提取合并 svg 文件中的 path
需求背景
有一个 svg 文件,但只需要里面的 path 数据,并且最好是合并的 path。
工具
GIMP GIMP - Downloads
除了可以提取 path 之外,还可以辅助修改图片的尺寸。
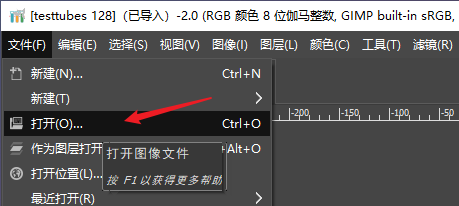
Step 1 打开 svg 文件

Step 2 调整大小,选择导入路径
在打开 svg 文件的弹窗中,完成大小的调整,并选择导入路径。
2.1 调整大小
将宽度和高度的较大者,调整成符合需求的大小。如需要的是 32*32 的图片,这里将宽度调整为 32,按 Enter 或者失去焦点确认。高度会自动变化。
2.2 导入路径
选择 “导入路径” 和 “合并导入的路径”

Step 3 导出 path
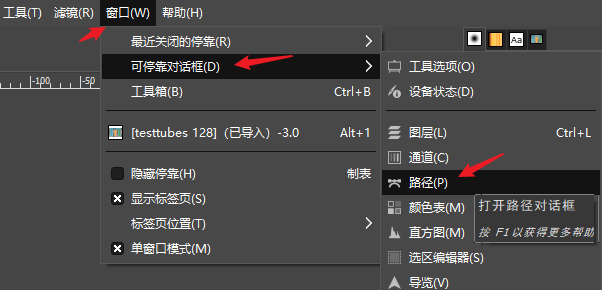
在窗口中,打开路径操作窗口

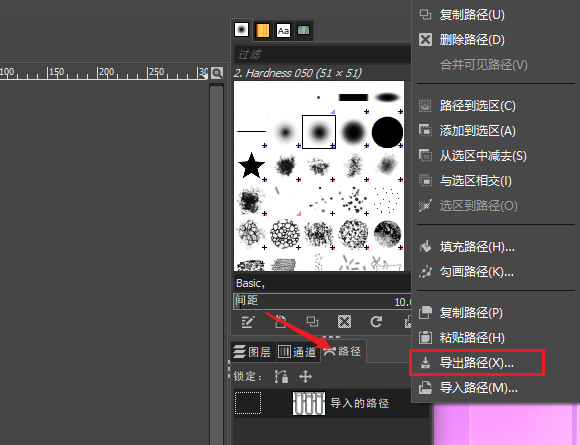
选中导入的路径,鼠标右键,选择导出路径

导出的也是一个 svg 文件
Step 4 提取 path
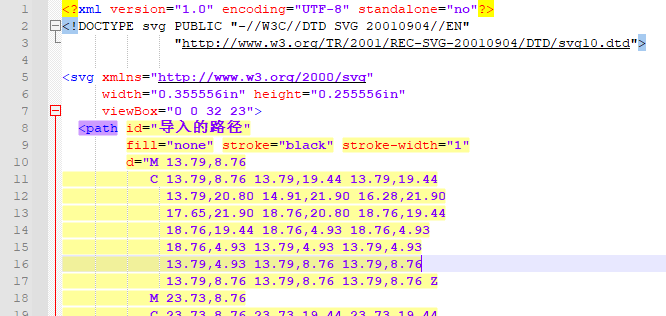
使用文本编辑器打开导出的文件,即可得到合并之后的 path 数据。

上图属性 d 中的数据,M 13.79,8.79 C ... ... 就是 path 数据了。
参考
html - is there a tool to create SVG paths from an SVG file? - Stack Overflow
其它工具:
作者:
J.晒太阳的猫
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号