workerman、websocket简单聊天功能从0到1实现
一、workerman安装,测试环境为linux
1、在网站根目录,用命令行安装,要是出现root权限提示,输入y回车就行,或者新建一个用户再进入安装
Linux系统可以使用以下脚本测试本机PHP环境是否满足WorkerMan运行要求。curl -Ss https://www.workerman.net/check | php
上面脚本如果全部显示ok,则代表满足WorkerMan要求
安装命令:
设置镜像
由于国内访问composer比较慢,建议设置阿里云composer镜像,运行如下命令设置阿里云代理
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
安装workerman
在根目录中运行composer require workerman/workerman

2、安装后的效果图如下,或者直接下载官方代码包复制进来


3、开启服务器2345端口,测试服务器为腾讯云,在腾讯云控制平台开启就行
4、在根目录建一个start.php的文件,内容如下所示:
<?php
use Workerman\Worker;
use Workerman\Connection\TcpConnection;
require_once __DIR__ . '/vendor/autoload.php';
$global_uid = 0;
// 当客户端连上来时分配uid,并保存连接,并通知所有客户端
function handle_connection($connection)
{
global $text_worker, $global_uid;
// 为这个连接分配一个uid
$connection->uid = ++$global_uid;
}
// 当客户端发送消息过来时,转发给所有人
function handle_message(TcpConnection $connection, $data)
{
global $text_worker;
foreach($text_worker->connections as $conn)
{
// $conn->send("user[{$connection->uid}]"."进来了");
$conn->send($data);
}
}
// 当客户端断开时,广播给所有客户端
function handle_close($connection)
{
global $text_worker;
foreach($text_worker->connections as $conn)
{
$conn->send("user[{$connection->uid}] logout");
}
}
// 创建一个Worker监听2347接口
$text_worker = new Worker("websocket://0.0.0.0:2345");
// 只启动1个进程,这样方便客户端之间传输数据
$text_worker->count = 1;
$text_worker->onConnect = 'handle_connection';
$text_worker->onMessage = 'handle_message';
$text_worker->onClose = 'handle_close';
Worker::runAll();
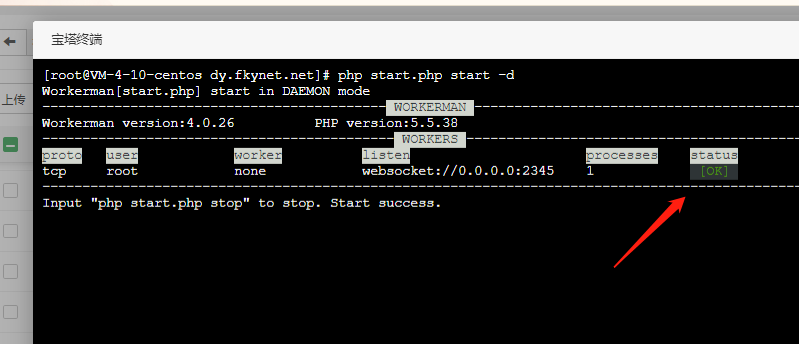
5、在根目录用命令进行启动,我在宝塔上启动的,加了-d 可以关闭启动窗口后进程不死
启动命令:php start.php start -d
停止命令:php start.php stop
重启命令:php start.php restart

6、再建一个静态html页面进行测试,ws地址要换成你的ip或者网站都行,我的是ws://d.aaa.net:2345内容如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>websocket测试</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<input type="text" id="roomid" value="无名">房间号
<br/>
<input type="text" id="firstname" value="你好"><button onclick="testsend()">发送</button><button onclick="closeaa()">关闭</button>
<br>
<div id="content"></div>
<script type="text/javascript">
ws = new WebSocket("ws://d.aaa.net:2345");
ws.onopen = function() {
alert("连接成功");
};
ws.onmessage = function(e) {
//alert("收到服务端的消息:" + e.data);
var re = JSON.parse(e.data);
//document.getElementById('content').innerHTML +=re+"<br/>";
document.getElementById('content').innerHTML +=re.roomid+"说:"+re.content+"<br/>";
};
function testsend(){
var roomid = document.getElementById('roomid').value;
var word = document.getElementById('firstname').value;
var re={"roomid":roomid,"content":word}
//var re = roomid+'.'+word;
ws.send(JSON.stringify(re));
}
function closeaa(){
if(ws){
ws.close();
alert("已经关闭");
}
return false;
}
</script>
</body>
</html>
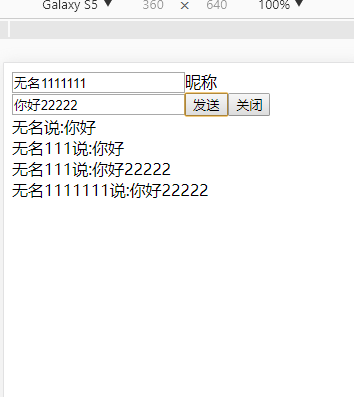
7、到这里就结束了,可以把这个html页面上传到服务器上发给别人进行测试一下,我这里效果如下

要是做点对点聊天,建议用GatewayWorker



 浙公网安备 33010602011771号
浙公网安备 33010602011771号