关于js在iframe中显示与隐藏的控制方式(display、visilibity以及hide()/show())
引子:
在项目开发过程中,使用iframe嵌套不同的页面,通过菜单来控制页面的切换展示。最开始使用的是show()和hide()方法来控制页面的展示与隐藏,但是遇到嵌套的页面高度不固定,
当嵌套页面过高会出现滚动条,如果拉下滚动条到某个位置,然后切换页面,再切换到上个页面时滚动条就自动到顶部而不是在之前下拉到的位置,所以这就存在问题。
这里,自己简单写了一个示例页面来更好的说明一下这个问题:


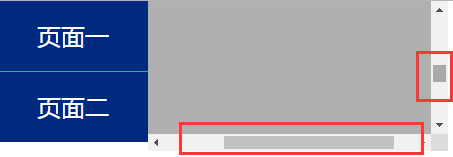
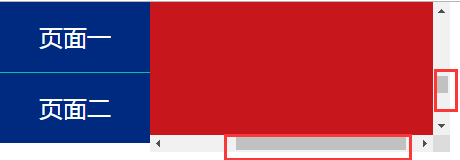
图1 下拉页面一的滚动条的展示情况 图2 由页面一切换到页面二的展示情况

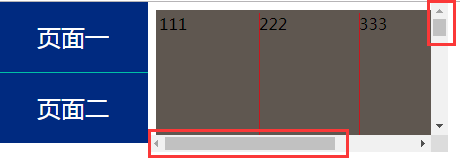
图3 再由页面二切换到页面一的展示情况
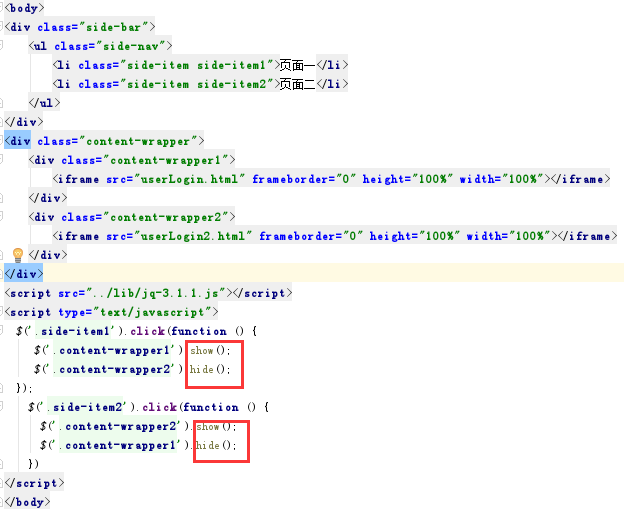
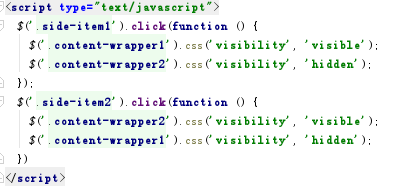
另外,这里展示一下代码(这里没展示CSS样式的部分):

这里,使用的是show和hide方法。
原因解释:
当从iframe1切换到iframe2时,在iframe1中会自动触发一个滚动到顶部的事件,所以scrollTop会被置为0,这样就无法记录之前的滚动条位置了。
而show方法的结果就是display:block,hide方法的结果就是display:none,display=none就会造成页面的重新渲染,当display=block页面也会重新加载,所以scrollTop的值一直都是0.
所以切换页面就相当于又重新刷新页面,所以滚动条就一直置顶不能停留在原来滚动的位置。
所以这里想研究一下什么样的隐藏和显示方式不会导致这种问题呢?
首先,我们先研究一下几种控制隐藏显示的方法,我们知道display、visibility、z-index以及jquery中的show和hide方法都可以控制隐藏和显示,哪他们有啥不同呢?
上面已经说明了jquery中的方法show和hide和display的关系。
1、display:none ——它不占据页面空间,其内部元素的高度取到的值为0,visibility:hidden——它虽然隐藏但仍然占据原来的空间,只是视觉上看不到,但其内部元素的高度值都可以取得到。
2、display:none ——会引起页面的重绘和回流,visibility:hidden——只引起页面的重绘
(简单说明一下:回流需要改变dom的结构,而重绘的dom结构不会发生变化只是需要重新渲染,这里可以自行了解:https://blog.csdn.net/u014541501/article/details/80166815)
通过上面的对比就可以明确只要不让iframe页面发生回流就不会导致滚动条自动刷新了。
通过更改上面的代码:

就可以得到相要的效果(更改页面滚动条的位置还是保留之前的位置!)。
此外,还有一种方式,z-index——控制层级顺序的属性。
z-index属性用于指定元素的堆叠顺序,说明一下z-index并不是控制元素显示和隐藏的属性,这里使用它是利用控制层级顺序可以得到不同的展示页面,
所以z-index不会产生回流和重绘问题,所以使用z-index控制页面展示顺序也不会导致iframe页面的重新加载,所以滚动条位置也就不会自动更新了。
总结:使用visibility和z-index都可以解决滚动条自动重置的问题,但两者的实现原理不同。综合来看,visiblity的性能比display性能好些,可以优先使用visibility,但是具体情况还要根据需求具体分析!
欢迎大家批评指正和交流~~~~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号