简单搭一个博客之博客园
今天分享一个使用博客园搭建博客的简单教程。
博客园是什么?不了解的可以看看百度百科:
博客园是一个面向开发者的知识分享社区,创立于2004年1月。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。
下面简单介绍一下如何在博客园拥有一个 自己的博客:
注册
电脑打开网站:https://www.cnblogs.com/
注册账号:

申请开通博客
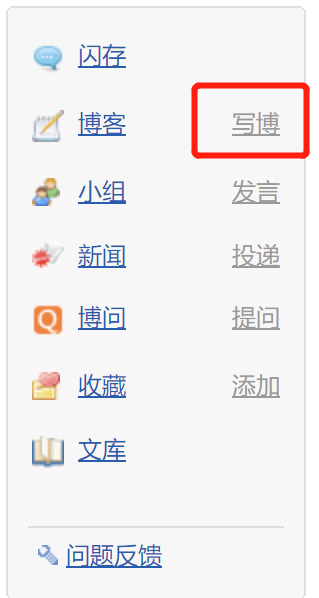
个人主页点击写博

网站会提示你申请博客,填写资料,等待通过。


不用等很久,我大概等了十多分钟就给通过了。
这里需要设置一个地址名:

写文章
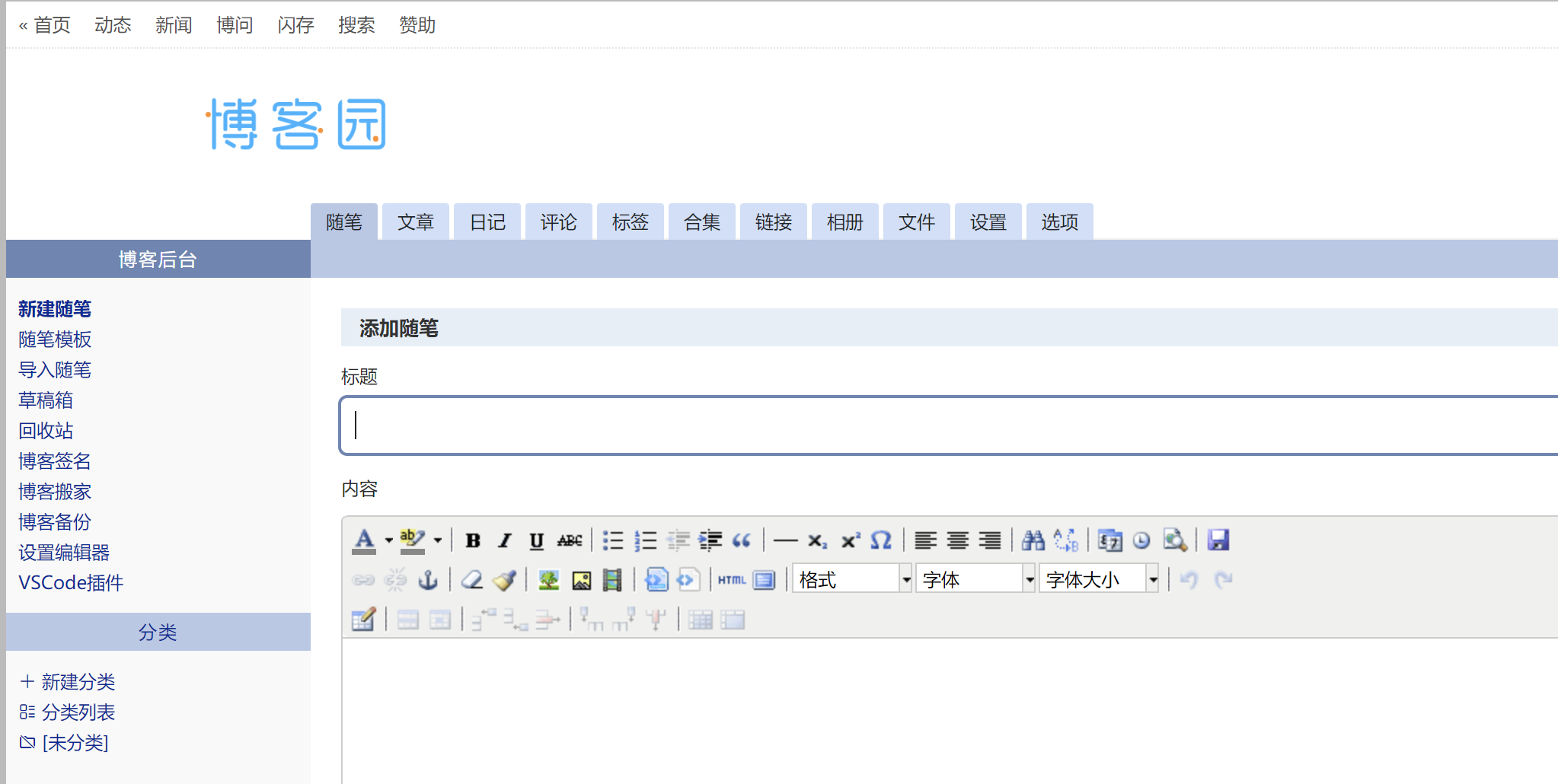
那么,现在你就可以发布你的第一篇文章(随笔)了。点击写博,进入编辑器

到这里,你就基本拥有了一个博客,并学会如何发表博文了。
进阶教程
博客园这个平台有一个好处就是可以高度自定义自己的博客:在网页代码层面去美化页面。
网上也有很多大佬做的博客园主题,所以,也不算什么进阶教程,都是拿来主义。
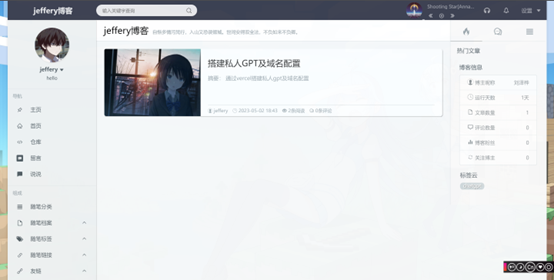
先看看我博客的效果:

