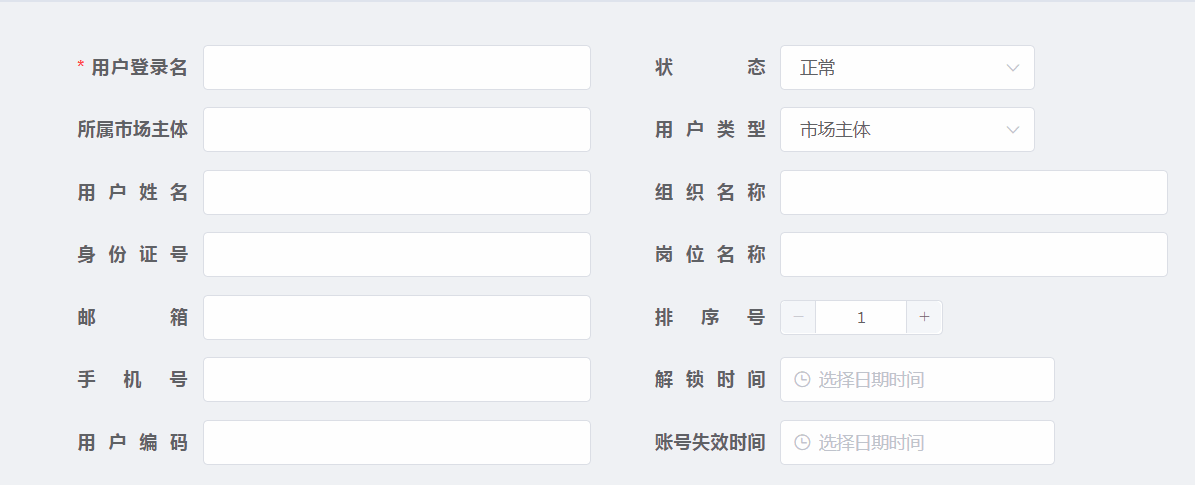
案例 element 表单名两端对齐

>>> .el-form-item label:after { content: ""; display: inline-block; width: 100%; } >>>.el-form-item__label { text-align: justify; height: 50px; }
vue引用了第三方组件,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。此时只能通过>>>,穿透scoped。
有些Sass 之类的预处理器无法正确解析 >>>。可以使用 /deep/ 操作符( >>> 的别名)
<style scoped>
外层 >>> 第三方组件 {
样式
}
/deep/ 第三方组件 {
样式
}
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号