vue element-ui 菜单高亮,但是配置的页面没有跳转
近期做项目遇到了一个小问题,拿来分享一下:
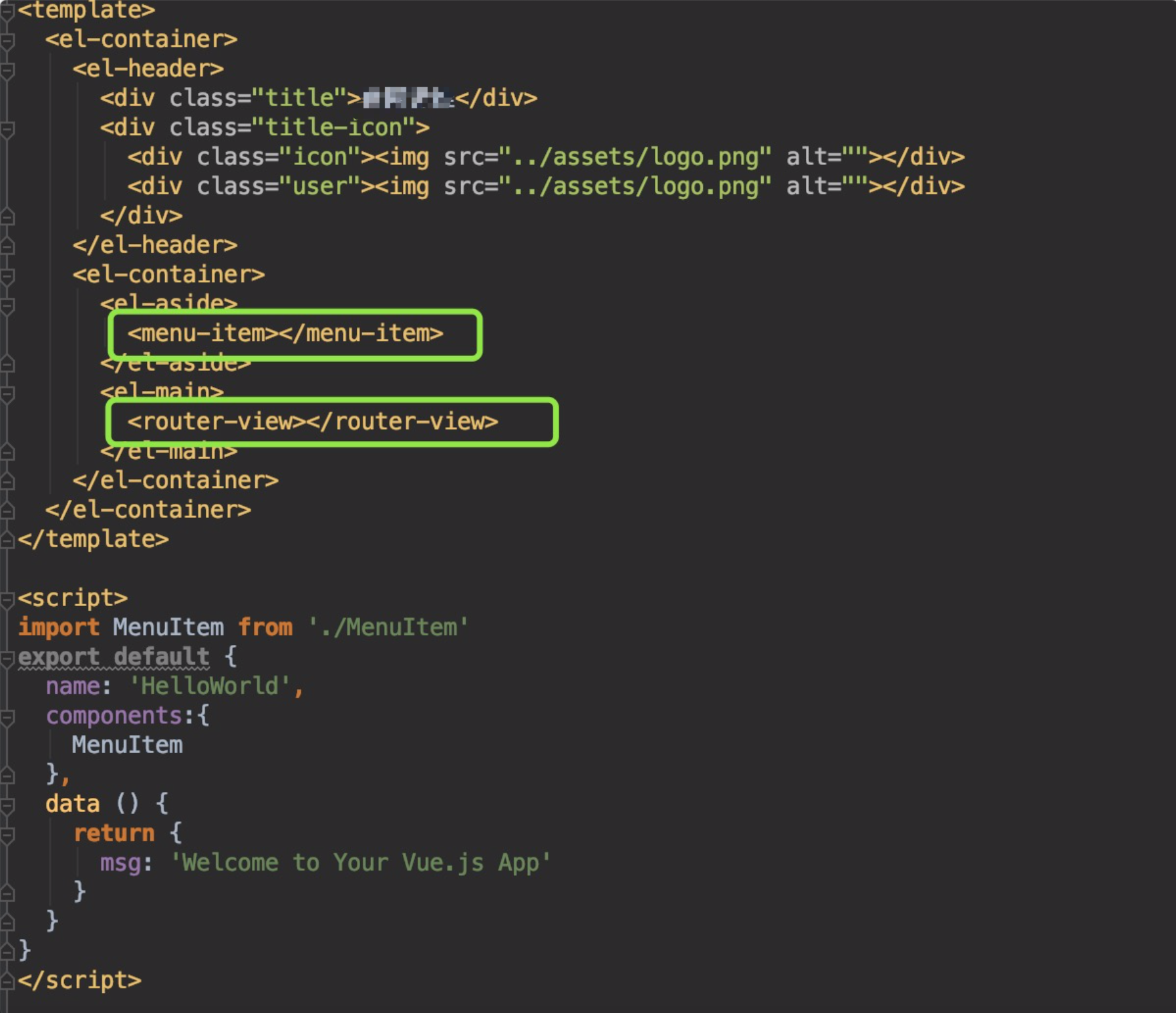
简要说下内容:管理系统左侧菜单栏是二级菜单栏,右侧显示每个菜单对应的页面

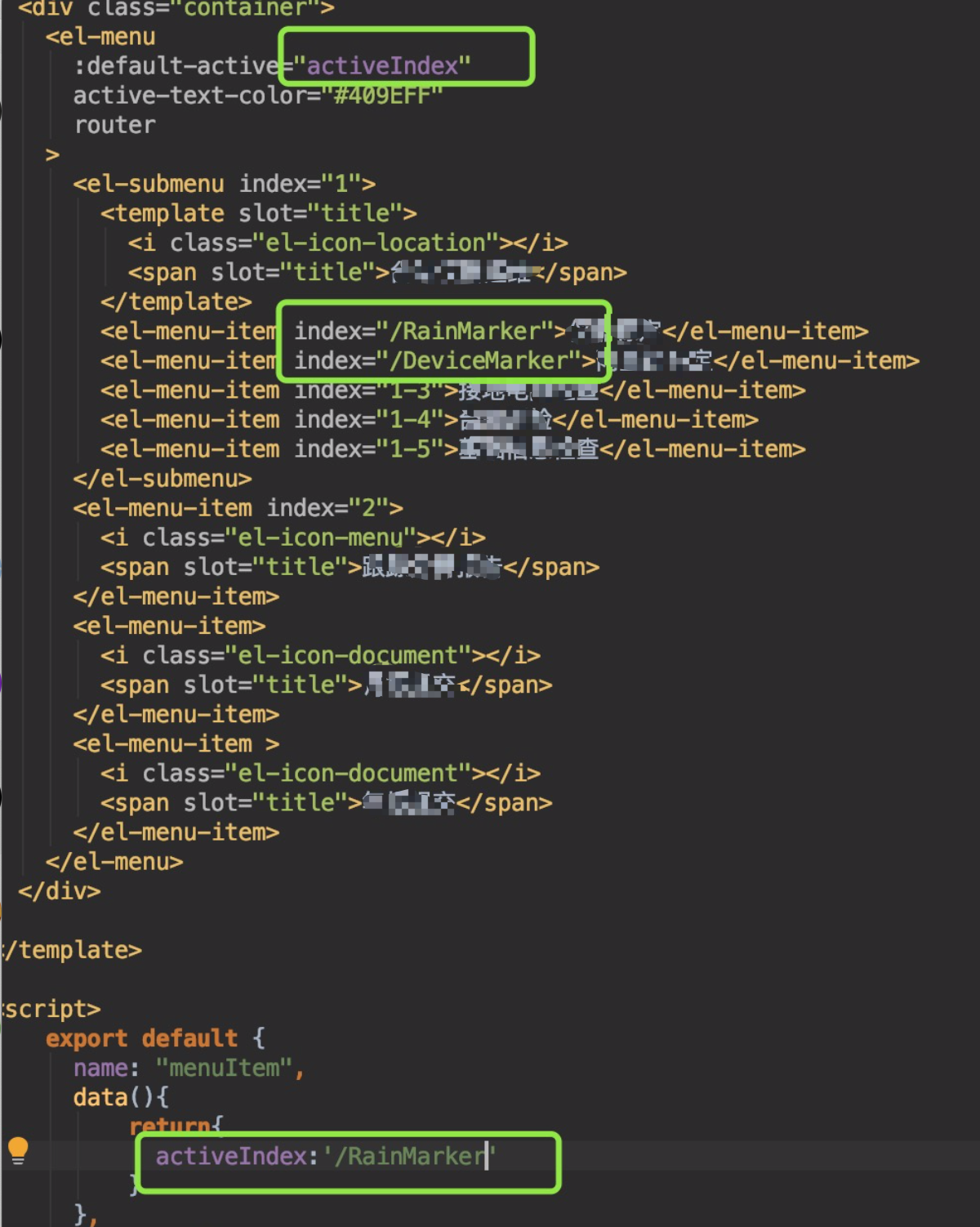