我使用的是cjunn大佬的autm主题。
如何使用这个主题呢
前期配置
(建议先发一篇随笔,方便看效果)
首先,博客后台设置中,把皮肤设置为SimpleMemory。申请JS权限(需要等个十几分钟),理由就是美化博客排版之类的。

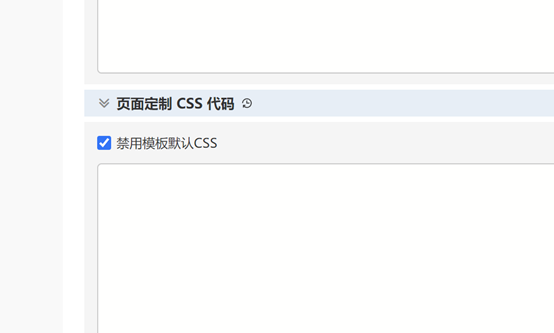
然后,禁用模板默认css

快速配置
js权限通过后,把下面代码拷贝到博客园设置->页首HTML代码
<style type="text/css">
#page_begin_html{top: 0;bottom: 0;left: 0;right: 0;position: fixed;z-index:99999;}
#home #main #mainContent{display:none}
body{margin:0;padding:0;overflow:hidden;margin-top:100%}#shade_animal_wrap{opacity:1;margin:0;padding:0;display:flex;position:absolute;top:0;left:0;right:0;bottom:0;align-items:center;justify-content:center;height:100vh;width:100%;background-color:#f2f2f2;z-index:99999;transition:all .5s ease 0s;}.lds-hourglass{display:inline-block;position:relative;width:64px;height:64px;transform:translateX(-30px) translateY(-60px);}.lds-hourglass:after{content:" ";display:block;border-radius:50%;width:0;height:0;margin:6px;box-sizing:border-box;border:60px solid #fff;border-color:#ff8d00 transparent #ff3004 transparent;animation:lds-hourglass 1.2s infinite;}@keyframes lds-hourglass{0%{transform:rotate(0);animation-timing-function:cubic-bezier(0.55,0.055,0.675,0.19);}50%{transform:rotate(900deg);animation-timing-function:cubic-bezier(0.215,0.61,0.355,1);}100%{transform:rotate(1800deg);}}</style>
<div id="shade_animal_wrap"><div class="lds-hourglass"></div></div>
把下面代码拷贝至 博客园设置->博客侧边栏公告(支持HTML代码) (支持 JS 代码)
<script>
$("link").remove();$("script").remove();$(function(){$("link").remove();$("script").remove()});window.blogCommentManager=function(){this.renderComments=function(){}};window.loadViewCount=function(){};window.loadNewsAndKb=function(){};window.loadBlogSignature=function(){};window.LoadPostCategoriesTags=function(){};window.LoadPostInfoBlock=function(){};window.GetPrevNextPost=function(){};window.loadBlogCalendar=function(){};window.loadBlogSideColumn=function(){};window.loadBlogTopLists=function(){};window.GetHistoryToday=function(){};window.deliverAdT2=function(){};window.getFollowStatus=function(){};window.deliverAdC1=function(){};
</script>
<script type="text/javascript">
(()=>{
//该处用于配置atum主题参数,具体配置参数可参考下方。
let p={};
p.blogSign="自惭多情污梵行,入山又恐误倾城。世间安得双全法,不负如来不负卿。";
p.avatarSign= " ↗↗点击头像关注我。";
window.__BLOG_CONFIG__=p;
})();
</script>
<script type=text/javascript src=https://cjunn.gitee.io/blog_theme_atum/cnblogLoader2.js></script>
自定义配置
上述代码块中的p.xxx就是可以自定义的内容,更多内容请点击autm主题。
也可以参考我的配置项:
p.blogSign="自惭多情污梵行,入山又恐误倾城。世间安得双全法,不负如来不负卿。";
p.avatarSign= "hello";//签名
p.qq = "123456";
p.email = "123456@qq.com";
p.github = "gitub";
p.musicIds = ["1303219343","65528","1446496464","1826923389"];//网易云网页版歌曲播放页的地址栏会有一个id
p.adDisplay = "我只是个空盒子";//关闭广告栏
p.mainExtNav = [{
title: '主页',
url: 'https://blog.hhdev.top/',//嘿嘿,链接到了我另一个博客
icon: 'pin'
},{
title: '首页',
url: '/c/subject/category/default.html',//博客首页
icon: 'home'
},{
title: '仓库',
url: 'https://github.com/',
icon: 'code'
}, {
title: '留言',
url: '/c/subject/p/12286815.html',
icon: 'comment1'
}, {
title: '说说',
url: '/c/author',
icon: 'comment'
}];
p.blogFriendList = [{title: 'Jeffery', url: 'https://blog.hhdev.top/'}];//友链
//嘿嘿,链接到了我另一个博客
教程就到这里啦,还有更多博客园主题等你去折腾




 浙公网安备 33010602011771号
浙公网安备 33010602011771号