web图片优化
周六参加web交流会www.w3ctech.com ,获益匪浅。开发中只是使用YSlow 的Grade评级进行web站点优化,却没有发现,其实YSlow的Tools也相当强大。
这里,我就现学现卖。讲讲使用YSlow的Smush.it 进行web图片的优化。
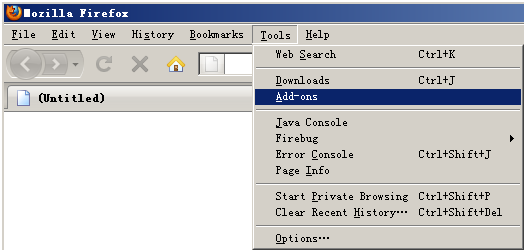
1. 首先,还是使用前端开发的不可缺少的利器--FireFox 浏览器。安装上YSlow--Add-ons

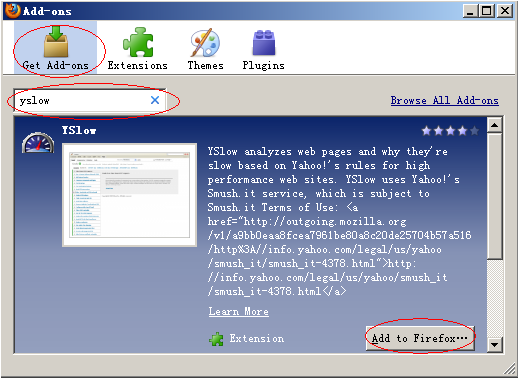
2. Get Add-ons,搜索yslow

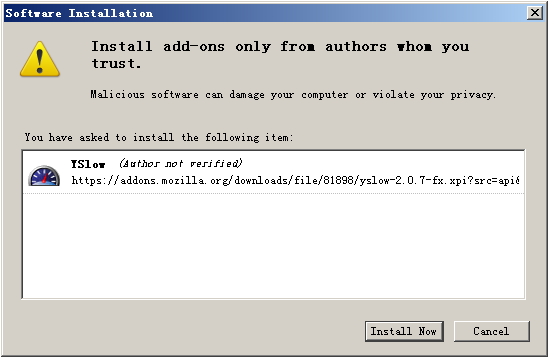
3. 安装

4. 重启Firefox
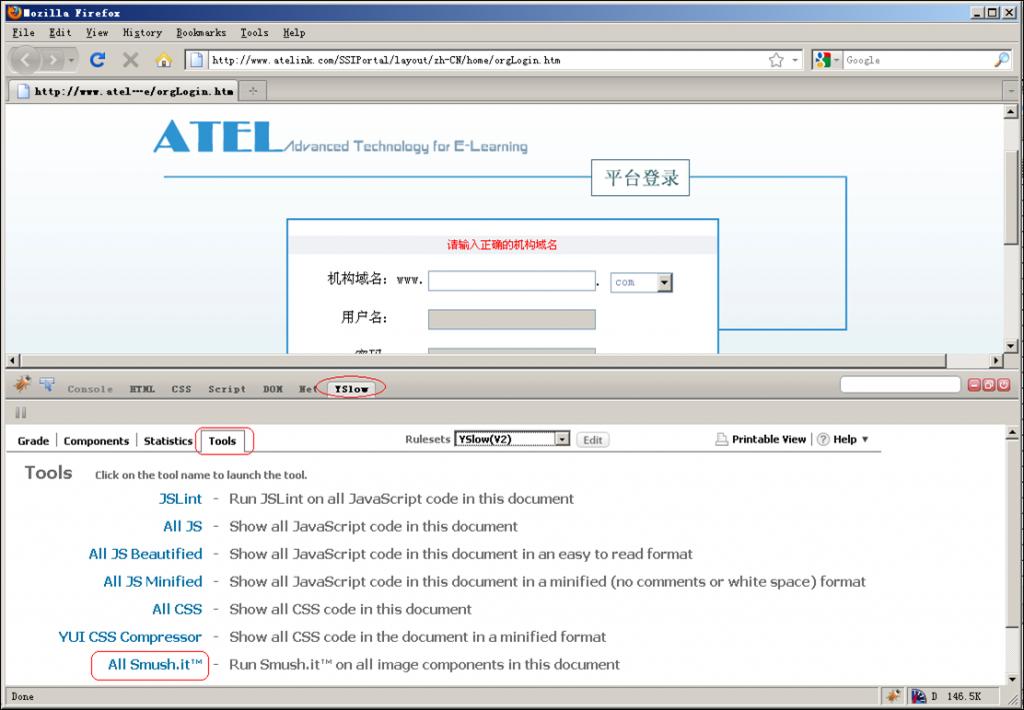
5. 输入要进行分析的web站点后,选择 YSlow -- Tools -- All.Smush.it

