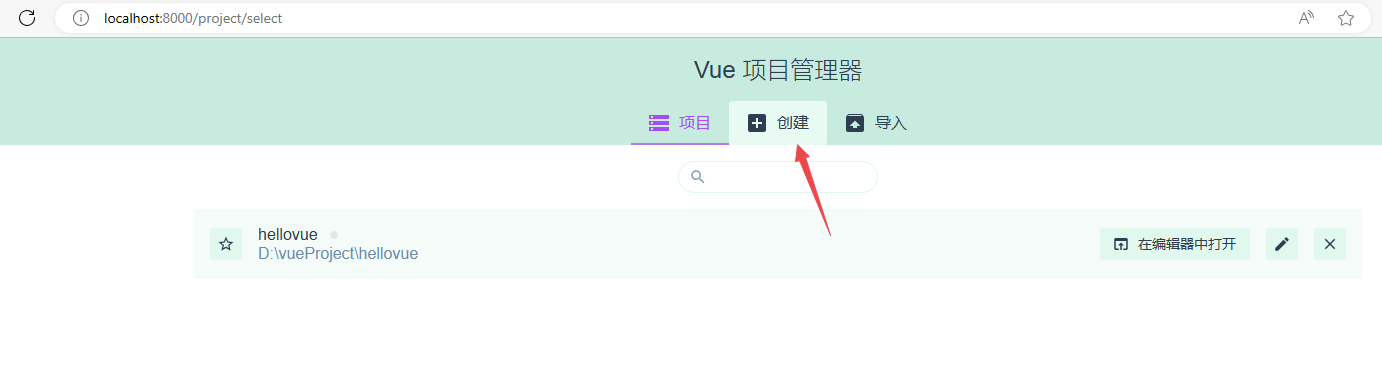
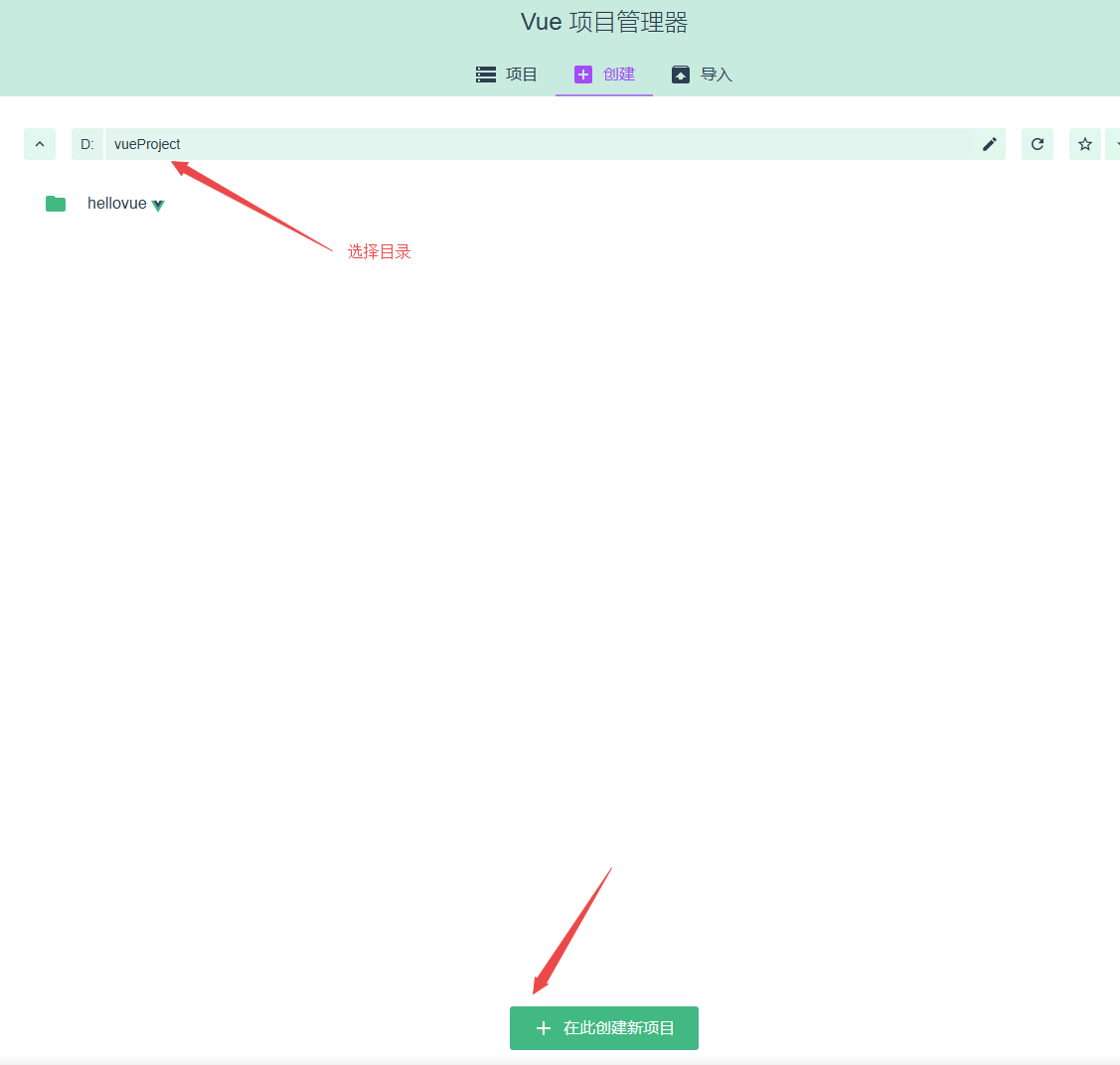
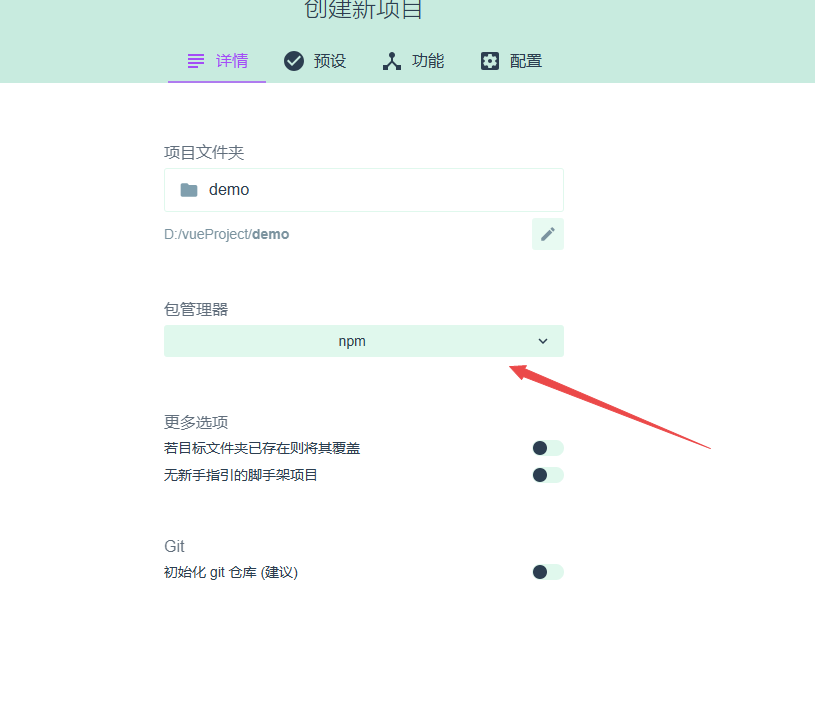
2:浏览器访问:http://localhost:8000/project/select 选择创建项目:





需要联网,创建成功页面:

3-2:创建项目-命令行方式
1:选择目录后,cmd
2: 执行 vue create 项目名(不要有中文)
3:启动项目:
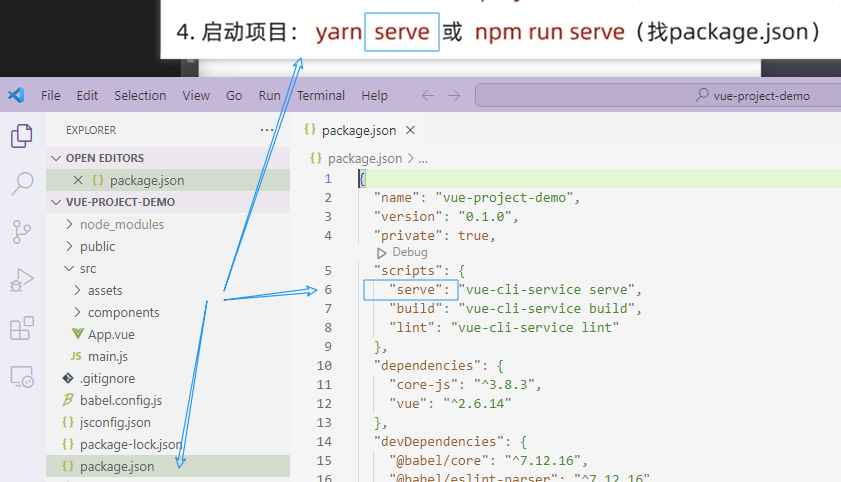
创建好后,根据前面的选择,执行yarn serve 或 npm run serve
4:启动命令的由来

6. vscode
6.1. 插件
- Live Server 热更新工具
- Open in Browser 右键用浏览器打开
- vue-helper Element-UI, VUX, IVIEW 智能代码提示
