前端开发实现自动化编译与部署
如今的前端开发早已不用之前的刀耕火种的方式写代码了,项目开始时会考虑各种前端框架react vue angular等,然后就是用webpack搭建项目开发架构。开发完后我们会将webpack编译后的文件通过svn发到服务器上,但是这样很容易存在文件漏发,且多人参与发开易冲突等。经过多次开发实践,目前我们的项目采用jenkins+gitlab实现自动化编译与部署,这样简化了项目部署等问题,极大的减少了因代码发布而引起的bug数量。
自动化编译部署介绍
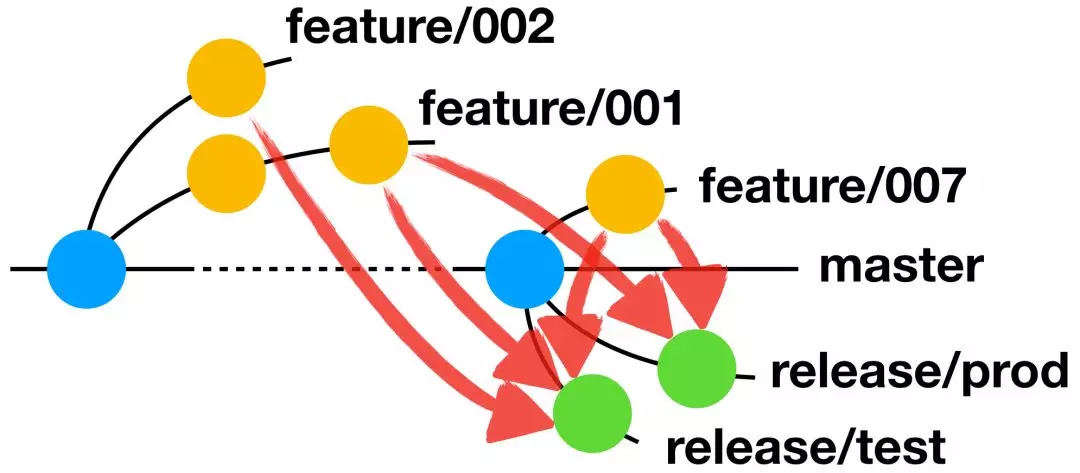
通过搭建gitlab服务器从而在gitlab上管理项目代码,在gitlab上分别建立master,release/test分支,每次开发前需要从master分支上拉取新的开发分支feature,开发完后提交开发分支并将其合并到测试分支release/test上,合并操作通过webhook触发jenkins上已写好的webpack编译脚本,从而达到自动编译并部署到测试环境。测试完成后在发布到线上环境时,我们先从master分支上拉取新的发布分支release/prod,将开发分支feature合并到发布分支release/prod上,合并操作同发布测试一样会触发自动编译与部署。

搭建gitlab服务器
首先需要服务器的内存至少为4G,不然带不动会出现502错误
安装依赖软件包
sudo yum -y install curl policycoreutils openssh-server openssh-clients postfix
将SSH服务设置成开机自启动,并启动
sudo systemctl enable sshd
sudo systemctl start sshd
设置postfix开机自启,并启动,postfix支持gitlab发信功能
sudo systemctl enable postfix
sudo systemctl start postfix
打开系统防火墙HTTP
sudo systemctl start firewalld
sudo firewall-cmd --permanent --add-service=http
sudo systemctl reload firewalld
添加GitLab镜像源并安装
vim /etc/yum.repos.d/gitlab_gitlab-ce.repo
修改内容如下:
[gitlab-ce]
name=gitlab-ce
baseurl=http://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7
repo_gpgcheck=0
gpgcheck=0
enabled=1
gpgkey=https://packages.gitlab.com/gpg.key
安装gitlab
sudo yum install gitlab-ce
配置gitlab-ce
sudo vim /etc/gitlab/gitlab.rb
external_url 'http://192.168.10.11' //服务器ip地址
unicorn['listen'] = '192.168.10.11'
unicorn['port'] = 9090
配置完后重新启动
sudo gitlab-ctl reconfigure
sudo gitlab-ctl restart
配置访问端口防止端口被占用
sudo vim /var/opt/gitlab/nginx/conf/gitlab-http.conf
将80端口改为3000
listen *:3000;
访问192.168.10.11:3000即可看到gitlab的充值密码页面

