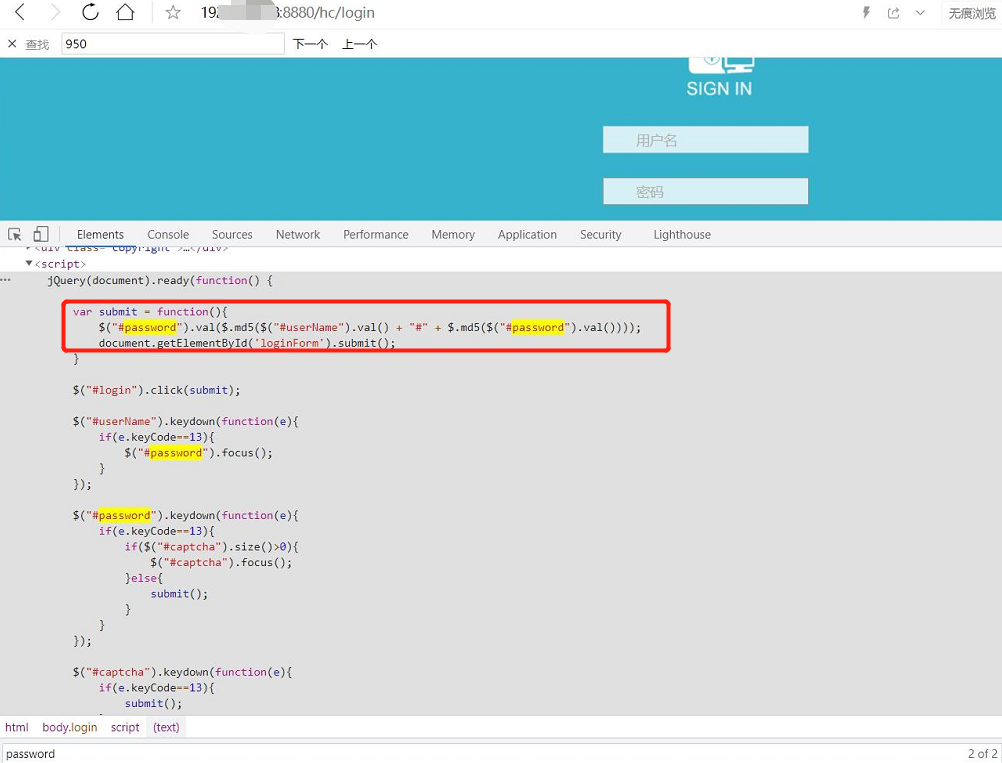
js信源加密过程
js加密算法代码,username字段+#+password字段

点击查看代码
jQuery(document).ready(function() {
var submit = function(){
$("#password").val($.md5($("#userName").val() + "#" + $.md5($("#password").val())));
document.getElementById('loginForm').submit();
}
$("#login").click(submit);
$("#userName").keydown(function(e){
if(e.keyCode==13){
$("#password").focus();
}
});
$("#password").keydown(function(e){
if(e.keyCode==13){
if($("#captcha").size()>0){
$("#captcha").focus();
}else{
submit();
}
}
});
$("#captcha").keydown(function(e){
if(e.keyCode==13){
submit();
}
});
$("button").hover(function() {
$(this).css("background" , "#f3ac04");
}, function() {
$(this).css("background" , "#13879e");
});
document.getElementById('userName').focus();
});
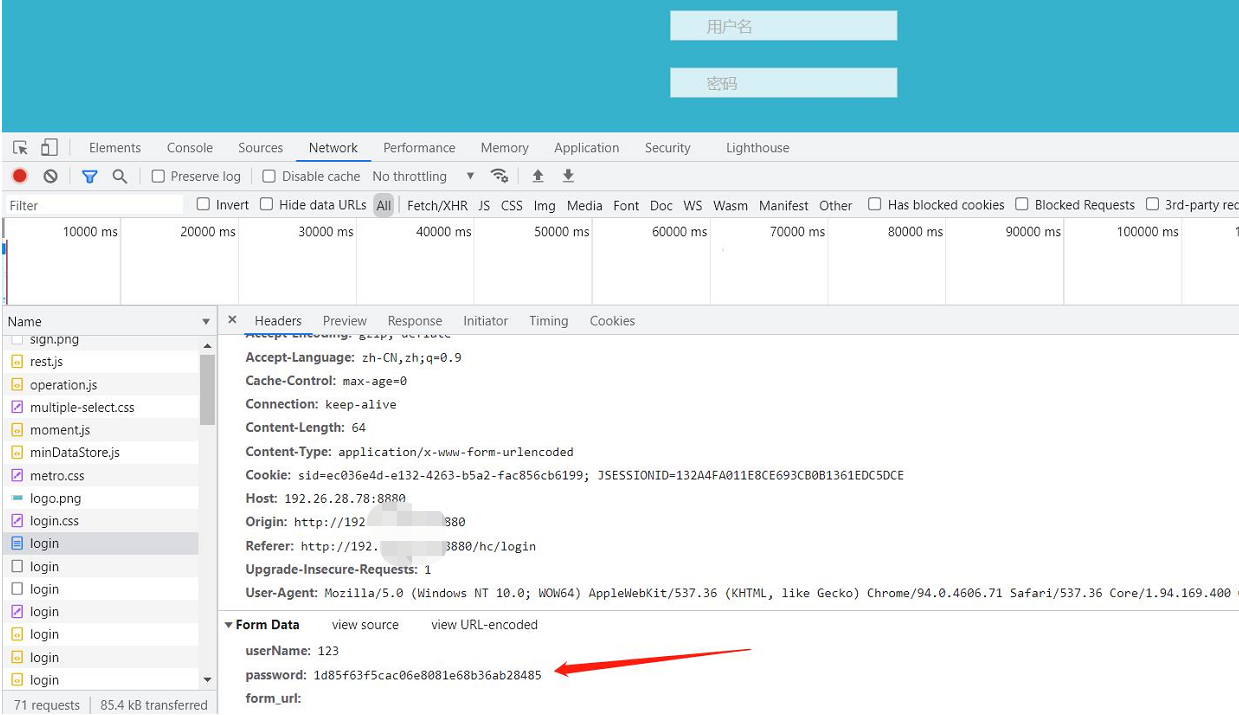
加密后

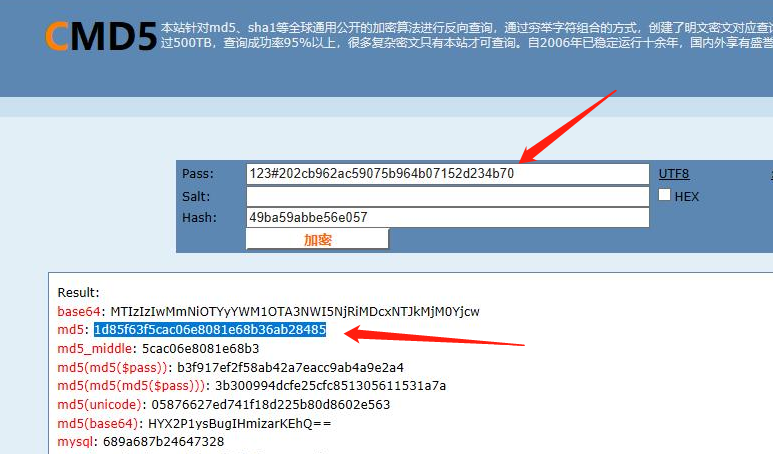
复现

MU5735 R.I.P




 浙公网安备 33010602011771号
浙公网安备 33010602011771号