指令
v-text与{{ }}
<template>
<div class="app">
<!-- <h1>{{ title }}</h1> -->
<h1 v-text="title"></h1>
</div>
</template>
<script>
export default {
data() {
return {
title:'this is a todo list'
};
},
};
</script>
<style>
</style>

缺点:使用v-text会直接将内容渲染成文本信息
当有标签套用时,如:<span>?</span>
可以使用:<html></html>
<template>
<div class="app">
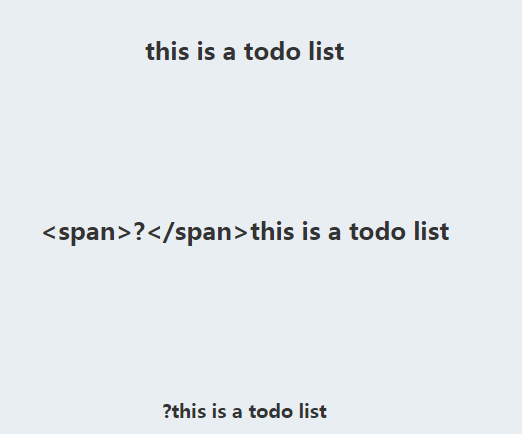
<h1>{{ title }}</h1>
<h2 v-text="title2"></h2>
<h3 v-html="title3"></h3>
</div>
</template>
<script>
export default {
data() {
return {
title:'this is a todo list',
title2:'<span>?</span>this is a todo list',
title3:'<span>?</span>this is a todo list',
};
},
};
</script>
<style>
</style>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号