Vue.js学习(四)—— mockjs入门了解
一、什么是mockjs?
生成随机数据,拦截Ajax请求。是一款模拟数据生成器,旨在帮助前端工程师独立于后端进行开发,帮助编写单元测试,提供了以下模拟功能:
1、根据数据模板生成模拟数据 2、模拟Ajax请求,生成并返回模拟数据 3、基于HTML模板生成模拟数据
具有以下优点:
1、前后端分离 让前端工程师独立于后端进行开发。 2、增加单元测试的真实性 通过随机数据,模拟各种场景。 3、并发无侵入 不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。 4、用法简单 符合直觉的接口。 5、数据类型丰富 支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。 6、方便扩展 支持扩展更多数据类型,支持自定义函数和正则。 7、在已有接口文档的情况下,我们可以直接按照接口文档来开发,将相应的字段写好,在接口完成之后,只需要改变url地址即可。
二、mockjs安装
1、npm安装
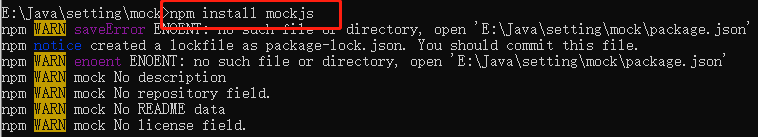
npm install mockjs

发出警告,没有对应文件信息。这个错误信息是不是很熟悉,我们在上一篇博客Vue.js学习(一)—— axios了解 安装axios的时候也碰到了。解决方法:执行该命令之前,使用命令: npm init 命令生成package.json

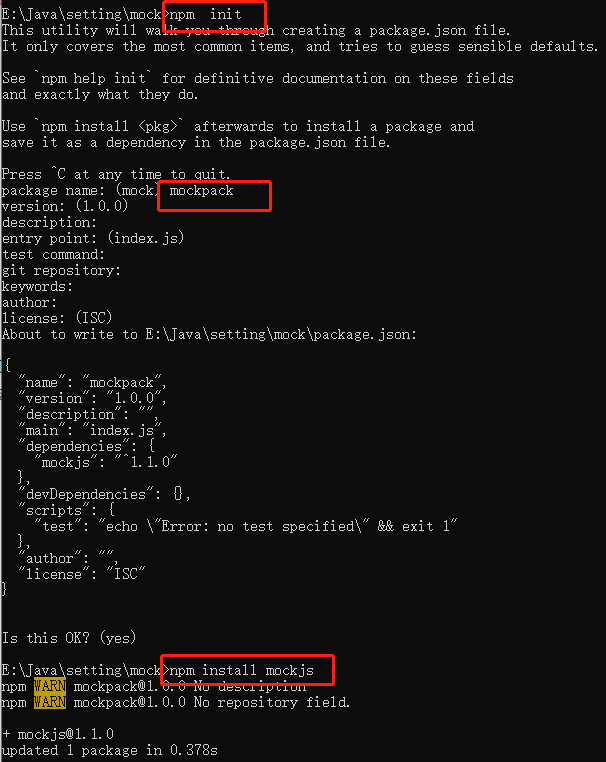
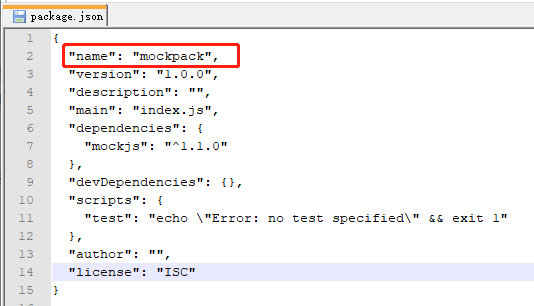
注意:npm init的时候package name不能和你安装的包名mock相同,否则会冲突。npm初始化完毕之后会在对应目录(E:\Java\setting\mock)下生成package.json,内容信息与你初始化时候的信息一致,内容如下:

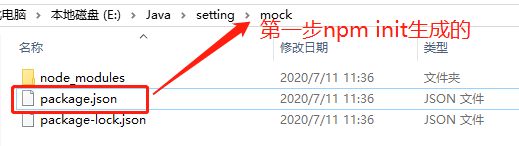
然后执行npm install mockjs之后文件目录如下:

至此安装完毕
2、cnpm安装
npm install mockjs


备注:cnpm安装方式,不需要npm init
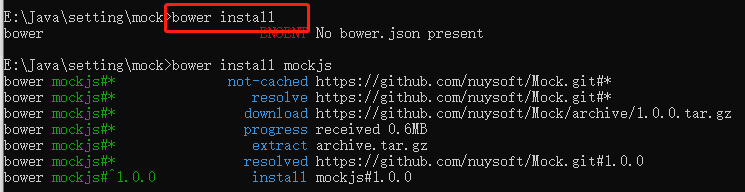
3、bower安装
bower install mockjs

安装结果:

注意:必须先安装bower,否则会报显示'bower' 不是内部或外部命令,也不是可运行的程序或批处理文件。解决和安装方法见上一次的博文 Vue.js学习(一)—— axios了解
4、使用cdn引入
<script type="text/javascript" src="./bower_components/mockjs/dist/mock.js"></script>
注:下载链接: https://github.com/nuysoft/Mock
三、使用语法
1、基本语法
Mock.mock('地址',{ "dataname|rule":{"对应的值"} })
说明:地址就是我们通过ajax获取数据时候填写的地址,这里填写的地址可以是任意不存在的地址,第二个参数是我们要模拟的数据以及对应的规则。
2、语法规范
Mock.js的语法规范包含两部分:
a.数据模板定义规范
b.数据占位符定义规范
(1)数据模板定义规范
数据模板中的每个属性由3个部分构成:属性名、生成规则、属性值
// 属性名 name // 生成规则 rule // 属性值 value 'name|rule': value
注意:
1、属性名 和 生成规则 之间用竖线 | 分隔。 2、生成规则 是可选的。 3、生成规则 有 7 种格式: (1)'name|min-max': value (2)'name|count': value (3)'name|min-max.dmin-dmax': value (4)'name|min-max.dcount': value (5)'name|count.dmin-dmax': value (6)'name|count.dcount': value (7)'name|+step': value
4、生成规则的含义需要依赖属性值的类型才能确定。
5、属性值中可以包含@占位符。
6、属性值还指定了最终值的初始值和类型。
生成规则和示例:
