博客园添加目录
方法一 <reStructuredText+sphinx¶>
在网上找了一上午,发现一篇文章《使用reStructuredText写博客》,使用reStructuredTex生成html,复制到网站博客发布的html中,发布就可以实现目录的功能,而且可以同意风格。
用reStructuredText格式写出文件,可以使txt或者rst格式的。 使用sphinx转换为html网页代码,再将html代码复制到博客的HTML代码编辑器中。 reStructuredText转为html需要有python及其插件early_install, sphinx。
方法二 <博客园设置js+css>
补充总结
对原文的补充总结:http://www.cnblogs.com/jiangz/p/3734968.html
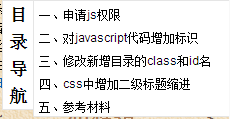
最近在博客园上看到了用html/javascript实现添加目录的方法(http://www.cnblogs.com/xdp-gacl/p/3718879.html#2937655),想按照作者的方法进行一下配置,发现不行。经过一番学习,现在总算是配置好了,在我的chrome 34下可以看到目录(如下图所示)。我把我配置过程中做的修改按顺序记录在这里,供大家参考。

一、申请js权限
根据管理页面的说明,如果是通过js修改公告栏的话,需要向博客园申请。没有申请成功之前,会看到如下这么一条提示,申请成功后该提示自动消失。邮件正文简单说一下博客的地址和请求开通就行。


二、对javascript代码增加标识
原博客正文中给出的代码,最开始少了<script type="text/javascript">,结尾少了</script>。直接把原博客正文代码复制到博客园设置界面中的话,代码原文直接出现博客中。
三、修改新增目录的class和id名
原博客的目录的class和id都是sideBar,这个命名恰好和我用的模板中的命名冲突,导致修改结果出现问题。于是我把js和css中和sideBar相关的三个地方重命名为uprightsideBar。
四、css中增加二级标题缩进
完成了1,2,3之后,我发现我的博客二级标题没有缩进,于是在css代码中增加了对dd的设置代码
#sideBarContents dd{
margin-left:20px;
}
五、参考材料
[1]http://www.cnblogs.com/xdp-gacl/p/3718879.html#2937655
[2]http://www.cnblogs.com/houkai/p/3394402.html

 浙公网安备 33010602011771号
浙公网安备 33010602011771号