配置菜单项,default-active设置菜单默认选中项,default-active只是设置选中菜单高亮

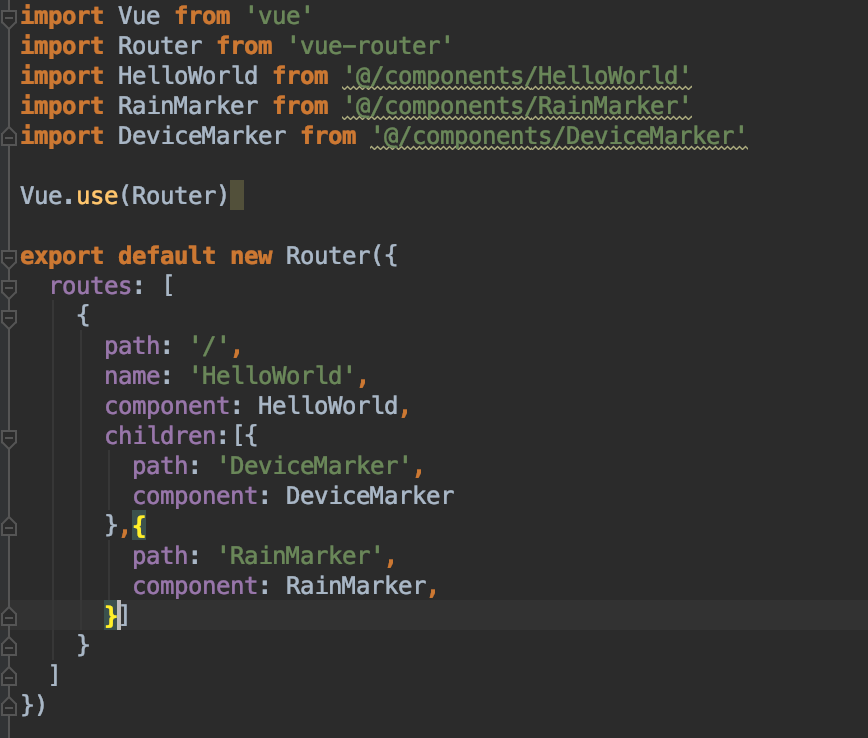
路由配置:

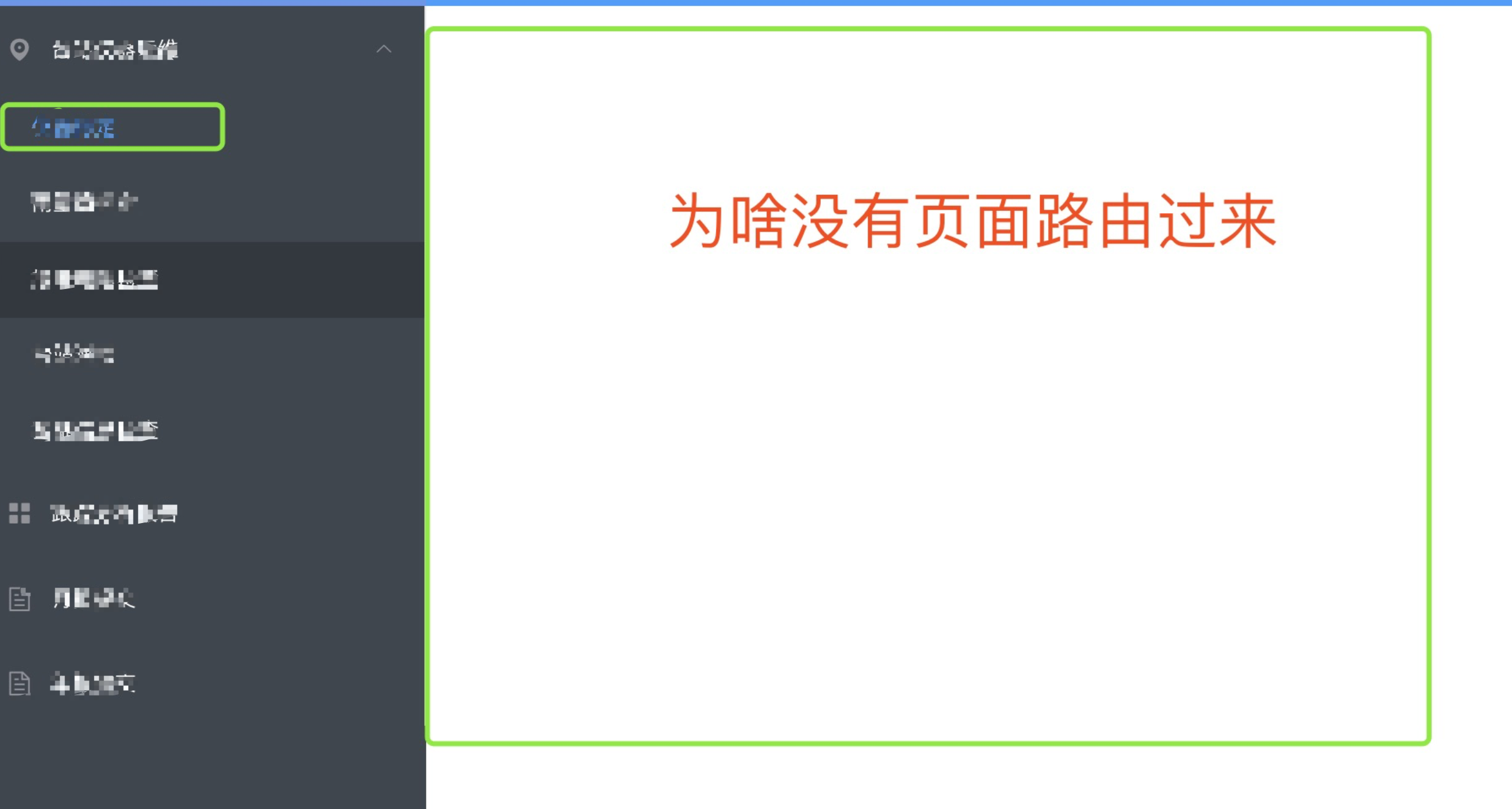
但是菜单状态是选中,但是右侧没有内容,路由显示还是停留在父级路由‘/’。

经查阅资料发现:如果进入父路由时,想要直接显示子路由中内容,还需要配置默认路由