1、属性值是字符串String (1)'name|min-max': string 通过重复 String 生成一个字符串,重复次数大于等于 min ,小于等于max 。 (2)'name|count': string 通过重复 String 生成一个字符串,重复次数等于 count 。 2、属性值是数字Number (1)'name|+1': number 属性值自动加 1 ,初始值为 number (2)'name|min-max': number 生成一个大于等于 min 、小于等于 max 的整数,属性值 Number 只是用来确定类型。 (3)'name|min-max.dcount': value 生成一个浮点数,整数部分大于等于 min 、小于等于 max, 小数部分为 dcount 位。 (4)'name|min-max.dmin-dmax': number 生成一个浮点数,整数部分大于等于 min 、小于等于 max ,小数部分保留 dmin 到 dmax 位。 示例: Mock.mock({ 'number1|1-100.1-10': 1, 'number2|123.1-10': 1, 'number3|123.3': 1, 'number4|123.10': 1.123 }) // => { "number1": 12.92, "number2": 123.51, "number3": 123.777, "number4": 123.1231091814 } 3、属性值是布尔型Boolean (1)'name|1': boolean 随机生成一个布尔值,值为 true 的概率为1/2,值为 false 的概率同样是1/2。 (2)'name|min-max': value 随机生成一个布尔值,值为 value 的概率是 min/(min+max) ,值为 !value 的概率为 max/(min+max)。 4、属性值是对象Object (1)'name|count': object 从属性值 object 中随机选取 count 个属性。 (2)'name|min-max': object 从属性值 object 中随机选取 min 到 max 个属性。 5、属性值是数组Array (1)'name|1': array 从属性值 array 中随机选取 1 个元素,作为最终值。 (2)'name|+1': array 从属性值 array 中顺序选取 1 个元素,作为最终值 (3)'name|min-max': array 通过重复属性值 array 生成一个新数组,重复次数大于等于 min ,小于等于 max 。 (4)'name|count': array 通过重复属性值 array 生成一个新数组,重复次数为 count 。 6、属性值是函数Function (1)'name': function 执行函数 function ,取其返回值作为最终的属性值,函数的上下文为属性 'name' 所在的对象 7、属性值是正在表达式RegExp (1)'name': regexp 根据正则表达式 regexp 反向生成可以匹配它的字符串。用于生成自定义格式的字符串。 示例: Mock.mock({ 'regexp1': /[a-z][A-Z][0-9]/, 'regexp2': /\w\W\s\S\d\D/, 'regexp3': /\d{5,10}/ }) // => { "regexp1": "pJ7", "regexp2": "F)\fp1G", "regexp3": "561659409" }
(2)数据占位符定义规范
占位符只是在属性值字符串中占个位置,并不出现在最终的属性值中。
占位符的格式为:
@占位符
@占位符(参数 [, 参数])
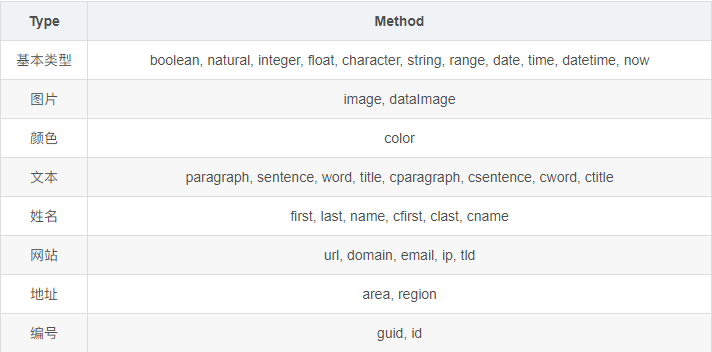
内置方法列表

使用时只需要把值设置成 @方法名【内置列表名】 即可,比如,生成一个随机的 Email:

注意:
1、用 @ 来标识其后的字符串是 占位符 。 2、占位符 引用的是 Moc.Random 中的方法,它是一个工具类,用于生成各种随机数据。 3、通过 Mock.Random.extend() 来扩展自定义占位符。 4、占位符 也可以引用 数据模板 中的属性 5、占位符 会优先引用 数据模板 中的属性。 6、占位符 支持 相对路径 和绝对路径。 示例: Mock.mock({ name: { first: '@FIRST', middle: '@FIRST', last: '@LAST', full: '@first @middle @last' } }) // => { "name": { "first": "Charles", "middle": "Brenda", "last": "Lopez", "full": "Charles Brenda Lopez" } }
四、数据模板定义规范使用实例
使用axios向模拟数据的服务发送请求,获取模拟数据在页面进行展示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock入门案例</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> <div id="app"> <ul> <li v-for="u in users"> id: {{u.id}} name:{{u.name}} </li> </ul> </div> </body> <script> var data = Mock.mock("/users","get",{ //list是一个数组,包含5个元素 'list|5':[ { 'id':1, 'name':'测试' } ] }) const vm = new Vue({ el:"#app", data:{ users:[] }, created:function(){ //发送ajax请求 axios.get("/users").then((res)=>{ this.users = res.data.list; }) } }) </script> </html>