管理员的用户名为root
重置密码登录后会看到gitlab欢迎界面

至此gitlab服务器已搭建完成,至于gitlab中项目的配置我们后面再介绍。
Jenkins 安装与配置
添加yum repos,然后安装
sudo wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo
sudo rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key
sudo yum -y install jenkins
如果没有java的话要安装java
sudo yum -y install java
配置文件在 /etc/sysconfig/jenkins
默认jenkins使用8080端口,如果有冲突可以在配置文件中修改
启动和停止
sudo service jenkins start/stop/restart
开放8080端口
firewall-cmd --zone=public --add-port=8080/tcp --permanent
访问http://192.168.10.11:8080/ 可以看到解锁 Jenkins的页面

至此jenkins搭建完成
jenkins配置
在/var/lib/jenkins/secrets/initialAdminPassword 或/var/log/jenkins/jenkins.log中找到管理员密码
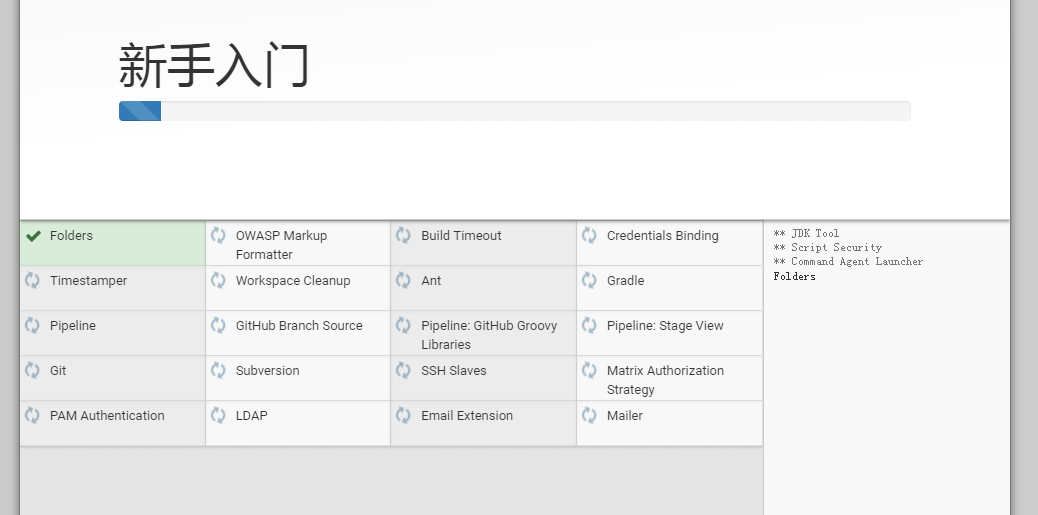
选择推荐安装的插件

