iconfont 在原有的图标中,增加新的图标
版权声明:本文为CSDN博主「紧握手中沙」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/DreamITEffort/article/details/84581317
第一步 下载样式
http://www.iconfont.cn/
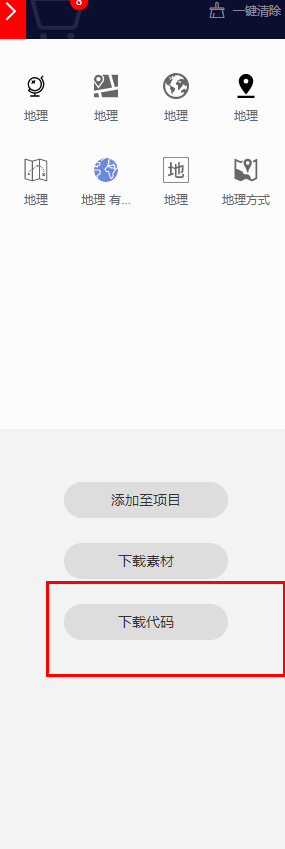
选择图表,点击加入购物车


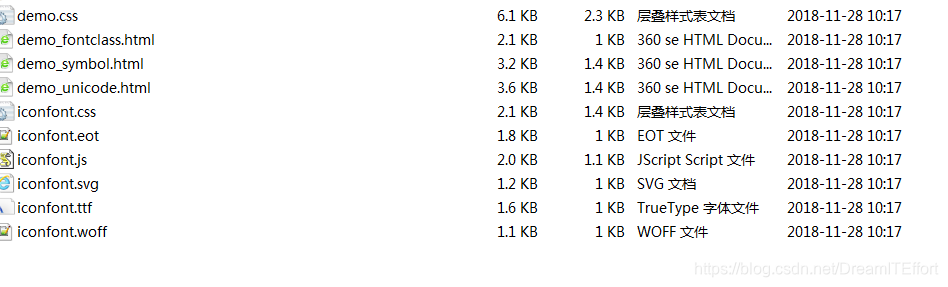
第二步 解压下载文件到项目 css中

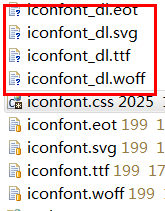
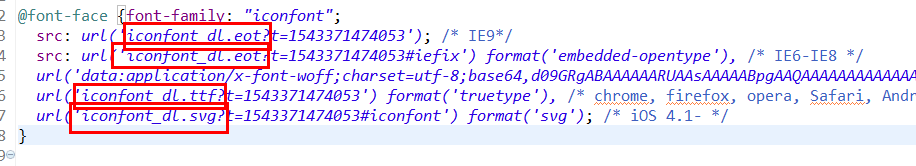
第三步 修改文件名称 与 iconfont.css 名路径

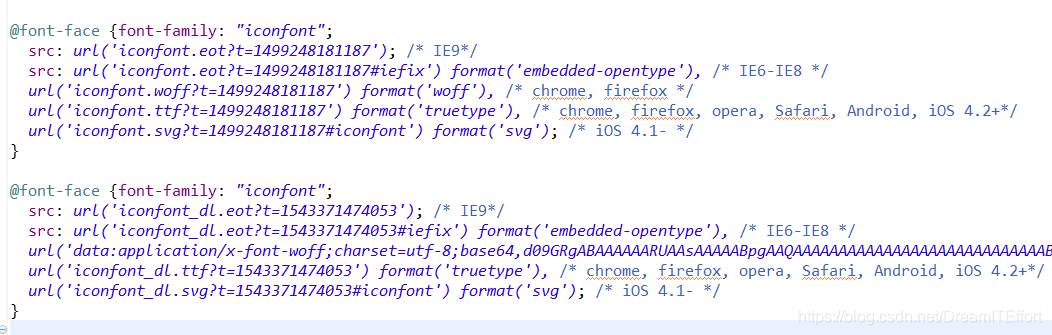
第四步 将@font-face 拷贝到原 iconfont.css 中
第五步
.icon-icongerenjishiben:before { content: “\e6a3”; }
.icon-ruiyanshicai05:before { content: “\e61a”; }
.icon-cehuixiaoheditumoshi:before { content: “\e631”; }
写入原 iconfont.css 中 调用即可






 浙公网安备 33010602011771号
浙公网安备 33010602011771号