效果如下:

上面的语法规范对应下面的测试demo如下
1、属性值是字符串
(1)'name|min-max': string
通过重复 String 生成一个字符串,重复次数大于等于 min ,小于等于max 。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|5': [{ 'id': 1, //测试这个词语 重复随机次数:最大9次,最小重复2次 'name|2-9': '测试', 'phone|11': '1' }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
浏览器控制台结果:
{ "list": [ { "id": 1, "name": "测试测试测试测试测试测试测试", "phone": "11111111111" }, { "id": 1, "name": "测试测试测试测试测试", "phone": "11111111111" }, { "id": 1, "name": "测试测试测试测试测试", "phone": "11111111111" }, { "id": 1, "name": "测试测试测试测试测试测试测试", "phone": "11111111111" }, { "id": 1, "name": "测试测试测试测试测试测试测试测试", "phone": "11111111111" } ] }
可以发现:name属性的值有长有短,说明随机重复设置成功。
(2)'name|count': string
通过重复 String 生成一个字符串,重复次数等于 count 。
<!DOCTYPE html> <html lang="en"> <head <meta charset="UTF-8"> <title>Mock入门案例</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ //重复5次,生成一个具有5个对象的数组 'list|5': [{ 'id': 1, 'name':'测试', //重复11次组装成一个字符串 'phone|11':'1' }] }) // 输出结果 console.log(JSON.stringify(data,null,2)) </script> </html>
浏览器控制台结果:
{ "list": [ { "id": 1, "name": "测试", "phone": "11111111111" }, { "id": 1, "name": "测试", "phone": "11111111111" }, { "id": 1, "name": "测试", "phone": "11111111111" }, { "id": 1, "name": "测试", "phone": "11111111111" }, { "id": 1, "name": "测试", "phone": "11111111111" } ] }
2、属性值是数字
(1)'name|+1': number
属性值自动加 1 ,初始值为 number
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|5': [{ //属性值自动加1,后面1是初始值 'id|+1': 1, //测试这个词语 重复随机次数:最大9次,最小重复2次 'name|2-9': '测试', 'phone|11': '1' }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
浏览器控制台结果:
{ "list": [ { "id": 1, "name": "测试测试测试测试测试测试测试测试", "phone": "11111111111" }, { "id": 2, "name": "测试测试测试测试", "phone": "11111111111" }, { "id": 3, "name": "测试测试", "phone": "11111111111" }, { "id": 4, "name": "测试测试测试", "phone": "11111111111" }, { "id": 5, "name": "测试测试测试测试测试测试测试测试测试", "phone": "11111111111" } ] }
可以发现:此时id的值是自动增长的,每次循环加1.
