文件上传之Spring Boot整合web层
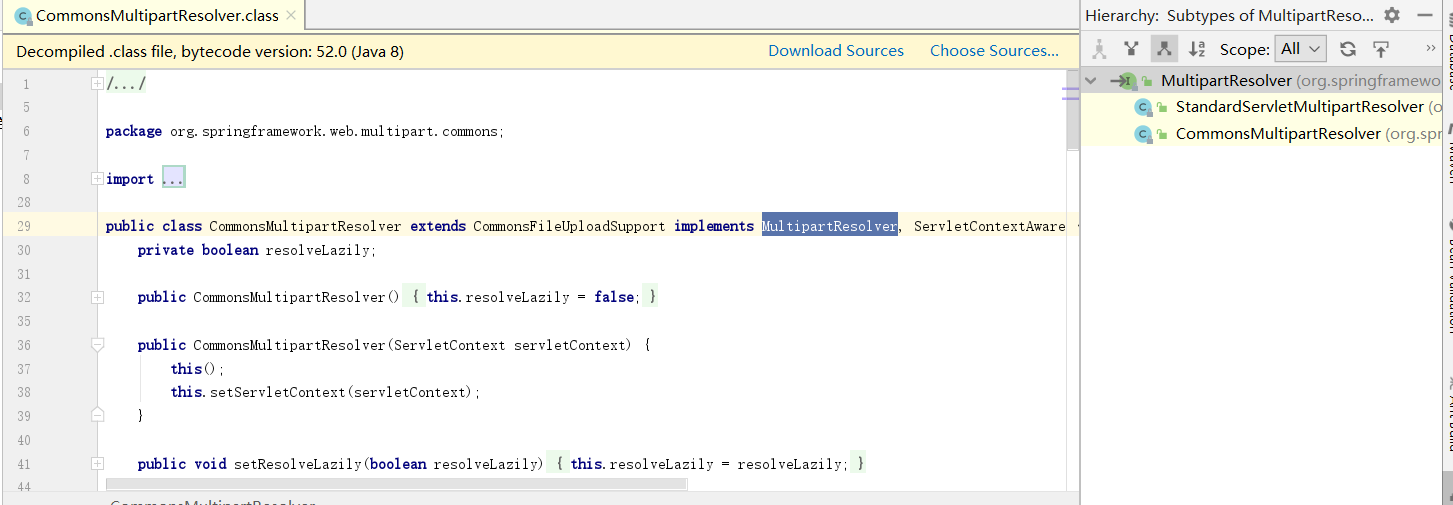
Spring Boot中对Spring MVC的文件上传是一脉相传的,我们双击shift去搜CommonsMultipartResolver这个类,它是文件上传的一个实现类。我们先看一下源码:

我们可以看到它是MultipartResolver的实现类,我们再Ctrl+H,就可以看到右侧MultipartResolver的两个实现类。第一个实现类在servlet3.0之后,什么都不用加,就可以直接使用。第二个实现类的兼容性要好一些,早期的servlet也可以使用,但需要自己额外的加依赖。那么在Spring Boot中,我们就可以直接使用第一个实现类去完成文件上传。
只需要一个controller和一个静态html文件,就可以,先看一下代码
package com.zl.upload; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.multipart.MultipartFile; import javax.servlet.http.HttpServletRequest; import java.io.File; import java.io.IOException; import java.text.SimpleDateFormat; import java.util.Date; import java.util.UUID; import java.util.logging.SimpleFormatter; @RestController public class UploadController { SimpleDateFormat ss=new SimpleDateFormat("yyyy/MM/dd/"); @PostMapping("/upload") //HttpServletRequest request获取缓存地址,一般这里使用图片服务器 public String upload(MultipartFile multipartFile , HttpServletRequest request){ //图片保存在项目的运行路径下 String format = ss.format(new Date()); String realpath = request.getServletContext().getRealPath("img") + format; //创建保存的文件夹 File f = new File(realpath); if(!f.exists()){ f.mkdirs(); } //因为文件名可能会重复,所以要对文件名进行修改 String oldName = multipartFile.getOriginalFilename(); System.out.println(oldName); String newName = UUID.randomUUID().toString() + oldName.substring(oldName.lastIndexOf(".")); //保存图片 try { multipartFile.transferTo(new File(f,newName)); //获取路径,动态获取,因为有可能是http,也有可能是HTTPS String path = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + "/img" + format + newName; return path ; } catch (IOException e) { e.printStackTrace(); } return "error"; } }
第一步,创建文件的存放地址,和路径
第二步,修改文件名
第三步,保存文件(文件件,和文件名)
后端的处理就完了,我们看一下前台如何处理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文件上传</title> </head> <body> <form action="/upload" method="post" enctype="multipart/form-data"> <input type="file" name="multipartFile"> <input type="submit" value="提交"> </form> </body> </html>
前端处理很简单,就是开启文件上传通道就可以了。
但是这种做法在前后端分离开发中很少使用,接下来我们看一下用ajax如何实现。
后端的不用变,前端的改成ajax的:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax文件上传</title> <script src="jquery-3.4.1.min.js"></script> </head> <script> function uploads() { alert("ss"); var multipartFile=$("#file")[0].files[0]; alert(multipartFile); var formData=new FormData(); formData.append("multipartFile",multipartFile); $.ajax({ type:'post', url:'/upload', processData:false, contentType:false, data:formData, success:function (msg) { $("#result").html(msg); } } ) } </script> <body> <form enctype="multipart/form-data"> <input type="file" id="file"> <input type="button" value="上传" onclick="uploads()"> </form> <div id="result"></div> </body> </html>
这个是单文件上传,如果是多文件上传,改如何处理呢?
后端处理
@PostMapping("/uploads")
//HttpServletRequest request获取缓存地址,一般这里使用图片服务器
public String uploads(MultipartFile [] multipartFiles , HttpServletRequest request){
//图片保存在项目的运行路径下
String format = ss.format(new Date());
String realpath = request.getServletContext().getRealPath("img") + format;
//创建保存的文件夹
File f = new File(realpath);
if(!f.exists()){
f.mkdirs();
}
//用for循环获取每个文件
for (MultipartFile file: multipartFiles){
String oldName = file.getOriginalFilename();
String newName = UUID.randomUUID().toString() + oldName.substring(oldName.lastIndexOf("."));
//保存图片
try {
file.transferTo(new File(f,newName));
//获取路径,动态获取,因为有可能是http,也有可能是HTTPS
String path = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + "/img" + format + newName;
System.out.println(path);
} catch (IOException e) {
e.printStackTrace();
}
}
//因为文件名可能会重复,所以要对文件名进行修改
return "success";
}
前端处理:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文件上传</title> </head> <body> <form action="/uploads" method="post" enctype="multipart/form-data"> <input type="file" name="multipartFiles" multiple> <input type="submit" value="提交"> </form> </body> </html>
就是把前端拿到的文件存在数组里,去遍历每一个,和单文件的做法一致。
本博客内容参考资料均来自于网络,如有侵权,请邮箱联系,我去处理,谢谢合作。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号