- Auto Rename Tag 修改尾部标签,自动修改头部的
6.2. 使用技巧
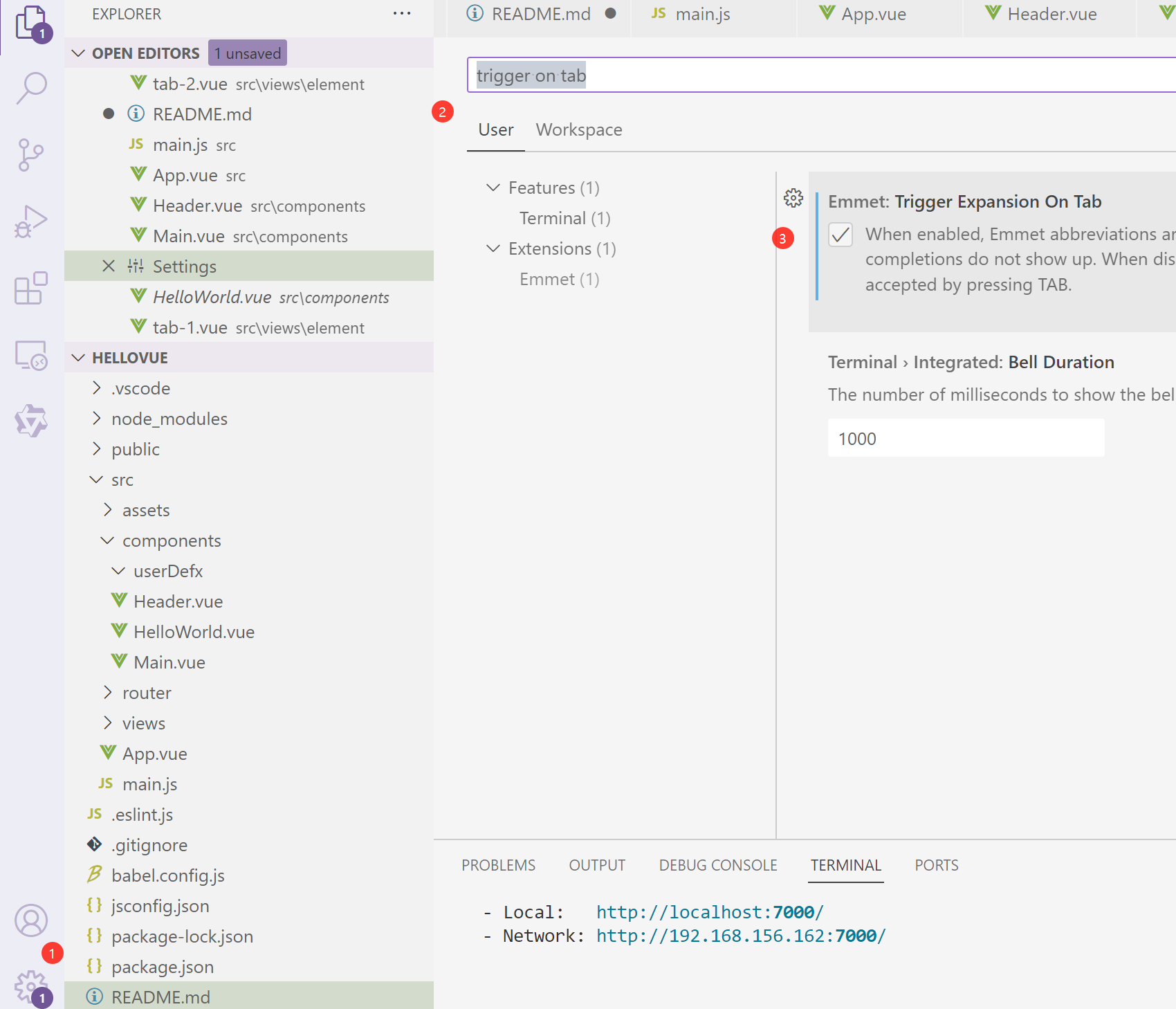
- 标签tab补全,需要在左下角-Settings-搜索trigger on tab
![image]()
6.3. 快捷键
- 注释
ctrl + / 给选中的行添加注释,或取消注释
alt + shift +a 多行注释 /**/ - ctrl +- 放大缩小
- ctrl + x 选中多行(删除选中的内容)/选中内容在一行(删除单行)
- ctrl + b 显示/隐藏左侧目录栏
- shift + alt + 向上/向下箭头 复制选中所有行
- shift + ctrl + k 删除选中的所有行
- shift + ctrl + f 全局搜索文件或字符
- shift + alt + f 代码格式化
- shift + ctrl + n 新开窗口
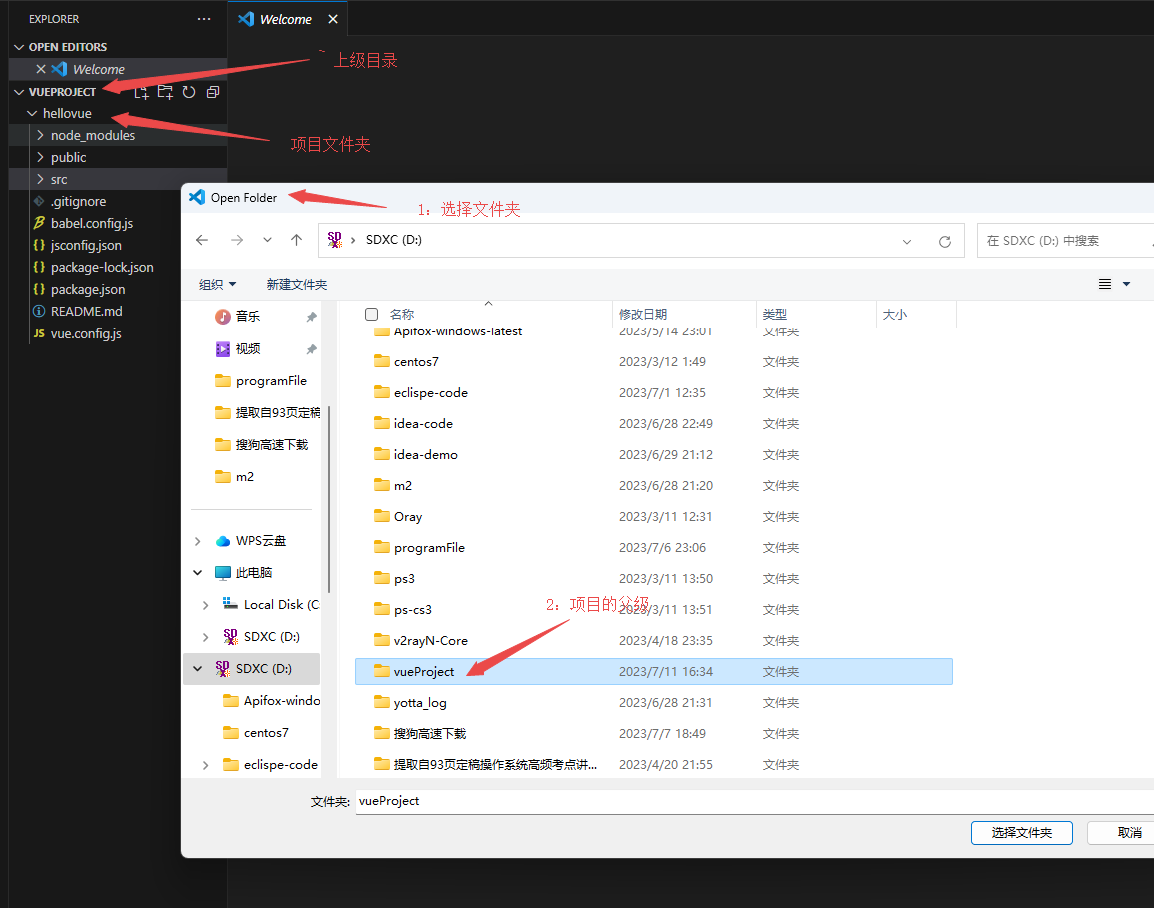
