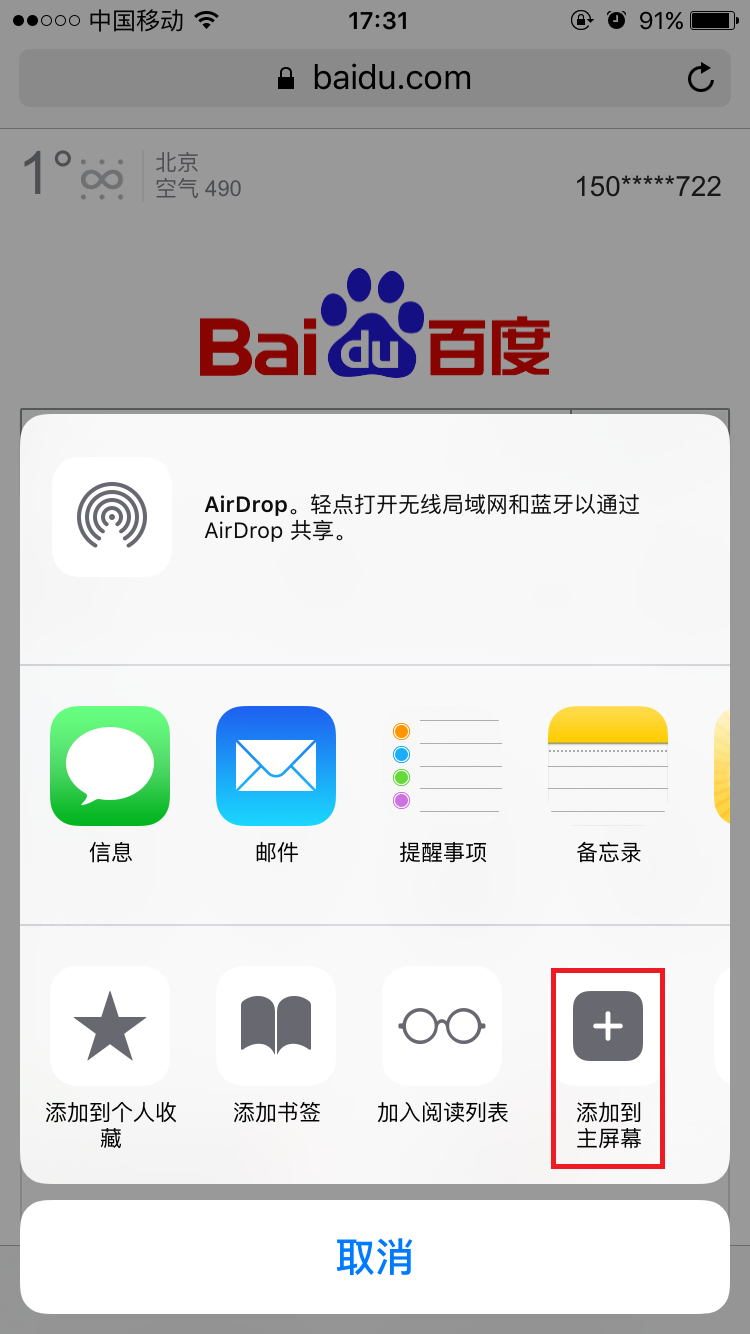
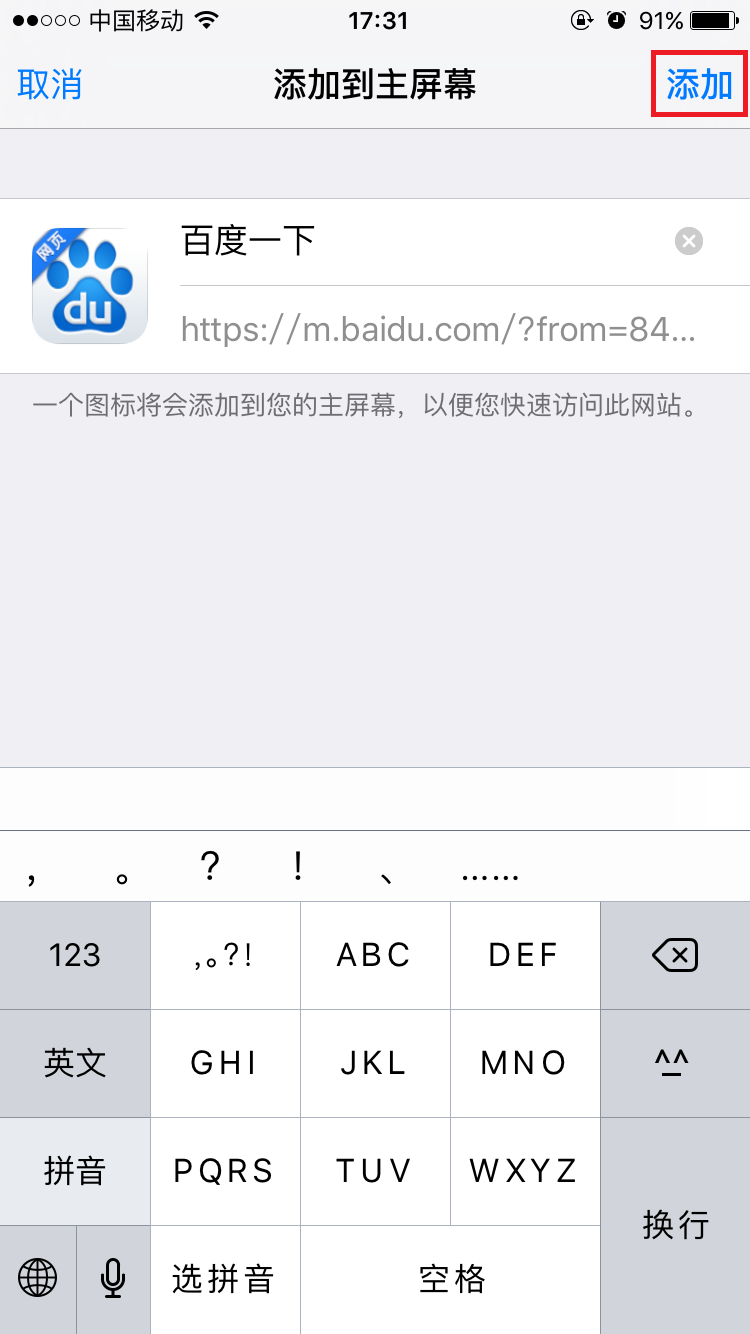
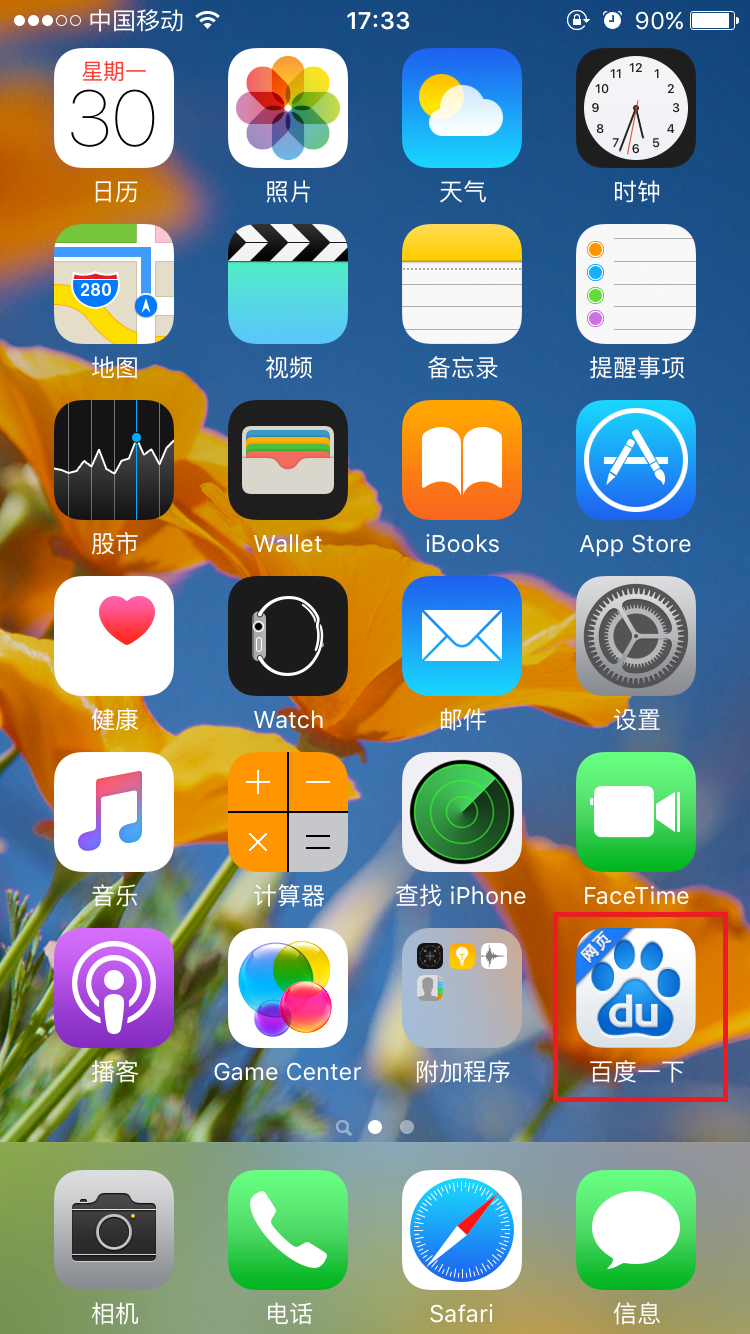
将网站添加到iPhone的主屏幕上
我之前有篇文章介绍过如何将网站固定到Windows的开始菜单,并可以自定义图标、颜色以及Windows推送通知,其实Apple也有类似的功能,通过在网页的head部分添加link标记,在Safari浏览器中我们可以轻易地将网站添加到iPhone的主屏幕,使它看起来就像一个普通的app一样。



要实现该功能很简单,只需要在你网站的根目录下放一张名为"apple-touch-icon.png"的图片即可,像添加favicon一样(将名为"favicon.ico"的图标放在网站的根目录下,浏览器会自动加载并显示网站的图标)。
如果需要精确控制,添加下面的代码:
1. 在网页的head部分添加以下代码,其中href属性值为图片的路径。
<link rel="apple-touch-icon" href="/custom_icon.png"/>
2. 为满足不同分辨率设备的显示效果,可以添加三个不同分辨率的图片:57 x 57像素用于前三代iPhone和iPod Touch,72 x 72像素用于iPad,114 x 114像素用于采用Retina display的iPhone4和iPod Touch等后续产品。通过sizes属性控制:
<link rel="apple-touch-icon" href="touch-icon-iphone.png" /> <link rel="apple-touch-icon" sizes="72x72" href="touch-icon-ipad.png" /> <link rel="apple-touch-icon" sizes="114x114" href="touch-icon-iphone4.png" />
3. 另外,通过将rel属性的值修改成"apple-touch-icon-precomposed"来避免iOS将图标添加高光效果。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号