用VUE框架开发的准备
使用VUE框架编写项目的准备工作
防止我几天不打代码,忘记怎么打了
下载小乌龟拉取码云项目文件,用于码云仓库代码提交与拉取(可以不安装)

小乌龟要设置你的码云账号 密码
在控制面版 中 凭证里可以修改
开始
下载git工具,以后每次运行项目都可以在这里运行 npm run dev 让项目运行

创建第一个vue项目
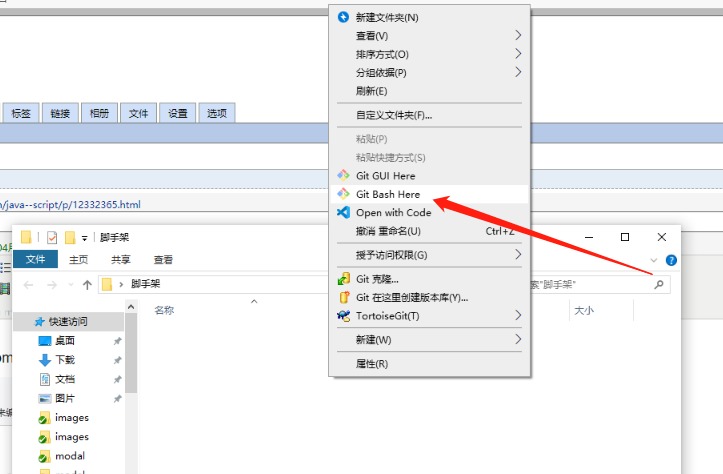
安装好Git后,在你的项目创建文件夹右击会有Git Bash Here

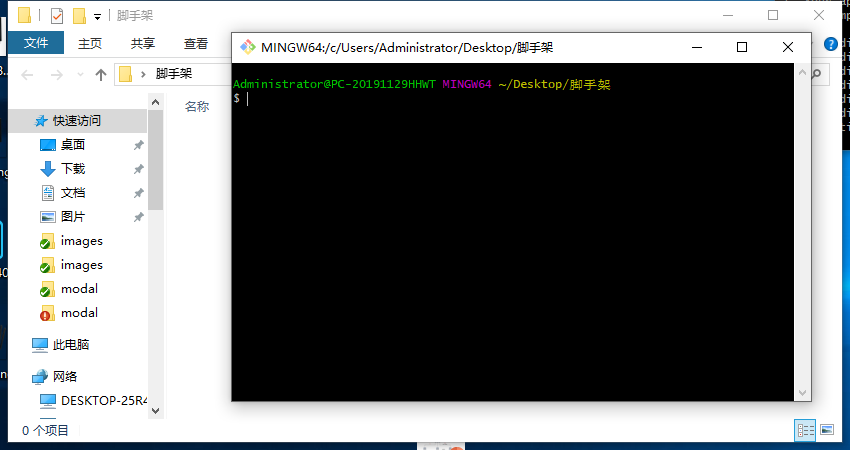
运行之后:

git工具里不能运行npm类的代码,首先要下载Node.js,安装后就可以运行npm类的代码了,问度娘怎么下载

下载安装好了之后
在Git黑框框里运行以下代码
npm 安装 vue-cli 脚手架
执行 npm install --global vue-cli
通过vue -V 查看版本号
有脚手架后
通过vue-cli脚手架构建vue项目
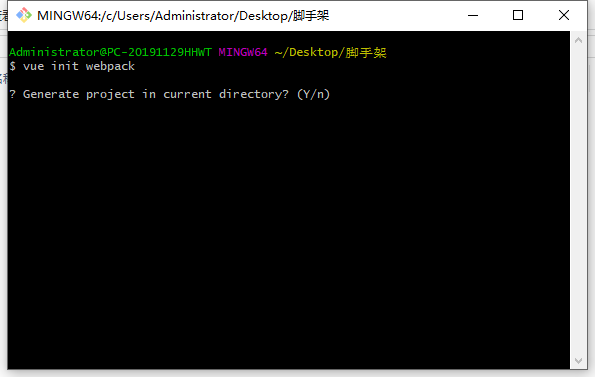
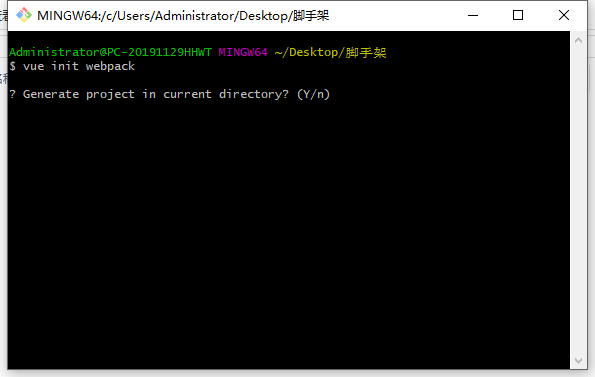
执行 vue init webpack

之后它会跟你对话,问你项目名字,作者啥的,不懂问度娘

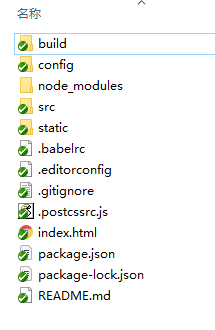
好了之后,会生成大概下面图片里的样子,绿色的勾是小乌龟告诉我代码与码云里的代码保持一样(没安装小乌龟不用管)
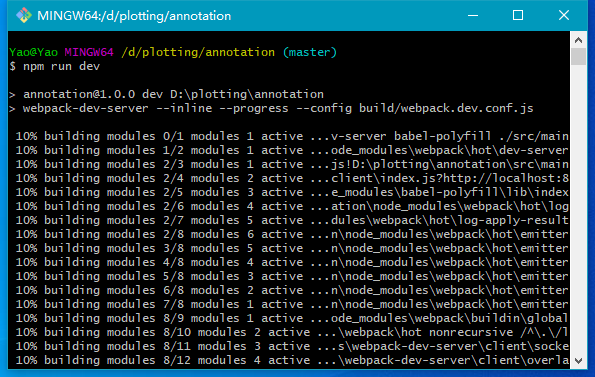
从码云下载的项目,第一次运行在项目文件里鼠标右击选择git bash,输入npm install 下载依赖包,才可以运行

输入npm run dev 运行项目

开发工具我选择VsCode
插件列表




 浙公网安备 33010602011771号
浙公网安备 33010602011771号