一步一步学习Ultimus - 八、流程设计实例_(精简表单)
八、 流程设计实例_(精简表单)
本次,我将开始介绍如何利用Ultimns开发流程。
1. 流程设计
首先,在BPM中,添加一个流程,签出,并重命名为精简表单。如图:

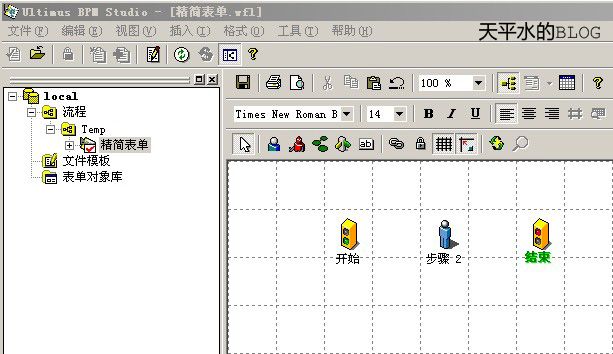
Ultimus为新建的流程默认添加了开始和结束环节。
我们添加了一个环节,

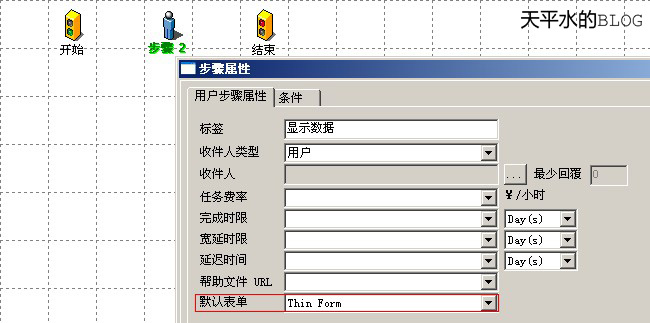
右键点击步骤2,弹出步骤2的属性,在这里我们把步骤2的标签修改为:显示数据。

修改好以后,利用链接,把个环节连接起来,如图显示:

2. 表单设计
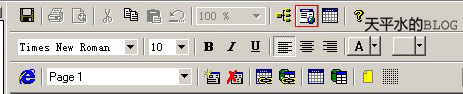
我们双击开始环节,进入表单设计界面,在系统工具栏中,如图所示,

点击红色方框的按钮,转入精简表单的编辑界面。
![]()
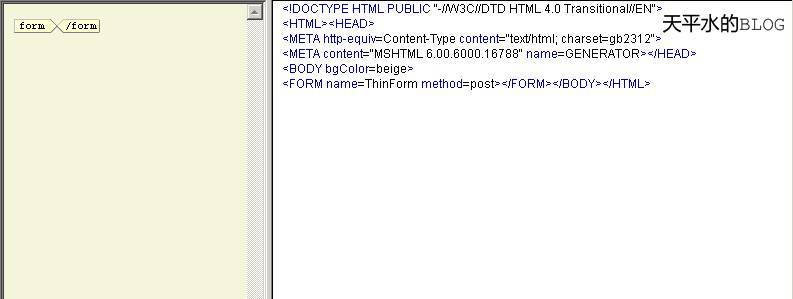
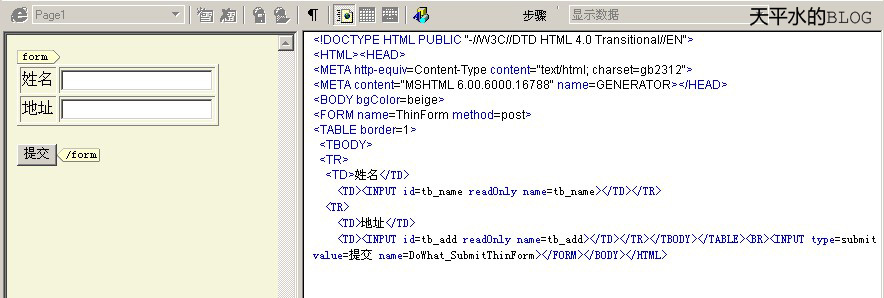
在点击只是此时工具栏中,红色方框的按钮,进入Html编辑的界面。如图:

