HTML常用标签与CSS基础知识
一、HTML页面结构
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>这是页面的标题!</title> 6 </head> 7 <body> 8 这是页面的主体! 9 </body> 10 </html>
<!DOCTYPE>:
该标签位于html文档顶部,用于告诉浏览器,本页面文档使用的是哪种HTML规范,<!DOCTYPE html>表示页面使用HTML5文档规范
<html></html>:
标签对标识了该文档为html页面,标签对限定了文档的开始和结束,html标签中包含两个子标签<head>和<body>,分别表示文档的头部和主体
<head></head>:
文档的头部描述了文档的各种属性和信息,用于定义文档的标题,引用等,并不显示在页面中
<body></body>:
文档的主体是页面显示的部分,通过HTML标签构建页面的骨架,通过CSS控制页面样式,通过JavaScript控制页面行为
二、HTML常用标签
1、<h>标签:标题标签
块级元素,html中的标题标签分为六种:<h1>~<h6>,h强调的是重要性,字体依次减小,在日常开发中,一般使用<h1>~<h3>
代码示例:
1 <h1>这是一级标题</h1> 2 <h2>这是二级标题</h2> 3 <h3>这是三级标题</h3> 4 <h4>这是四级标题</h4> 5 <h5>这是五级标题</h5> 6 <h6>这是六级标题</h6>
显示结果:

2、 <p></p>标签:段落标签,块级元素,用于显示一个段落
代码示例:
1 <p> 2 据介绍,2009年北斗三号工程正式启动建设。 3 在各大系统和众多参研参试单位共同努力下, 4 我国全面突破系统核心关键技术,完成地面验证, 5 卫星状态基本固化。从此次任务起,我国迎来新 6 一轮北斗组网卫星高密度发射,到2018年底前 7 后,将发射18颗北斗三号组网卫星,覆盖“一带 8 一路”沿线国家;到2020年左右,完成30多颗 9 组网卫星发射,实现全球服务能力。 10 </p>
显示结果:

3、<br />标签:换行,内联元素
代码示例:
1 <p> 2 日照香炉生紫烟,<br> 3 遥看瀑布挂前川。<br> 4 飞流直下三千尺,<br> 5 疑是银河落九天。<br> 6 </p>
显示结果:

4、<hr />:分割线标签
块级元素,用于在 HTML 页面中创建一条水平线
5、<ul></ul>:无序列表,块级元素,包含多个<li></li>列表项
代码示例:
1 <ul> 2 <li>张三</li> 3 <li>李四</li> 4 <li>王五</li> 5 <li>赵六</li> 6 </ul>
显示结果;

6、<ol></ol>:有序列表,块级元素,包含多个<li></li>列表项
代码示例:
1 <ol> 2 <li>张三</li> 3 <li>李四</li> 4 <li>王五</li> 5 <li>赵六</li> 6 </ol>
显示结果:

7、<img>:图片标签,内联元素,用于在页面中显示图片
常用属性:
alt:图片未正常加载的时候需要显示的信息
src:图片的路径
相对路径:表示的是相对于当前文件所在目录的路径
1.和当前文件在同一目录下
2.图片所在的目录和当前文件在同一文件夹:" ../ "退出当前目录回到上一级目录
3.图片所在目录是在当前文件的上一级或上级
绝对路径:
1.http://
2.file:///
3.直接写本地存储完整路径
代码示例:
<img alt="未找到图片" src="../img/1.jpg">
显示结果:

8、<a></a>:超链接标签
常用属性:
href:代表要跳转到的地址
target:规定在何处打开目标页面
代码示例:
<a href="http://www.baidu.com">这是一个超链接</a>
显示结果:
 点击超链接可跳转到百度
点击超链接可跳转到百度
9、<iframe></iframe>:内联框架,用于在页面中创建包含另外一个文档的内联框架
代码示例:
<iframe src="test.html" width="300px" height="200px"></iframe>
显示结果:

10、<span></span>:内联元素,用来组合文档中的行内元素,设置文字大小,或者颜色样式
代码示例:
<p>据介绍,<span style="color:red">2009</span>年北斗三号工程正式启动建设。</p>
显示结果:

