JavaScript深入(操作BOM对象)
浏览器对象模型(BOM)
BOM的核心是window,
向下有:
document(文档):document下由button,text,from,等等表单元素组成。
location(地址对象),history(历史对象):用于浏览器地址的前进/后退按钮,刷新。
document的常用方法
getElementById :获取单个id对象的
getElementsByName :获取指定名称的一个到多个对象的集合
getElementsByTagName :获取带有指定标签的集合
write : 向页面显示数据

JavaScript内置对象
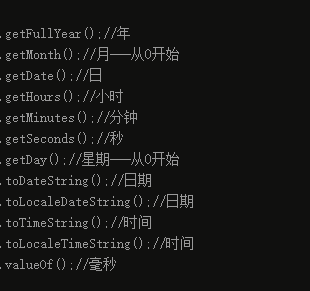
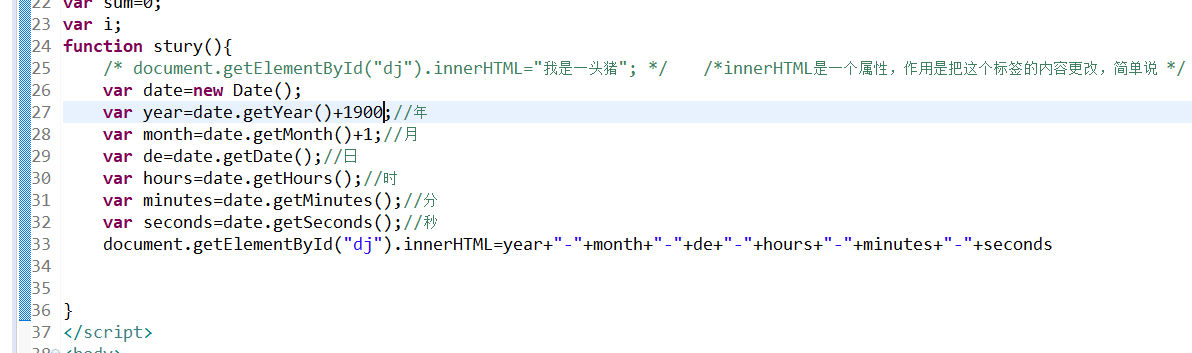
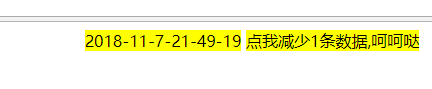
Date对象的常用方法



Math对象常用方法:
Math.ceil()执行向上舍入,即它总是将数值向上舍入为最接近的整数;
Math.floor()执行向下舍入,即它总是将数值向下舍入为最接近的整数;
Math.round()执行标准舍入,即它总是将数值四舍五入为最接近的整数;
Math.random()方法返回介于0到1之间一个随机数,不包括0和1。
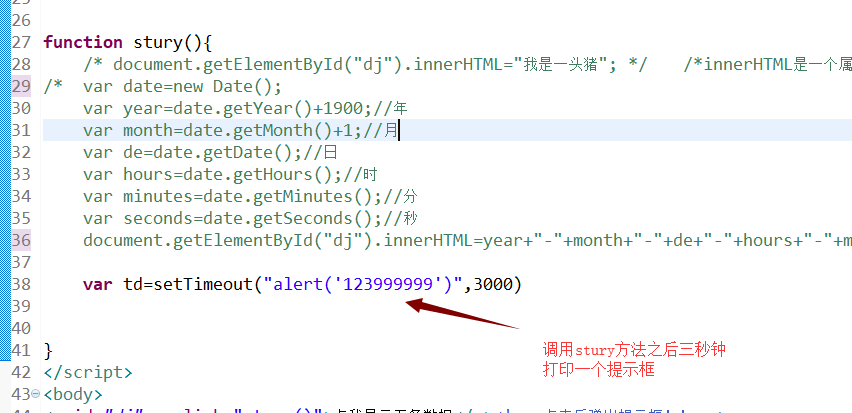
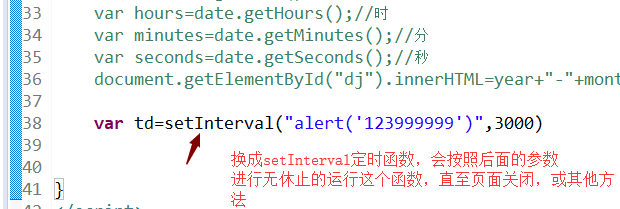
定时函数
常用定时函数有 setTimeOut setInertVal
setTimeOut


setInertVal


clearTimeOut和clearInterVal用于清除定时函数。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号