一步一步学习Ultimus - 七、流程设计简介_(精简表单)
七、 流程设计简介_(精简表单)
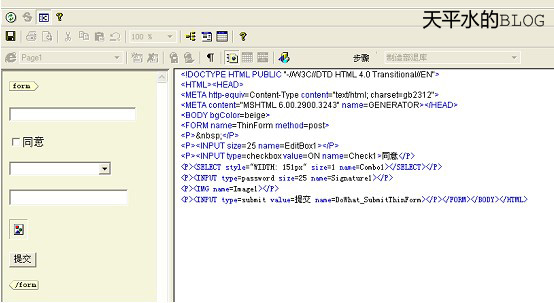
精简型表单,就是我们平时的HTML表单。Ultmus表单中,能够支持,流程变量与Html控件之间的绑定,使得在Html控件中输入的值,保存到变量中,其他环节依然能使用。

但是,我在使用精简型表单的过程中,发现了几个可能是Ultimus不足的地方,这些地方有时候使得开发会比较麻烦,一不小心,之前控件与变量绑定好的关系会丢失,要重新绑定或者甚至要删除本环节,重新设计。
建议,可以通过一些设计Html的软件,先行开发设计好页面,布好局,再拷贝代码到Ultimus的代码模式中去,最后绑定控件,就可以了。要不是,你在Ultimus中调位置是一件比较痛苦的事情。
下面我先把那几个问题说一下,希望大家在开发中,能注意一下咯!
1. 不能在精简型表单中嵌套使用Iframe,意思是不能在代码模式(上图的右边)直接编写代码<iframe src=’’ />,如果一定要使用Iframe,我的做法是先在代码模式中,输入一个DIV,再通过Javascript,在DIV的InnerHTML中输出一个Irame。
2. 一个Html控件,在环节A中,通过disabled设置不可用以后,下一环节B中数据会丢失。我在开发中文本框只能设置Readonly,但是单选按钮就不能设置了。
3. 默认Ultimus是用name区分控件的,建议大家开发的时候,就把id也输入,方便JS或其他调用。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号