解决element-ui ,页面被$router.push("xxx")跳转后,导航菜单高亮无变化
在做项目的时候遇到了这个坑,解决方案如下:

使用菜单栏进行路由跳转有几个注意点:
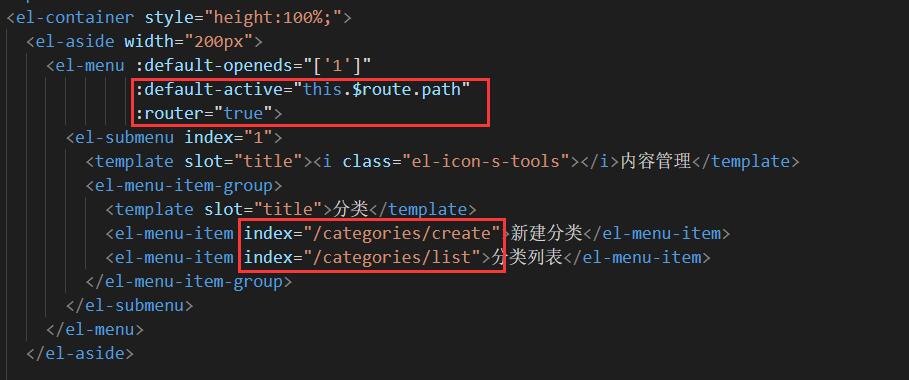
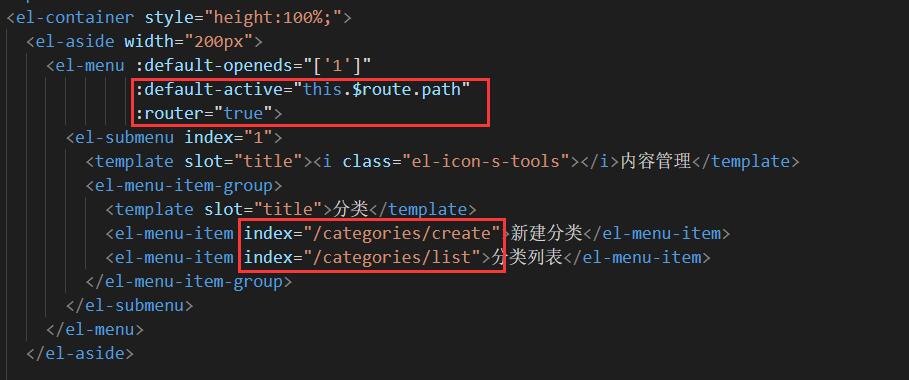
1. 在el-menu加上router
2. index必须绑定路由的path,参考上面的例子,'/'不能少
3. default-active设为当前路由(this.$route.path),这样在路由变化的时候,对应的menu-item才会高亮。
在做项目的时候遇到了这个坑,解决方案如下:

使用菜单栏进行路由跳转有几个注意点:
1. 在el-menu加上router
2. index必须绑定路由的path,参考上面的例子,'/'不能少
3. default-active设为当前路由(this.$route.path),这样在路由变化的时候,对应的menu-item才会高亮。