填写管理员账号信息,继续实例配置,这里默认是8080端口,
至此jenkins已安装就绪,可开始使用了

jenkins插件安装
- Gitlab Hook Plugin
- GitLab Plugin
- Publish Over SSH
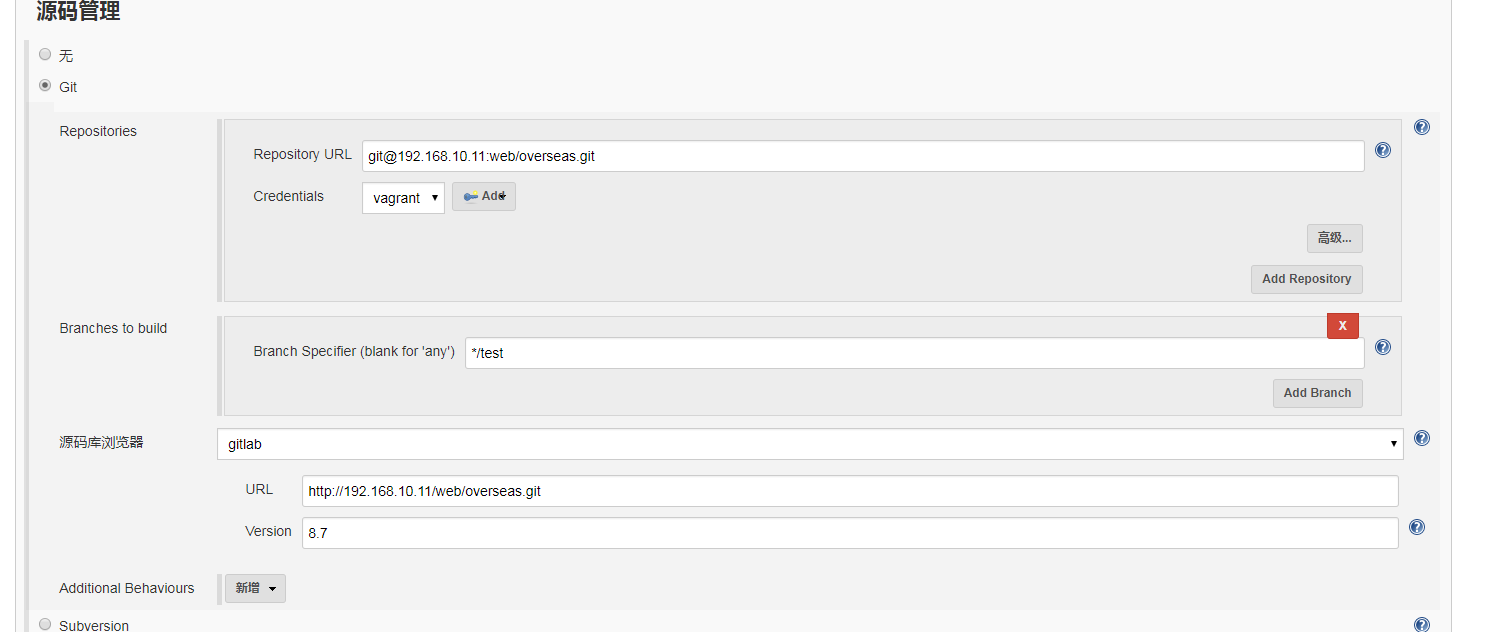
新建一个项目在项目配置中填下以下内容

在添加凭据选择ssh username with private key
填写用户名和私钥,
秘钥的生成
ssh-keygen -t rsa -C "我的SSH密钥"
在~/.ssh/目录下可看到生成的公钥id_rsa.pub和私钥id_rsa
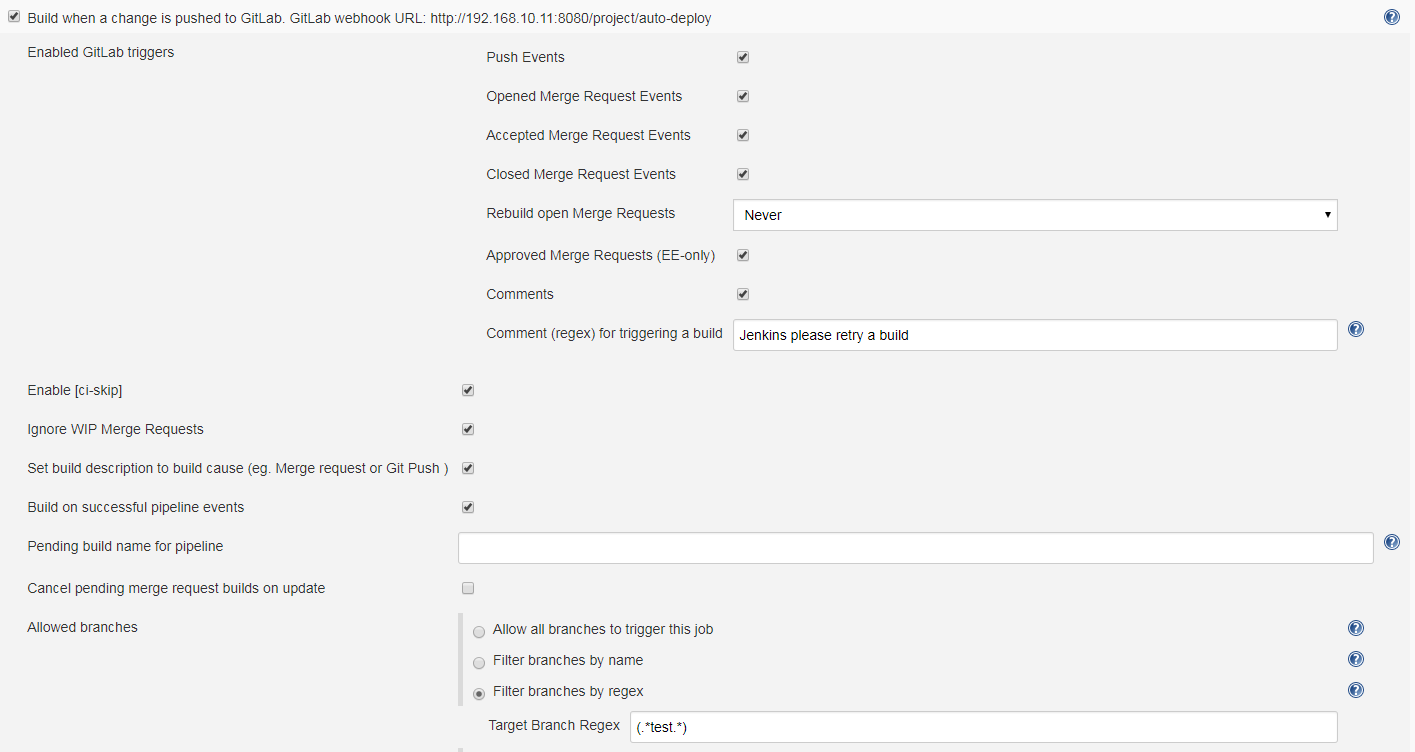
触发器构建

