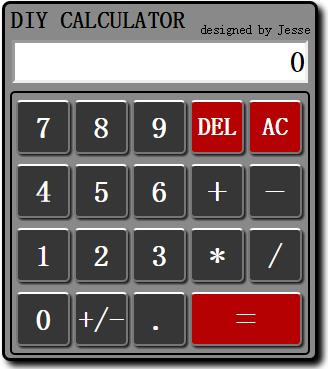
简易计算器

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>calculator</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="css/style.css " rel="stylesheet" type="text/css"> <script src="js/jquery-1.9.1.js"></script> <script src="js/script.js"></script> </head> <body> <div id="content"> <h2>DIY CALCULATOR</h2><br> <p class="author">designed by Jesse</p> <input class="txt" type="text" value="0"> <div class="main"> <span class="number">7</span> <span class="number">8</span> <span class="number">9</span> <span class="delete">DEL</span> <span class="return">AC</span> <br> <span class="number">4</span> <span class="number">5</span> <span class="number">6</span> <span class="plus">+</span> <span class="minus">-</span> <br> <span class="number">1</span> <span class="number">2</span> <span class="number">3</span> <span class="multiply">*</span> <span class="divide">/</span> <br> <span class="number">0</span> <span class="toggle">+/-</span> <span class="number">.</span> <span class="equal">=</span> </div> </div> </body> </html>
body,div,p,h2{
margin:0;
padding:0;
}
#content{
width:310px;
margin:40px auto;
border:3px outset #000;
text-align:center;
border-radius:8px;
box-shadow: 5px 5px 8px #000;
background-color:#898989;
}
h2{
float:left;
margin: 2px 0 0 5px;
}
.author{
float:right;
font-size:13px;
margin:0 5px 3px 0;
}
.txt{
width:290px;
height:35px;
margin-bottom:5px;
font:700 30px/35px "SimSun";
direction:rtl;
border:3px inset #eee;
}
.main{
margin:3px auto;
width:290px;
border:2px solid black;
overflow:hidden;
padding:2px 4px 2px 2px;
border-radius:5px;
}
span{
display:block;
float:left;
margin:5px 2px;
width:50px;
height:50px;
text-align:center;
color:#fff;
border:2px solid #777;
border-top-color:#fff;
border-radius:5px;
font:700 30px/50px "SimSun";
box-shadow:2px 2px 2px #222;
background-color:#363636;
cursor:pointer;
}
.equal,.delete,.return{
background-color:rgb(180,1,1);
}
.equal,.equal:active{
width:108px;
}
span:active{
background-color:green;
border:1px solid black;
width:52px;
height:52px;
line-height:52px;
box-shadow:none;
}
.plus,.minus,.equal{
font-size:40px;
}
.delete,.return{
font-size:25px;
}
$(function() {
var $txt = "";
function Txt() {
if ($txt === "") {
$('input').val(0);
} else {
$('input').val($txt);
}
}
//删除最后一位数
$('.delete').click(function() {
var $lastNum = $txt.length - 1;
$txt = $txt.substring(0, $lastNum);
Txt();
});
//清除全局变量$txt并归零
$('.return').click(function() {
$txt = "";
Txt();
});
//输入数字及加、减、乘、除运算
$('.number,.plus,.minus,.multiply,.divide').click(function() {
$txt += $(this).text();
console.log($txt);
Txt();
});
//运算结果
$('.equal').click(function() {
var $result = eval($txt);
$('input').val($result);
$txt = "";
});
//正负数切换
$('.toggle').click(function(){
if($txt.substring(1,2)!="-"){
$txt="-"+$txt;
Txt();
}else{
$txt=$txt.substring(2);
Txt();
}
});
});
如果您对本文有什么疑问,欢迎提出个人见解,若您觉得本文对你有用,不妨帮忙点个赞,或者在评论里给我一句赞美,小小成就都是今后继续为大家编写优质文章的动力, 欢迎您持续关注我的博客:)
作者:Jesse131
出处:http://www.cnblogs.com/jesse131/
关于作者:专注前端开发。如有问题或建议,请多多赐教!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号