(2)'name|min-max': number
生成一个大于等于 min 、小于等于 max 的整数,属性值 Number 只是用来确定类型。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|5': [{ //属性值自动加1,后面1是初始值 'id|+1': 1, //测试这个词语 重复随机次数:最大9次,最小重复2次 'name|2-9': '测试', 'phone|11': '1', //生成200到1000以内随机的整数 'point|200-1000':0 }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
浏览器控制台结果:
{ "list": [ { "id": 1, "name": "测试测试测试测试", "phone": "11111111111", "point": 689 }, { "id": 2, "name": "测试测试测试测试", "phone": "11111111111", "point": 519 }, { "id": 3, "name": "测试测试测试测试测试测试测试", "phone": "11111111111", "point": 604 }, { "id": 4, "name": "测试测试测试", "phone": "11111111111", "point": 797 }, { "id": 5, "name": "测试测试测试测试", "phone": "11111111111", "point": 348 } ] }
(3)‘name|min-max.dcount’: value
生成一个浮点数,整数部分大于等于 min 、小于等于 max, 小数部分为 dcount 位。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|5': [{ //属性值自动加1,后面1是初始值 'id|+1': 1, //测试这个词语 重复随机次数:最大9次,最小重复2次 'name|2-9': '测试', 'phone|11': '1', //生成200到1000以内随机的整数 'point|200-1000':0, //整数部分大于等于3000,小于等于8000,max小数部分保留2位的数据 'money|3000-8000.2':0 }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
浏览器控制台结果:
{ "list": [ { "id": 1, "name": "测试测试测试测试", "phone": "11111111111", "point": 848, "money": 7080.35 }, { "id": 2, "name": "测试测试测试测试", "phone": "11111111111", "point": 530, "money": 4580.34 }, { "id": 3, "name": "测试测试测试测试测试", "phone": "11111111111", "point": 486, "money": 6253.33 }, { "id": 4, "name": "测试测试测试", "phone": "11111111111", "point": 627, "money": 7222.72 }, { "id": 5, "name": "测试测试测试测试", "phone": "11111111111", "point": 285, "money": 7821.81 } ] }
(4)'name|min-max.dmin-dmax': number
生成一个浮点数,整数部分大于等于 min 、小于等于 max ,小数部分保留 dmin 到 dmax 位。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|5': [{ //属性值自动加1,后面1是初始值 'id|+1': 1, //测试这个词语 重复随机次数:最大9次,最小重复2次 'name|2-9': '测试', 'phone|11': '1', //生成200到1000以内随机的整数 'point|200-1000':0, //整数部分大于等于3000,小于等于8000,max小数部分保留2位的数据 'money|3000-8000.2':0, //整数部分大于等于3000小于等于8000,小数随机保留2到4位的小数 'money2|1000-2000.2-4':0 }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
浏览器控制台结果:
{ "list": [ { "id": 1, "name": "测试测试测试测试测试测试测试测试", "phone": "11111111111", "point": 694, "money": 3317.13, "money2": 1986.514 }, { "id": 2, "name": "测试测试测试测试测试测试", "phone": "11111111111", "point": 770, "money": 3912.08, "money2": 1971.5343 }, { "id": 3, "name": "测试测试测试", "phone": "11111111111", "point": 386, "money": 6353.74, "money2": 1036.605 }, { "id": 4, "name": "测试测试测试测试测试", "phone": "11111111111", "point": 241, "money": 4918.78, "money2": 1951.792 }, { "id": 5, "name": "测试测试测试测试测试测试测试", "phone": "11111111111", "point": 426, "money": 3075.37, "money2": 1828.802 } ] }
3、属性是布尔值
(1)'name|1': boolean