左边是普通的设计界面,右边是Html编辑界面。此时,我们可以从Dreamweaver或者是VS中把表单设计好,
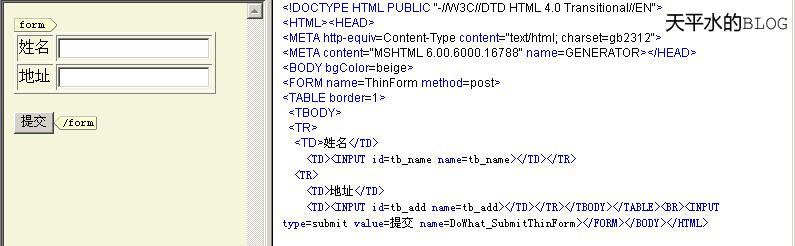
直接Copy进去Html编辑界面。这里我就简单的编辑了一个Table,如图:

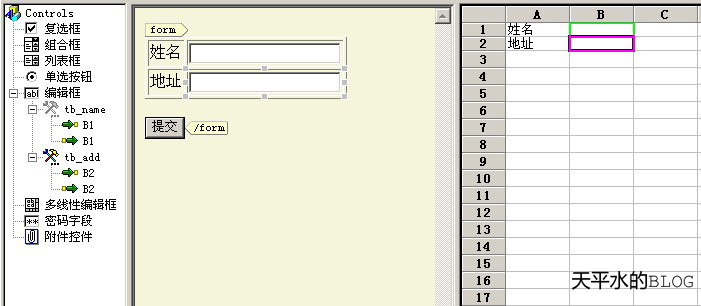
这里我们就要像标准表单那样,要先定义一些变量,并把变量与控件绑定起来。

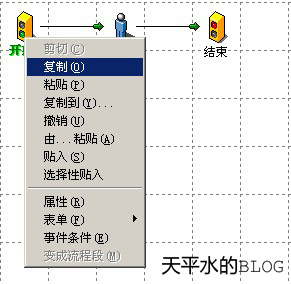
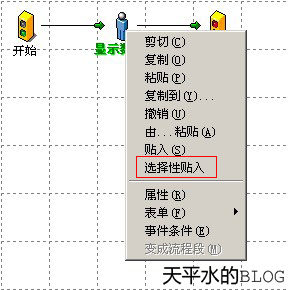
现在,就把开始环节的表单,复制到第二个还击“显示数据”中。右键点击开始环节,选择复制

然后右键选择显示数据环节,选择 选着性贴入

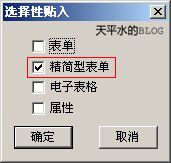
在弹出的对话框中,选择精简型表单。

这样,就可以吧开始环节的表单,直接复制过来。我们把第二环节的控件设置为只读状态,如图显示:

这样,就能显示在开始环节时填入的信息了。
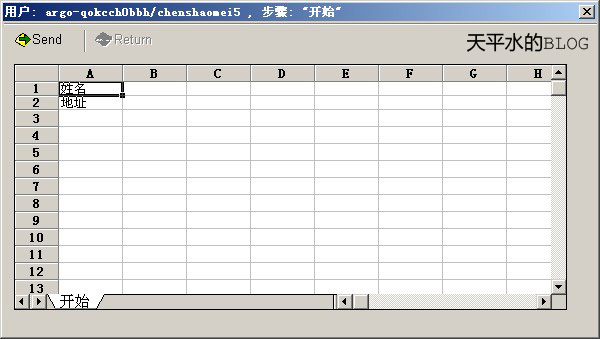
Ultimus的精简型表单模拟功能如下图,它只会提供一个界面,给变量输入值,不能直接在Html表单中输入。由于Ultimus对精简型表单提供的模拟功能不是很好,这里建议直接发布到服务器上,通过Ultimus的客户端测试。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号