jQuery中的height()、innerheight()、outerheight()的区别总结
在前端jQuery代码中突然看到outerheight(),第一感觉就是,这是什么鬼?然后仔细查阅了一下,居然发现还有这么多相似的东西。
在jQuery中,获取元素高度的函数有3个,它们分别是height()、 innerHeight()、outerHeight()。
与此相对应的是,获取元素宽度的函数也有3个,它们分别是width()、 innerWidth()、outerWidth()。
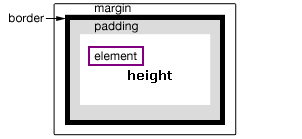
它们之间有什么区别呢?以下图盒模型为例:

height():其高度范围是所匹配元素的高度height;
innerheight():其高度范围是所匹配元素的高度height+padding;
outerheight():其高度范围是所匹配元素的高度height+padding+border;
outerheight(true)其高度范围是所匹配元素的高度height+padding+border+margin;
<div id="element" style="margin:5px; padding:10px; width:100px; height:100px; border:1px solid #000;"></div> <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript"> var $ele = $("#element"); // height() = height(100) = 100 document.writeln($ele.height()); // 100 // innerHeight() = height(100) + padding(10*2)= 120 document.writeln($ele.innerHeight()); // 120 // outerHeight() = height(100) + padding(10*2) + border(1*2) = 122 document.writeln($ele.outerHeight()); // 122 // outerHeight(true) = height(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln($ele.outerHeight(true)); // 132 </script>
水平方向上宽度大小也是如此
如果您对本文有什么疑问,欢迎提出个人见解,若您觉得本文对你有用,不妨帮忙点个赞,或者在评论里给我一句赞美,小小成就都是今后继续为大家编写优质文章的动力, 欢迎您持续关注我的博客:)
作者:Jesse131
出处:http://www.cnblogs.com/jesse131/
关于作者:专注前端开发。如有问题或建议,请多多赐教!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号