6.4. 打开项目
- 打开项目
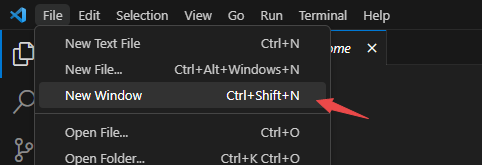
1:开启新窗口
![image]()
2:选择项目的父级目录
![image]()
![image]()
7. 饿了么ui
- 需要下载组件
查看是否有安装:
8. map()用法
-
类似于Java的stream流用法
-
异步同时发请求
// 会同时发3个请求
let arr = [1, 2, 3];
let datas = arr.map(async item => {
let res = await uni.request({
url:"http://jsonplaceholder.typicode.com/posts/"+item
});
return res;
})
Promise.all(datas).then(res=>{
console.log(res);
})
- 解构用法
const karr = [
{key: 1, value: 3},
{key: 2, value: 4}
]
const newArr = karr.map(({key, value}) => ({ [key]:value}));
// 输出的数组形式:[{1: 3}, {2: 4}]
console.log(newArr);
9. filter()回调函数
const karr = [
{key: 1, value: 3},
{key: 2, value: 4}
]
// 筛选出karr中key为1的对象存放到newArr
const newArr = karr.filter(
item => {
return item.key == 1
}
);
console.log(newArr);
9.1. map()和filter()结合使用
let arr2 = [
{id:1, name:"html5"},
{id:2, name:"css"}
]
// 过滤掉id为true的,再拷贝原对象的所有属性(...的作用),再追加一个author属性
let newArr = arr2.filter(i =>{
return i.id
}).map(i => {
return {
...i,
author:"闲暇米"
}
})
console.log(newArr);
9.2. reduce()
- 求和
let arr2 = [
1,2,3
]
let res = arr2.reduce((prev, current) => {
return prev + current
},0)
console.log("求和结果:" + res);
- 最大值
let arr2 = [
11,2,3
]
let res = arr2.reduce((prev, current) => {
return Math.max(prev,current)
},0)
console.log("最大值:" + res);
9.2. every()
- 作用
类似java的stream的allMatch,全部匹配








 浙公网安备 33010602011771号
浙公网安备 33010602011771号