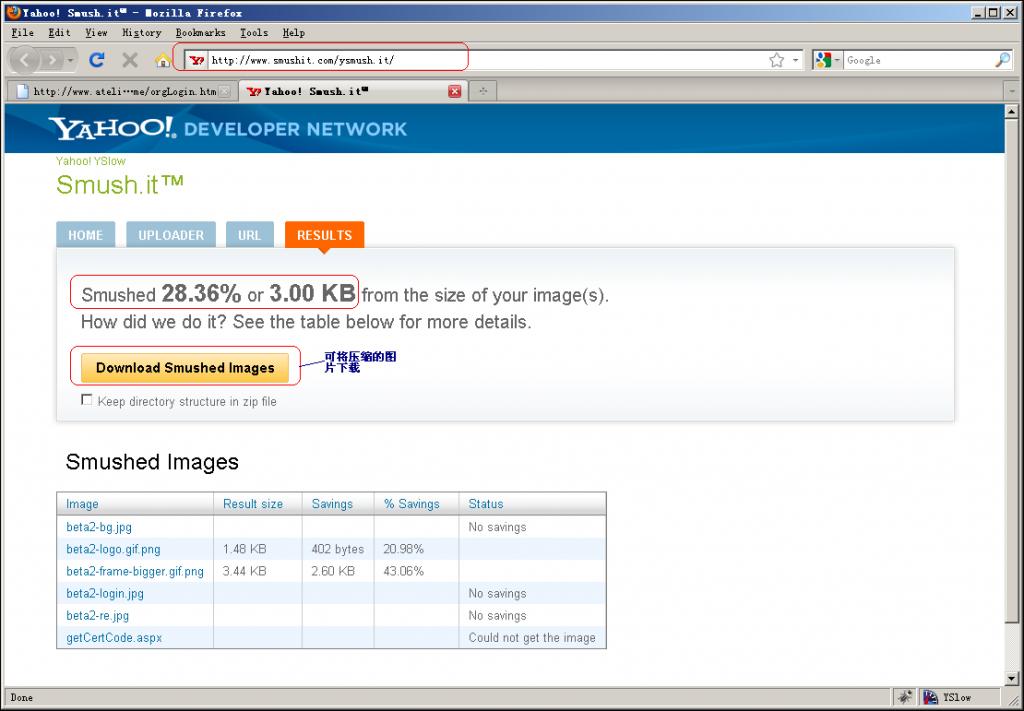
6. Firefox 会弹出一个新的页面,显示分析处理后的结果
我已我们公司的产品www.atelink.com 登录页做测试后,可以发现,仅仅是一个登录页,图片可以压缩处理28.36%.
点击“Download Smushed images” 可以将经过Yahoo站点压缩过的图片打包下载下来。
如果想保持图片的目录结构(比方说有图片是在global/images 目录下,有的是在content/images 目录下),勾选"keep Directory structure in zip file"。
通过这种方式,可以直接替换网站的图片文件即可。但是,需要注意的是,如果图片是使用css的background-image 设置的,那么需要更改相应的css代码。

PS: 将鼠标放在图片名称上,会显示该图片的缩略图。 真的是太强大了~~ O(∩_∩)O...

7. 使用UPLOADER ,我们可以选择本地文件上传后,通过Yahoo网站处理后,然后下载图片文件。

WEB标准化交流会是由“WEB标准化联盟”(46077068)在2009年发起的线下活动。在每月的最后一个周六,与Web从业者共同研究并讨论前端动态。本活动以技术交流为目的,不收取任何费用。官方站点是www.w3ctech.com ,期待你的加入,共同学习,分享经验。
本文来于:http://blog.csdn.net/spring21st/archive/2010/05/31/5637027.aspx





 浙公网安备 33010602011771号
浙公网安备 33010602011771号