随机生成一个布尔值,值为 true 的概率为1/2,值为 false 的概率同样是1/2。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|5': [{ //属性值自动加1,后面1是初始值 'id|+1': 1, //测试这个词语 重复随机次数:最大9次,最小重复2次 'name|2-9': '测试', 'phone|11': '1', //生成200到1000以内随机的整数 'point|200-1000':0, //生成整数部分大于等于3000,小于等于8000,max小数部分保留2位的数据 'money|3000-8000.2':0, //整数部分大于等于3000小于等于8000,max小数部分随机保留2到4位的小数 'money2|1000-2000.2-4':0, //随机生成布尔值,默认为ture,为true概率:1/2 'status|1':true }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
(2)'name|min-max': value
随机生成一个布尔值,值为 value 的概率是 min/(min+max) ,值为 !value 的概率为 max/(min+max)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|5': [{ //属性值自动加1,后面1是初始值 'id|+1': 1, //测试这个词语 重复随机次数:最大9次,最小重复2次 'name|2-9': '测试', 'phone|11': '1', //生成200到1000以内随机的整数 'point|200-1000':0, //生成整数部分大于等于3000,小于等于8000,max小数部分保留2位的数据 'money|3000-8000.2':0, //整数部分大于等于3000小于等于8000,max小数部分随机保留2到4位的小数 'money2|1000-2000.2-4':0, //随机生成布尔值,默认为ture,为true概率:1/2 'status|1':true, 'default|1‐3':true }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
4、属性值是Object
(1)'name|count': object
从属性值 object 中随机选取 count 个属性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|5': [{ //属性值自动加1,后面1是初始值 'id|+1': 1, //测试这个词语 重复随机次数:最大9次,最小重复2次 'name|2-9': '测试', 'phone|11': '1', //生成200到1000以内随机的整数 'point|200-1000':0, //生成整数部分大于等于3000,小于等于8000,max小数部分保留2位的数据 'money|3000-8000.2':0, //整数部分大于等于3000小于等于8000,max小数部分随机保留2到4位的小数 'money2|1000-2000.2-4':0, //随机生成布尔值,默认为ture,为true概率:1/2 'status|1':true, 'default|1‐3':true, //2的意思是从后面对象中随机选取2个属性进行展示 'detail|2':{'id':1,'date':'2005‐01‐01','content':'记录'} }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
浏览器控制台结果:
{ "list": [ { "id": 1, "name": "测试测试测试测试测试测试测试测试", "phone": "11111111111", "point": 733, "money": 6534.66, "money2": 1930.35, "status": true, "default‐3": false, "detail": { "content": "记录", "id": 1 } }, { "id": 2, "name": "测试测试测试测试测试", "phone": "11111111111", "point": 918, "money": 6777.32, "money2": 1738.8219, "status": true, "default‐3": true, "detail": { "date": "2005‐01‐01", "content": "记录" } }, { "id": 3, "name": "测试测试测试测试测试测试", "phone": "11111111111", "point": 415, "money": 5692.17, "money2": 1140.123, "status": true, "default‐3": true, "detail": { "date": "2005‐01‐01", "id": 1 } }, { "id": 4, "name": "测试测试测试测试测试测试测试测试", "phone": "11111111111", "point": 495, "money": 5877.03, "money2": 1632.1647, "status": true, "default‐3": true, "detail": { "date": "2005‐01‐01", "content": "记录" } }, { "id": 5, "name": "测试测试测试测试测试测试测试测试", "phone": "11111111111", "point": 229, "money": 6538.04, "money2": 1383.342, "status": true, "default‐3": false, "detail": { "date": "2005‐01‐01", "content": "记录" } } ] }
可以发现模拟生成的数据结果:是从对象中随机选取的几个数据。
(2)'name|min-max': object
从属性值 object 中随机选取 min 到 max 个属性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|5': [{ //属性值自动加1,后面1是初始值 'id|+1': 1, //测试这个词语 重复随机次数:最大9次,最小重复2次 'name|2-9': '测试', 'phone|11': '1', //生成200到1000以内随机的整数 'point|200-1000':0, //生成整数部分大于等于3000,小于等于8000,max小数部分保留2位的数据 'money|3000-8000.2':0, //整数部分大于等于3000小于等于8000,max小数部分随机保留2到4位的小数 'money2|1000-2000.2-4':0, //随机生成布尔值,默认为ture,为true概率:1/2 'status|1':true, 'default|1‐3':true, //2的意思是从后面对象中随机选取2到3个属性进行展示 'detail|2-3':{'id':1,'date':'2005‐01‐01','content':'记录'} }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
