apicloud项目引入阿里巴巴矢量图标库
apicloud项目的前端页面我都是使用aui构建的,但是aui自带图标太少,有时需要从其他地方找合适的图标,阿里图标库就很好
地址:https://www.iconfont.cn/
首先登录后查找自己需要的图标加入购物车,点击购物车将图标加入我的项目,项目名称自己起,我这里加了四个图标做个例子,点击图标管理--我的项目就可以看到下图所示

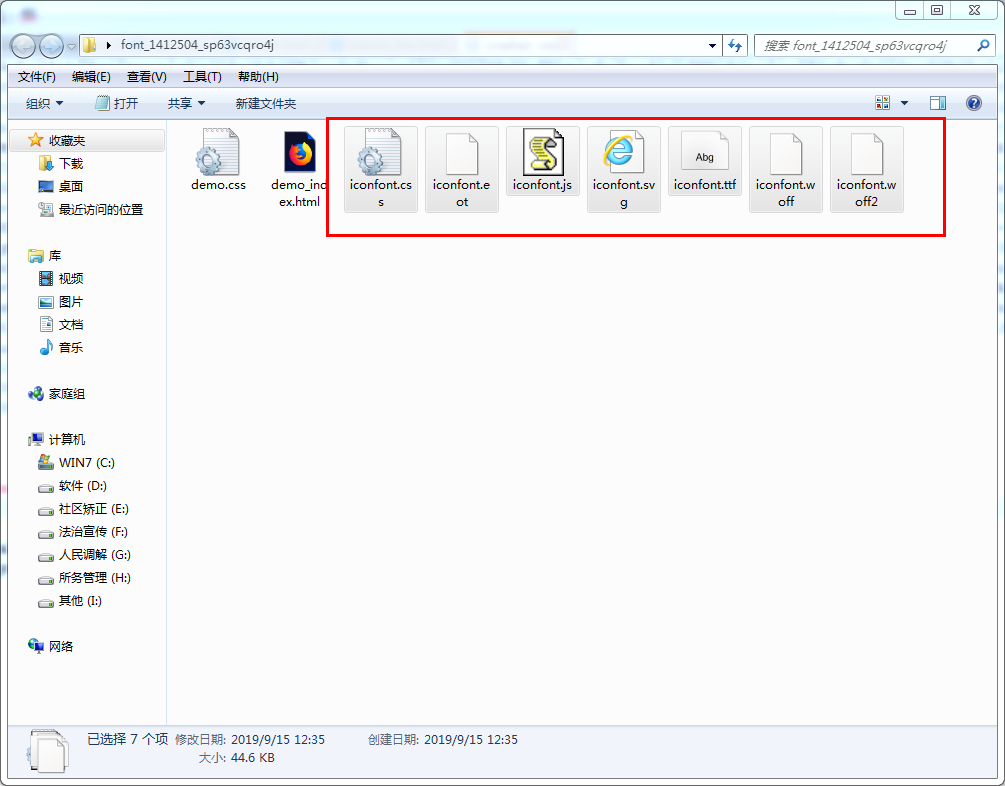
然后下载到本地会获得一个压缩包,里面有下面这些文件

把红框里的文件放进apicloud项目中,我放在了css/ali-icon文件夹中,然后在项目中引入
<link rel="stylesheet" type="text/css" href="../css/ali-icon/iconfont.css"/>

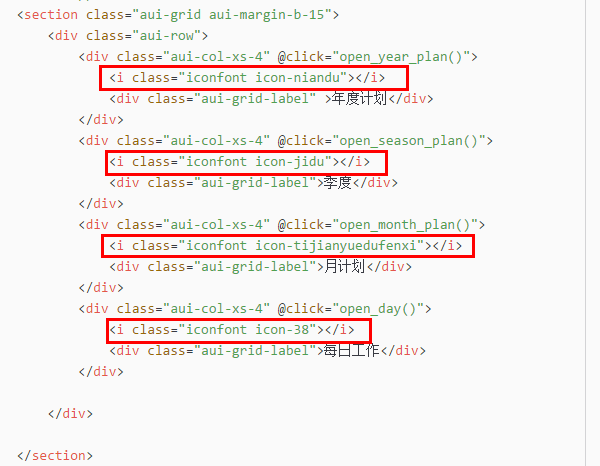
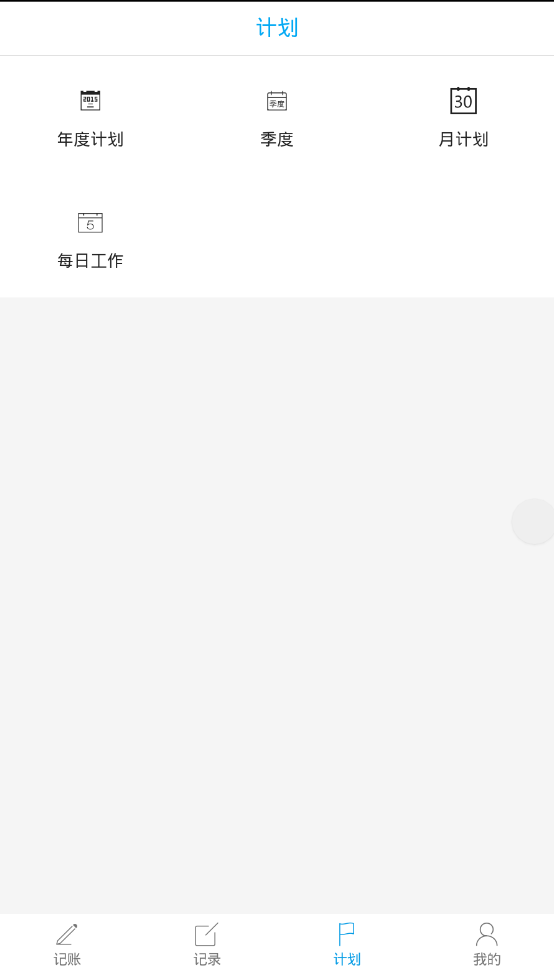
图标如上图方式引入,引入效果如下图

图标大小有时候不合适,可以在iconfont.css样式中更改,默认16px有点小,我这里用的30px




 浙公网安备 33010602011771号
浙公网安备 33010602011771号