11、<table></table>:表格标签,tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元
常用属性:
width:定义表格宽度
height:定义表格高度
align:定义对齐方式
cellspacing:定义单元格间距
border:定义表格边框样式
代码示例:
1 <table border="1" align="center" cellspacing="0" width="400" height="300"> 2 <tr> 3 <td>姓名</td> 4 <td>年龄</td> 5 <td>籍贯</td> 6 <td>邮箱</td> 7 </tr> 8 <tr> 9 <td>张三</td> 10 <td>12</td> 11 <td>黑龙江</td> 12 <td rowspan="2" style="color:red;font-size:150%">zhangsan@163.com</td> 13 </tr> 14 <tr> 15 <td>李四</td> 16 <td>23</td> 17 <td>河北</td> 18 </tr> 19 <tr> 20 <td>王五</td> 21 <td>24</td> 22 <!-- colum属性可以设置跨列 --> 23 <td colspan="2">北京wangwu@163.com</td> 24 </tr> 25 </table>
显示结果:

12、<input />标签:根据不同的 type 属性值,输入字段拥有很多种形式
1 <input type=”text” name=”” value=””></input> //文本框 2 <input type=”password”></input> //密码框 3 <input type=”radio”></input> //单选框 4 <input type=”checkbox”></input> //复选框 5 <input type=”submit”></input> //按钮
html中的单选框和复选框是通过name属性值来区分是否为同一组的
value:属性值用于参数传递,即参数传递的是value的值
13、<select></select>标签:下拉列表,内联元素,包含多个<option></option>下拉列表项
1 <select name="address"> 2 <option value="shandong">山东</option> 3 <option value="hebei">河北</option> 4 <option value="shanxi">山西</option> 5 </select>
对于select下拉列表而言,name属性和value属性是分开的
14、<form></form>:表单标签,块级元素,用于组织数据
常用属性:
action:表示要跳转到的目标地址
method:指定表单的请求方式
get:表单的默认请求方式,表单中的参数将通过地址栏传递,地址栏限定字符长度255字符
post:如果表单以post请求方式提交,那么浏览器不会将参数通过地址栏传递,通过报文的形式传递
代码示例:
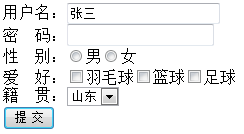
1 <form action="test.html" method="get"> 2 用户名:<input type="text" name="username" value="张三" /><br> 3 密 码:<input type="password" name="pwd" /><br> 4 性 别:<input type="radio" name="gender" value="male" />男<input type="radio" name="gender" value="female" />女<br> 5 爱 好:<input type="checkbox" name="hobby" value="badminton" />羽毛球 6 <input type="checkbox" name="hobby" value="basketball" />篮球 7 <input type="checkbox" name="hobby" value="football" />足球<br> 8 籍 贯:<select name="address"> 9 <option value="shandong">山东</option> 10 <option value="hebei">河北</option> 11 <option value="shanxi">山西</option> 12 </select><br> 13 <input type="submit" value="提 交" /> 14 </form>
显示结果:

三、CSS基础
概念:CSS(Cascading Style Sheets),层叠样式表,用于控制页面样式
1、CSS的三种引入方式:
行内样式表:在标签内部写style=" ",“ ”内写CSS
内部样式表:在文档头部写<style></style>,标签内写CSS
外部样式表:通过<link rel="stylesheet" type="text/css" href="theme.css" />引入CSS文件
2、简单选择器:
id选择器:选择以id命名的标签,通过#{ }选中
类选择器:选择以class命名的标签,通过 .{ }选中
标签选择器:通过 标签名{ }选中
选择器优先级: ID选择器>类选择器>标签选择器
3、复合选择器:
后代选择器:
在CSS选择器中通过嵌套的方式,对特殊位置的html标签进行声明;
外层的标签写在前面,内层的标签写在后面,之间用空格分开;
标签嵌套时,内层的标签成为外层标签的后代,如: h3 strong{color:blue;}
子代选择器:
外层的标签写在前面,内层的标签写在后面,用>连接,如h3>strong{}
交集选择器:
由两个选择器直接连接构成,选中二者各自元素范围的交集;
第一个必须是标签选择器,第二个必须是类选择器或者ID选择器;
选择器之间不能有空格,如:p.txt{}:表示p标签中class为txt的
h3#hh{}:表示标签h3中id为hh的
并集选择器:
多个选择器通过逗号连接而成;利用并集选择器同时声明风格相同样式;
如:h3,.first,.second,#end{}
注意:如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号