五、数据占位符定义规范使用实例
1、可以生成随机的基本数据类型
1,string 字符串 2,integer 整数 3,date 日期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|10': [{ 'id|+1': 1, //生成随机字符串作为名称,string是内置方法 'name':'@string', //生成随机数字 'point':'@integer', //随机日期 'birthday':'@date' }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
浏览器控制台结果:
{ "list": [ { "id": 1, "name": "(mq", "point": 5083791101873200, "birthday": "1977-07-13" }, { "id": 2, "name": "isp@", "point": 6599960830871660, "birthday": "1980-01-10" }, { "id": 3, "name": "h5w%z", "point": 5930212585321868, "birthday": "1986-02-09" }, { "id": 4, "name": "4G!@", "point": -2998846183626736, "birthday": "2005-11-15" }, { "id": 5, "name": "FxRo", "point": 1335300809353096, "birthday": "2007-05-15" }, { "id": 6, "name": "sSpX", "point": 4263721724318444, "birthday": "2008-07-05" }, { "id": 7, "name": "3gyb3y", "point": -7937459295974808, "birthday": "2009-07-29" }, { "id": 8, "name": "$hHr9", "point": -1902814810400284, "birthday": "1985-06-09 }, { "id": 9, "name": "s)Ib5Y", "point": -4044267640262532, "birthday": "1975-12-22" }, { "id": 10, "name": "mn0L", "point": 5526227040106936, "birthday": "1974-02-03" } ] }
可以发现属性值都是随机生成的
2、图像方法
内置方法 image 随机生成图片地址
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|3': [{ 'id|+1': 1, 'name':'@string', 'point':'@integer', 'birthday':'@date', 'img':'@image' }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
浏览器控制台结果:
{ "list": [ { "id": 1, "name": "^XRWg", "point": -4210258101944688, "birthday": "1970-11-13", "img": "http://dummyimage.com/180x150" }, { "id": 2, "name": "OGptm)z", "point": -7325415739657424, "birthday": "1998-01-08", "img": "http://dummyimage.com/250x250" }, { "id": 3, "name": "nKFRq", "point": 6928542938653648, "birthday": "1987-12-21", "img": "http://dummyimage.com/250x250" } ] }
图片随机地址已经生成。
图片设置的其他方法:
@image() @image( size ) @image( size, background ) @image( size, background, text ) @image( size, background, foreground, text ) @image( size, background, foreground, format, text ) 注意: size:尺寸,格式为:‘宽x高’ background:背景色,格式为:#FFFFFF text:图片上显示的文本 foreground:广本颜色 format:图片格式,可选值包括:png、gif、jpg。 示例: @image() // => “http://dummyimage.com/125x125” @image(‘200x100’) // => “http://dummyimage.com/200x100” @image(‘200x100’, ‘#fb0a2a’) // => “http://dummyimage.com/200x100/fb0a2a” @image(‘200x100’, ‘#02adea’, ‘Hello’) // => “http://dummyimage.com/200x100/02adea&text=Hello” @image(‘200x100’, ‘#00405d’, ‘#FFF’, ‘Mock.js’) // => “http://dummyimage.com/200x100/00405d/FFF&text=Mock.js” @image(‘200x100’, ‘#ffcc33’, ‘#FFF’, ‘png’, ‘!’) // => “http://dummyimage.com/200x100/ffcc33/FFF.png&text=!”