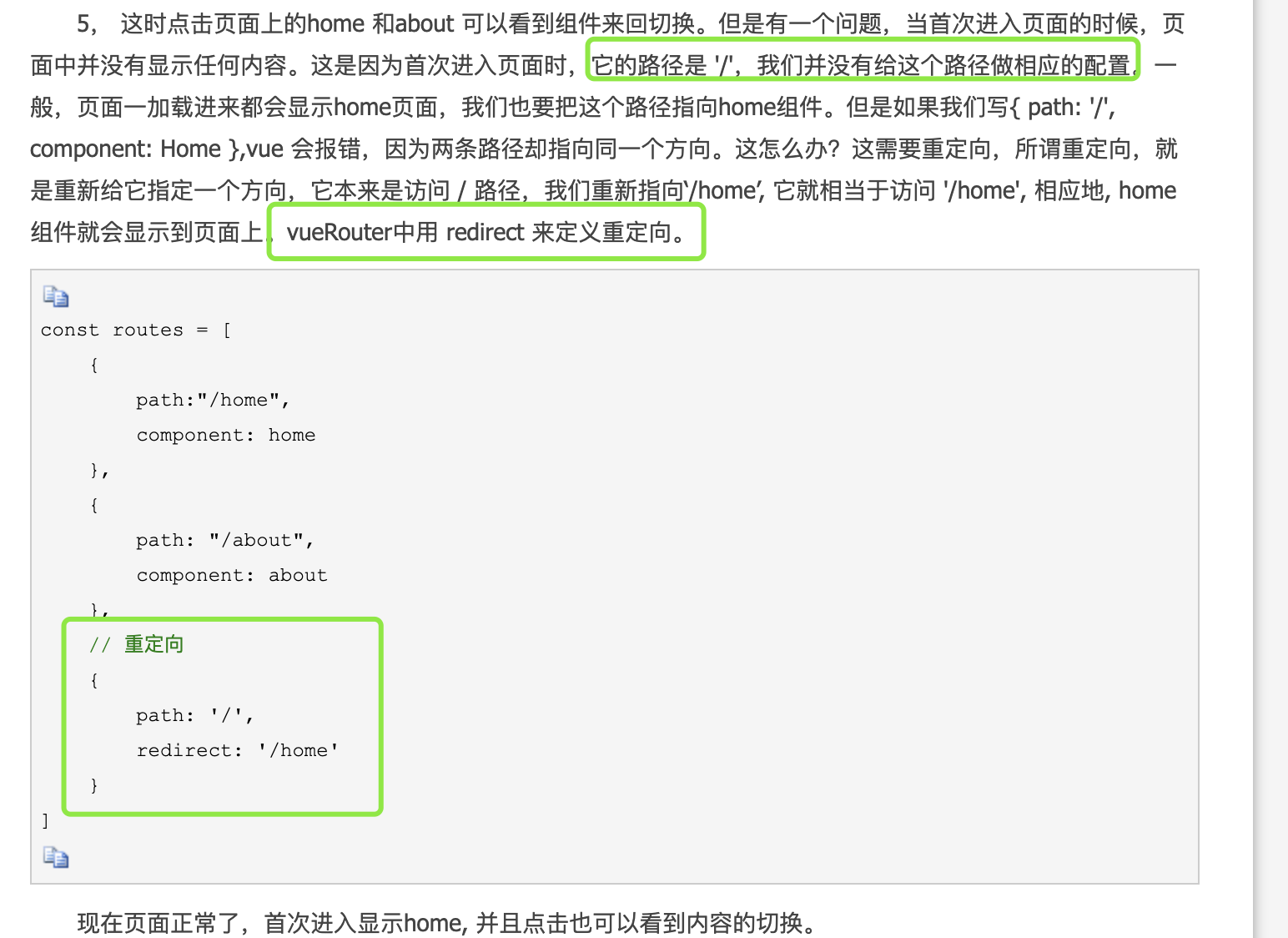
重新配置路由:
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
children:[{
path: '/DeviceMarker',
component: DeviceMarker
},{
path: '/RainMarker',
component: RainMarker,
},
//重定向路由
{
path: '/',
component: RainMarker,
}]
}
]
})
就可以了!
资料地址:https://www.cnblogs.com/SamWeb/p/6610733.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号