记住url http://192.168.10.11:8080/project/auto-deploy
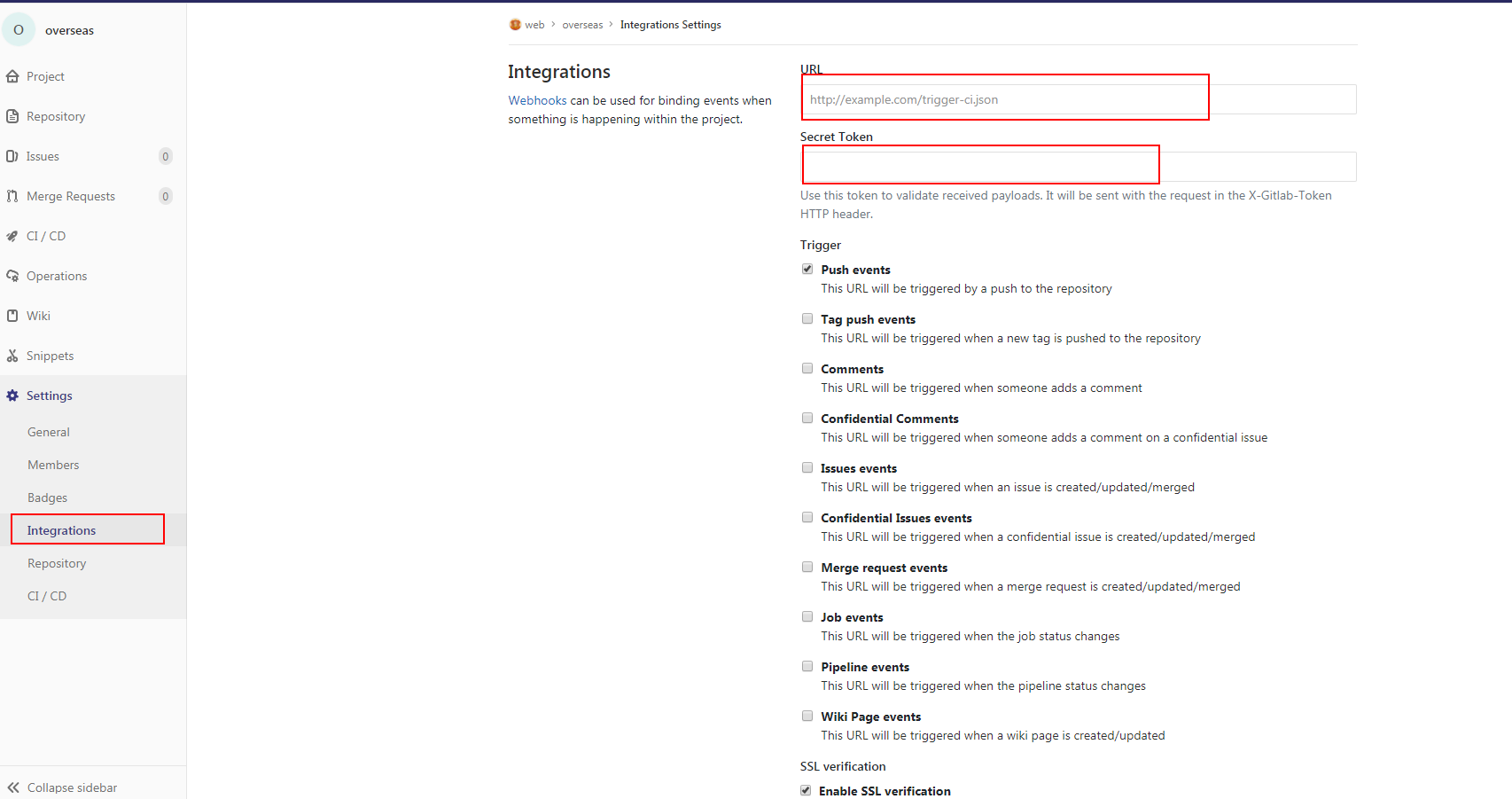
将gitlab中项目的设置中填入webhook url

