(01)Seajs使用介绍
1、引入Seajs,使用模块文件
拿seajs-2.2.2说,下载解压后主目录有dist、docs、lib、src等文件夹和.gitignore、index.html等文件,使用时引用dist里的sea.js文件。
新建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入seajs</title>
</head>
<body>
<h1 id="title">seajs demo</h1>
<script src="js/sea.js"></script>
<script>
seajs.use('http://localhost/js/my/main.js');
</script>
</body>
</html>
新建js/my/main.js
define(function (require, exports, module) { var title= document.getElementById('title'); title.innerHTML = "yes it works" })
运行index.html,页面会输出:yes it works
2、模块文件中引入模块文件
新建js/my/changeText.js
define(function (require, exports, module) { var textContent = 'yes it works'; exports.text = textContent; //or //module.exports = { //text: textContent //} })
修改main.js,使用require引入changeText.js
define(function (require, exports, module) { var changeText = require('http://localhost/js/my/changeText.js'); var title = document.getElementById('title'); title.innerHTML = changeText.text; })
运行index.html,页面会输出:yes it works
3、为模块设置别名
修改index.html,在seajs.use('http://localhost/js/my/main.js');上面添加如下语句
seajs.config({ alias:{ 'changeText':'http://localhost/js/my/changeText.js' } }); seajs.use('http://localhost/js/my/main.js');
修改main.js,require中使用别名即可:
define(function (require, exports, module) { var changeText = require('changeText'); var title = document.getElementById('title'); title.innerHTML = changeText.text; })
运行index.html,页面会输出:yes it works
4、模块之间互相调用方法
修改changeText.js,定义一个方法init3,其它模块调用 init2
define(function (require, exports, module) { var init3= function() { var textContent = [ 'yes it works', 'seajs demo', 'it is a lucky day', 'wish this help you', 'thank you for reading' ]; var index = Math.floor(Math.random()*textContent.length); return textContent[index]; } module.exports = { init2:init3 } })
修改main.js,引入模块后调用它暴露的init2方法
define(function (require, exports, module) { var changeText = require('changeText'); var title = document.getElementById('title'); title.innerHTML = changeText.init2(); })
运行index.html,页面随机输出init3中定义的字符串
5、引入第三方文件
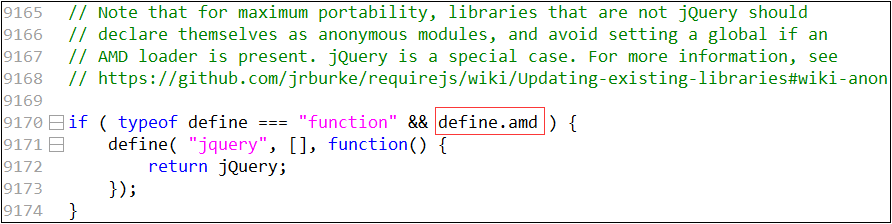
引入jquery,多数jquery版本不能直接引用,需要稍微修改源码,不同版本的修改方式可能不同。我用的是jquery-2.1.4.js,只需把源码最后几行的amd改为cmd,如下:

修改index.html,引入jquery-2.1.4.js
seajs.config({ alias:{ 'changeText':'http://localhost/js/my/changeText.js', 'jquery':'http://localhost/js/jquery/jquery-2.1.4.js', 'main':'http://localhost/js/my/main.js' } }); seajs.use('http://localhost/js/my/main.js');
修改main.js,在模块中可以引入jquery
define(function (require, exports, module) { var changeText = require('changeText'); var $ = require('jquery'); $('#title').text(changeText.init2()); })
运行index.html,页面随机输出init3中定义的字符串
6、回调函数
回调函数语法:seajs.use([module],callback),module可以是多个模块,以逗号分隔,module与callback一一对应。
修改main.js,
define(function (require, exports, module) { var changeText = require('changeText'); var $ = require('jquery'); var showText = function () { $('#title').text(changeText.init2()); } exports.showText = showText; })
修改index.html,引入main,jquery模块,并在回调函数中使用它们
seajs.use(['main','jquery'],function(main,$) { $('#title').after('<button id="show">showText</button>'); $('#show').on('click',function() { main.showText() }) });
运行index.html,点击showText按钮,随机输出init3中定义的字符串


 浙公网安备 33010602011771号
浙公网安备 33010602011771号