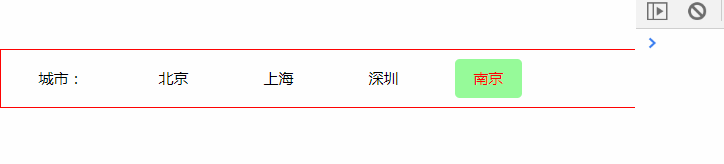
vue 导航栏

<HTML>
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0
}
.meun {
list-style: none;
display: flex;
margin: 10px 0;
}
.meun li {
padding: 10px 20px;
margin: 0 20px;
border-radius: 5px;
}
.meun li.active{
background: palegreen;
color:red;
}
</style>
</head>
<body>
<div id='app'>
<div style="width: 1000px; margin: 100 auto; border:1px solid red;">
<ul class="meun">
<li>城市:</li>
<li :class="{active: i === activeIndex}" v-for='(item,i) in citylist' @mouseenter='activeIndex = i' >
{{item.name}}
</li>
</ul>
</div>
</div>
</body>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.config.productionTip = false
let vm = new Vue({
el:'#app',
data(){
return {
activeIndex:0,
name:'zzh',
citylist:[
{
id : 1,
name : '北京'
},
{
id : 2,
name : '上海'
},
{
id : 3,
name : '深圳'
},
{
id : 4,
name : '南京'
}
]
}
},
methods:{
}
})
</script>
</HTML>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号