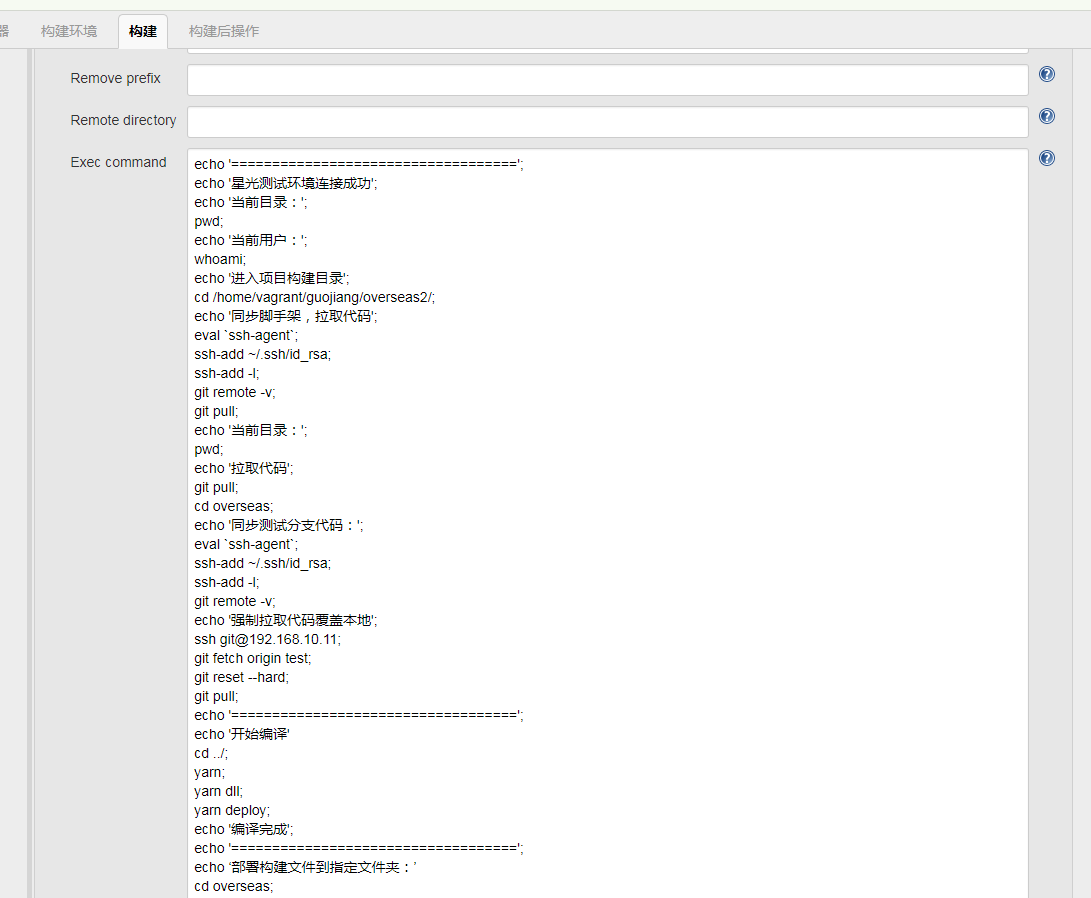
构建中写入要执行的shell脚本

这样我们在每次合并到测试分支时都能触发jenkins执行构建中写好的shell脚本
参考文章
如果您对本文有什么疑问,欢迎提出个人见解,若您觉得本文对你有用,不妨帮忙点个赞,或者在评论里给我一句赞美,小小成就都是今后继续为大家编写优质文章的动力, 欢迎您持续关注我的博客:)
作者:Jesse131
出处:http://www.cnblogs.com/jesse131/
关于作者:专注前端开发。如有问题或建议,请多多赐教!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号