Django之form组件
问题导入:
数据重置
校验规则(前端可以校验,但后端也必须进行校验)
关于注册新用户的例子
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>用户注册页面</title> <style> span{ color: red; } </style> </head> <body> <form action="" novalidate method="post"> {% csrf_token %} <div> <label for="user">用户名</label> {{ form_obj.user}} <span>{{ form_obj.errors.user.0 }}</span> </div> <div> <label for="email">邮箱</label> {{ form_obj.email }}<span>{{ form_obj.errors.email.0 }}</span> </div> <div> <label for="tel">手机号</label> {{ form_obj.tel }} <span>{{ form_obj.errors.tel.0 }}</span> </div> <div> <label for="pwd">密码</label> {{ form_obj.pwd }}<span>{{ form_obj.errors.pwd.0 }}</span> </div> <div> <label for="repeat_pwd">确认密码</label> {{ form_obj.repeat_pwd }} <span>{{ all_error.0 }}</span> </div> <input type="submit" value="确定"> </form> </body> </html>
VIEWS.PY
from django.shortcuts import render, HttpResponse from app01.forms import * # 引用上面的类 def index(request): if request.method == "POST": form_obj = IndexForm(request.POST) # 实例一个对象 if form_obj.is_valid(): # 取合格的数据 # print("注册成功的") user = form_obj.cleaned_data.get("user") email = form_obj.cleaned_data.get("email") tel = form_obj.cleaned_data.get("tel") pwd = form_obj.cleaned_data.get("pwd") models.User.objects.filter().create(user=user, email=email, tel=tel, pwd=pwd) return HttpResponse("注册成功") else: # print("注册失败的") # 最少存在一处错误 print("===",form_obj.errors) all_error = form_obj.errors.get("__all__") return render(request,"index.html", {"form_obj":form_obj,"all_error":all_error}) form_obj=IndexForm() return render(request, "index.html", {"form_obj": form_obj})
FORMS.PY
from django.forms import widgets # 修改type from django import forms from django.core.exceptions import NON_FIELD_ERRORS, ValidationError from app01 import models # 给你的表单建一个类 class IndexForm(forms.Form): user = forms.CharField(max_length=25, min_length=5, error_messages={ "required": "用户名不能为空", "min_length": "用户名的长度不能小于5" } ) email = forms.EmailField( error_messages={ "required": "邮箱地址不能为空", "invalid": "请输入正确邮箱地址" } ) tel = forms.CharField(max_length=11, min_length=11, error_messages={ "required": "手机号码不能为空", "max_length": "请输入格式正确的手机好吗", "min_length": "请输入格式正确的手机好吗" }, widget = widgets.TextInput(attrs={"placeholder":"请输入11位手机号"}) ) pwd = forms.CharField(max_length=20, min_length=5, error_messages={ "required": "密码不能为空", "min_length": "密码长度不能小于5位" }, widget=widgets.PasswordInput(attrs={"class": "password", "placeholder": "请输入密码"}) # 此处为修改密码的样式 ) repeat_pwd = forms.CharField(max_length=20, min_length=5, error_messages={ "required": "请再次输入上面的密码", "min_length": "请确认密码长度" }, widget=widgets.PasswordInput(attrs={"class": "password","placeholder": "请再次输入密码"}) # 此处为修改密码的样式 ) # 定义局部钩子 # 自定义用户名验证 def clean_user(self): print("f============") val=self.cleaned_data.get("user") print(val) ret = models.User.objects.filter(user=val) print(ret) if ret: raise ValidationError("用户名已存在") else: return val # 密码验证 def clean_pwd(self): pwd = self.cleaned_data.get("pwd") if pwd.isdigit(): raise ValidationError("密码不能纯数字") else: return pwd # 手机号验证 def _clean_tel(self): tel = self.cleaned_data.get("tel") import re ret =re.search("1[3578]\d{9}$",tel) if ret: return tel else: raise ValidationError("手机号格式错误。") # 验证2次密码 (全局钩子 def clean(self): if self.cleaned_data.get("pwd") == self.cleaned_data.get("repeat_pwd"): return self.cleaned_data else: raise ValidationError("2次密码不一致")
form组件
django的form主要有如下几大功能:生成HTML标签、验证用户信息(显示错误信息)、HTML Form提交保留上次提交数据(为提交成功时)、初始化页面显示内容等,现主要介绍form类中相关内容。
流程
1、创建form组件对应的类,比如LoginForm
2、三种渲染form表单
# 这三种渲染方式都需要自己添加form标签及input标签 方式一 <form action="" novalidate method="post"> {% csrf_token %} {{ form_obj.as_p }} <input type="submit"> </form> 方式二 <form action="" novalidate method="post"> {% csrf_token %} <div> <label for="">用户名</label> {{ form_obj.user }} <span>{{ form_obj.errors.user.0 }}</span> </div> <div> <label for="">密码</label> {{ form_obj.pwd }}<span>{{ form_obj.errors.pwd.0 }}</span> </div> <input type="submit"> </form> 方式三 <form action="" novalidate method="post"> {% csrf_token %} {% for field in form_obj %} <div> <label for="">{{ field.label }}</label> {{ field }} </div> {% endfor %} <input type="submit"> </form>
1、内置字段
在form类中创建的字段将用于在前端渲染成相应如input类的输入框,字段名字便是渲染的标签name,通过name值后端可以取到相应的值,内置字段中可以设置相应的数据输入要求,具体内置字段设置如下:
Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text='', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'} show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直) validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text='', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= '' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y'] input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text='' GenericIPAddressField protocol='both', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型 ...
内置插件
内置字段传到前端后被渲染成相应标签,但是标签的类型可以通过内置插件方式进行设置,如下选择框的应该用实例,必须通过此方式引入相应模块:from django.forms import widgets。

如下为django中form插件中主要内置插件:
TextInput(Input)
NumberInput(TextInput)
EmailInput(TextInput)
URLInput(TextInput)
PasswordInput(TextInput)
HiddenInput(TextInput)
Textarea(Widget)
DateInput(DateTimeBaseInput)
DateTimeInput(DateTimeBaseInput)
TimeInput(DateTimeBaseInput)
CheckboxInput
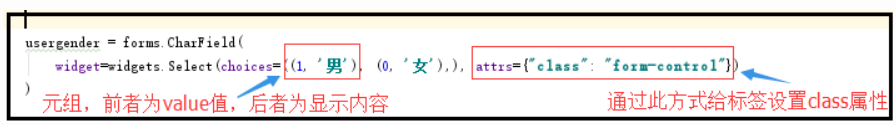
Select
NullBooleanSelect
SelectMultiple
RadioSelect
CheckboxSelectMultiple
FileInput
ClearableFileInput
MultipleHiddenInput
SplitDateTimeWidget
SplitHiddenDateTimeWidget
SelectDateWidget




 浙公网安备 33010602011771号
浙公网安备 33010602011771号