3、文本方法
@title: 标题 @cword(100) :文本内容 参数为字数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|3': [{ 'id|+1': 1, 'name':'@string', 'point':'@integer', 'birthday':'@date', 'img':'@image', //随机标题 'title':'@title', //随机标题内容,字数为20 'content':'@cword(20)' }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
浏览器控制台结果:
{ "list": [ { "id": 1, "name": "eQw!Qks", "point": 2809586035596492, "birthday": "1996-12-28", "img": "http://dummyimage.com/336x280", "title": "Dxmessvmjh Ykcqcqi Nncy Cwbhicpgj Smdmbbk Zwbsjrhww Qohelmygyx" "content": "无深性命象院积少时到但共院太理音究维生学" }, { "id": 2, "name": "RgS*", "point": -1288728653110828, "birthday": "2005-01-12", "img": "http://dummyimage.com/720x300", "title": "Ussi Yngavtemlr Kryvkh", "content": "好道立或易标花天外路位使身称深作响向之们" }, { "id": 3, "name": "e^o", "point": 2829338975044496, "birthday": "1999-01-29", "img": "http://dummyimage.com/120x600", "title": "Woy Gswrz Hwmrxx", "content": "产写总必指农进和专许想式层人位心准适开习" } ] }
可以发现:
@title: 生成随机的英文标题
@cword(字数):生成随机的中文标题
其他的文本方法
l 单个字符:
@character
l 英文单词
@word
@word(length)
@word(min,max)
l 英文句子
@sentence
@sentence(len)
@sentence(min,max)
l 中文汉字
@cword
@cword(len)
@cword(min,max)
l 中文句子
@csentence
@csentence(len)
@csentence(min,max)
l 中文段落
@cparagraph
@cparagraph(len)
@cparagraph(min,max)
l 中文标题
@ctitle
@ctitle(len)
@ctitle(min,max)
4、名称方法
1)英文名生成 @first 名 @last 姓 @name 姓名 @name(middle) middle:是否生成中间名字 @name() // => “Larry Wilson” @name(true) //true表示生成 // => “Helen Carol Martinez” 2)中文名 @cfirst 姓 @clast 名 @cname @cname() // => “袁军” 如果需要生成中文名称,需要在前面加上c字母做一标识。 @cname :中文名称 @cfirst:中文姓氏 @last:英文姓氏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|3': [{ 'id|+1': 1, //名 'name':'@cname', 'ename':'@last', 'cfirst':'@cfirst', 'point':'@integer', 'birthday':'@date', 'img':'@image', //随机标题 'title':'@title', //随机标题内容,字数为20 'content':'@cword(20)' }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
5、网络方法
可以生成url ip email等网络相关信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|3': [{ 'id|+1': 1, //名 'name':'@cname', 'ename':'@last', 'cfirst':'@cfirst', 'point':'@integer', 'birthday':'@date', 'img':'@image', //随机标题 'title':'@title', //随机标题内容,字数为20 'content':'@cword(20)', //生成地址 'url':"@url", //生成ip 'ip':"@ip", //生成邮箱 'email':"@email" }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
浏览器控制台结果
{ "list": [ { "id": 1, "name": "江强", "ename": "White", "cfirst": "尹", "point": 4877914021134976, "birthday": "1971-07-20", "img": "http://dummyimage.com/160x600", "title": "Zmbq Lqkt Bvmukqilyb Qbtsdrdn Rzjhyqc Fbzw", "content": "门层对表产么高习原四王从区照派天即也就布", "url": "news://wyqb.pa/fadm", "ip": "41.185.151.157", "email": "h.dghxxob@ioldag.yu" }, { "id": 2, "name": "姚芳", "ename": "Miller", "cfirst": "郑", "point": 614768891928184, "birthday": "1999-10-27", "img": "http://dummyimage.com/120x90", "title": "Igaermo Muwcd Oxuy Phrbpiooq Pmccbcx Jqiniwn", "content": "断放活备者组不取平元数又技度研名于何越后", "url": "news://segyvpfd.vc/gfpyvz", "ip": "133.35.163.143", "email": "u.xnes@isksci.tc" }, { "id": 3, "name": "文霞", "ename": "Williams", "cfirst": "龚", "point": 1051041620263212, "birthday": "2006-05-30", "img": "http://dummyimage.com/125x125", "title": "Ybmuoycm Jsvc Obb Jpydendf", "content": "外素特不专现工却因与发属集身设本究且重传", "url": "nntp://oip.dz/wrqdpd", "ip": "238.129.84.64", "email": "e.djfbicgdc@kpvlyvhvt.gn" } ] }
