[Vue] 02 - CRUD on front end
实践出真知
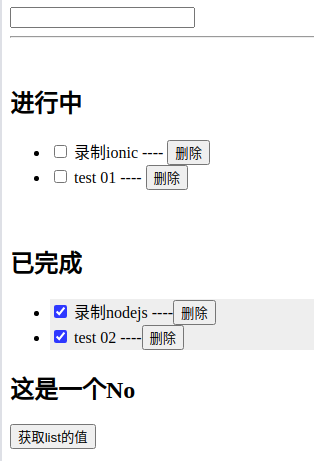
实现 todolist
算是上一章节的综合复习。
MVVM模型:这里当list变化时,两个列表的显示同步变更。

-
知识点
button 事件:keydown --> 函数($event)
v-for 与 v-if 的配合使用:循环,加过滤。
<template> <div id="app"> <input type="text" v-model='todo' @keydown="doAdd($event)" /> <br> <hr> <br> <h2>进行中</h2> <ul> <li v-for="(item,key) in list" v-if="!item.checked"> <input type="checkbox" v-model='item.checked'> {{item.title}} ---- <button @click="removeData(key)">删除</button> </li> </ul>
<br>
<h2>已完成</h2> <ul class="finish"> <li v-for="(item,key) in list" v-if="item.checked"> <input type="checkbox" v-model='item.checked'> {{item.title}} ---- <button @click="removeData(key)">删除</button> </li> </ul> <h2 v-if='ok'>这是一个ok</h2> <h2 v-if='!ok'>这是一个No</h2> <button @click="getList()">获取list的值</button> </div> </template>
<script> export default { data () { return { ok:false, todo:'' , list: [ { title: '录制nodejs', checked: true }, { title: '录制ionic', checked: false } ] } }, methods:{ doAdd(e){ console.log(e.keyCode) if(e.keyCode==13){ //1、获取文本框输入的值 2、把文本框的值push到list里面 this.list.push({ title: this.todo, checked: false }) this.todo=''; } }, removeData(key){ // alert(key) //splice js操作数组的方法 this.list.splice(key, 1); }, getList(){ console.log(this.list) } } } </script> <style lang="scss"> .finish{ li{ background:#eee; } } </style>
-
前端CRUD与后端CRUD
CRUD操作全部在服务器端也是一种方式。如此更新的比较及时。
也可以像如上前端方案,前端操作完毕后,再统一地或定时地 做同步操作。
浏览器变量存储
-
监听变化 @change
刷新页面,变量依旧保存,就需要对list进行缓存。
改变时,也要记得更新 "LocalStorage" 里的东西。
<template> <div id="app"> <input type="text" v-model='todo' @keydown="doAdd($event)" /> <hr> <br> <h2>进行中</h2> <ul> <li v-for="(item,key) in list" v-if="!item.checked"> <input type="checkbox" v-model="item.checked" @change="saveList()" /> {{item.title}} -- <button @click="removeData(key)">删除</button> </li> </ul> <br> <br> <h2>已完成</h2> <ul> <li v-for="(item,key) in list" v-if="item.checked"> <input type="checkbox" v-model="item.checked" @change="saveList()" /> {{item.title}} -- <button @click="removeData(key)">删除</button> </li> </ul> </div> </template> <script> export default { data () { return { todo:'' , list: [] } }, methods:{ doAdd(e){ // console.log(e); if(e.keyCode==13){ this.list.push({ title:this.todo, checked:false }) } localStorage.setItem('list',JSON.stringify(this.list)) }, removeData(key){ this.list.splice(key,1) localStorage.setItem('list', JSON.stringify(this.list)) }, saveList(){ localStorage.setItem('list', JSON.stringify(this.list)) } },mounted(){ /*生命周期函数,vue页面刷新就会触发的方法,读取缓存复现刚才状态*/ var list=JSON.parse(localStorage.getItem('list')); if(list){ /*注意判断*/ this.list=list; } } } </script>
-
封装起来
进一步地,将方法封装。
import storage from './model/storage.js';
以上的调用在如下storage.js中封装。
var storage = { set(key, value) { localStorage.setItem(key, JSON.stringify(value)); }, get(key) { return JSON.parse(localStorage.getItem(key));
}, remove(key) { localStorage.removeItem(key); } } export default storage;
End.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号