随机生成网络地址、ip地址、邮箱地址的用法如下:
//生成地址 ‘url’:"@url" //生成ip ‘ip’:"@ip", //生成邮箱 ‘email’:"@email"
6、地址方法
1)生成中国大区:@region 区域 (华北……) 2)生成省份:@province 3)生成城市:@city @city(prefix) //prefix:布尔值,是否生成所属的省 示例: @city() // => “唐山市” @city(true) // => “福建省 漳州市” 4)生成县:@county @county(prefix) //prefix:布尔值,是否生成所属省、市 示例: @county() // => “上杭县” @county(true) // => “甘肃省 白银市 会宁县” 5)生成邮政编码: @zip 6)生成身份证号 @ID 示例: @ID() // => “420000200710091854” 7)生成GUID字符串 @guid @guid() 示例: // => “662C63B4-FD43-66F4-3328-C54E3FF0D56E”
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mock</title> <script src="js/vuejs-2.5.16.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="js/mock-min.js"></script> </head> <body> </body> <script> let data = Mock.mock({ 'list|3': [{ 'id|+1': 1, //名 'name':'@cname', 'ename':'@last', 'cfirst':'@cfirst', 'point':'@integer', 'birthday':'@date', 'img':'@image', //随机标题 'title':'@title', //随机标题内容,字数为20 'content':'@cword(20)', //生成地址 'url':"@url", //生成ip 'ip':"@ip", //生成邮箱 'email':"@email", //生成区域 'erea':'@region', //生成省,市 'city':'@city(true)', //县 'contry':'@county(true)', 'id':'@ID', 'zip':'@zip', 'guid':'@guid' }] }) // 输出结果 console.log(JSON.stringify(data, null, 2)) </script> </html>
浏览器控制台结果:
{ "list": [ { "id": 1, "name": "杨军", "ename": "Robinson", "cfirst": "卢", "point": 7707259653262132, "birthday": "2017-02-08", "img": "http://dummyimage.com/336x280", "title": "Lhefgmvoo Aocod Wlbql Dsdhwm Mqdaoaa Oknucn Urrcw", "content": "到局这方多再律求认办万员置特目且战持十省", "url": "cid://vnthestwl.tp/ijdlnclh", "ip": "37.75.137.193", "email": "y.ddwhfbrgz@fglsuyufkb.mw", "erea": "华中", "city": "香港特别行政区 九龙", "contry": "宁夏回族自治区 固原市 泾源县", "zip": "269948", "guid": "8Bc7Cb4A-e114-53de-B815-9db9cD57faA1" }, { "id": 2, "name": "何敏", "ename": "Taylor", "cfirst": "廖", "point": 7537535106427220, "birthday": "1973-07-31", "img": "http://dummyimage.com/240x400", "title": "Ajwmx Nmdfubn Qjolmdslq Cduoktjva", "content": "强用回装近为为术白明养被队治走铁话格入他", "url": "telnet://cwow.no/rslekzq", "ip": "79.188.30.248", "email": "h.bwul@lnxenhizew.mp", "erea": "华东", "city": "陕西省 咸阳市", "contry": "西藏自治区 那曲地区 巴青县", "zip": "386548", "guid": "87b8a66c-13B7-eCde-f31e-Ae3E91493AE0" }, { "id": 3, "name": "叶娜", "ename": "Garcia", "cfirst": "姚", "point": 7922600921770400, "birthday": "1972-04-01", "img": "http://dummyimage.com/250x250", "title": "Umumjnomv Aualxrhxs Dhbduggch Qcxv Uqjtmoytr", "content": "里铁还角深分非新了时小入层素几立传压按和", "url": "telnet://jyft.nz/rypdqqpm", "ip": "131.162.164.166", "email": "k.iddfzs@xdvm.io", "erea": "华东", "city": "四川省 宜宾市", "contry": "香港特别行政区 九龙 黄大仙区", "zip": "497267", "guid": "01EBF61D-0Eef-01dd-B971-74aEF67fd53e" } ] }
参考原文:https://blog.csdn.net/qq_43652509/article/details/84029619


 浙公网安备 33010602011771号
浙公网安备 33010602011771号