Android移动开发——图像绘制技术(自定义组件)
图像绘制技术(自定义组件)
——木梓婕
1、题目要求:
绘制一些简单图形。
2、主要设计步骤:
(1):编写View子类:MyView.java(也就是新建一个Java Class)。代码如下:
package com.example.graphicdrawingtechnique; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Path; import android.graphics.RectF; import android.util.AttributeSet; import android.view.View; public class MyView extends View { public MyView(Context context, AttributeSet attributeSet) { super(context,attributeSet); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //绘制空心矩形 canvas.drawColor(Color.LTGRAY);//设置组件背景颜色 Paint paint = new Paint();//定义画笔 paint.setColor(Color.BLACK);//设置画笔颜色 paint.setStrokeWidth(5);//设置画笔宽度 paint.setStyle(Paint.Style.STROKE);//设置空心 canvas.drawRect(100,70,500,300,paint); //绘制实心三角形 paint.setColor(Color.MAGENTA); paint.setStrokeWidth(30); paint.setStyle(Paint.Style.FILL); Path path=new Path(); path.moveTo(100,500); path.lineTo(500,700); path.lineTo(100,700); path.close(); canvas.drawPath(path,paint); //绘制扇形 paint.setColor(Color.BLUE); paint.setAlpha(80); paint.setStyle(Paint.Style.FILL); RectF rectF=new RectF(500,400,800,850); canvas.drawArc(rectF,200,120,true,paint); //绘制实心大圆 paint.setColor(Color.YELLOW); paint.setStyle(Paint.Style.FILL); paint.setAlpha(90); canvas.drawCircle(750,260,120,paint);//圆心为(800,260),半径为120 //绘制实心小圆 paint.setColor(Color.RED); paint.setStyle(Paint.Style.FILL); canvas.drawCircle(750,260,20,paint); //文本 paint.setColor(Color.BLACK); paint.setTextSize(45); canvas.drawText("本页显示矩形,三角形,扇形和圆形四种图形",30,900,paint); } }
(2):在表现层布局文件activity_main.xml中,添加所设计的组件MyView类(也就是把MyView添加到布局界面XML文件中)。代码如下:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#45A2CC" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="24dp" android:text="graphic drawing technique" android:textSize="24sp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <com.example.graphicdrawingtechnique.MyView android:id="@+id/myView" android:layout_width="260dp" android:layout_height="450dp" android:background="#8DC5E0" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
注意:导入自定义组件时要带包名。
(3):在主程序MainActivity,java中建立MyView对象与布局文件的关联。代码如下:
package com.example.graphicdrawingtechnique; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { MyView myView = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //setContentView(myView); } }
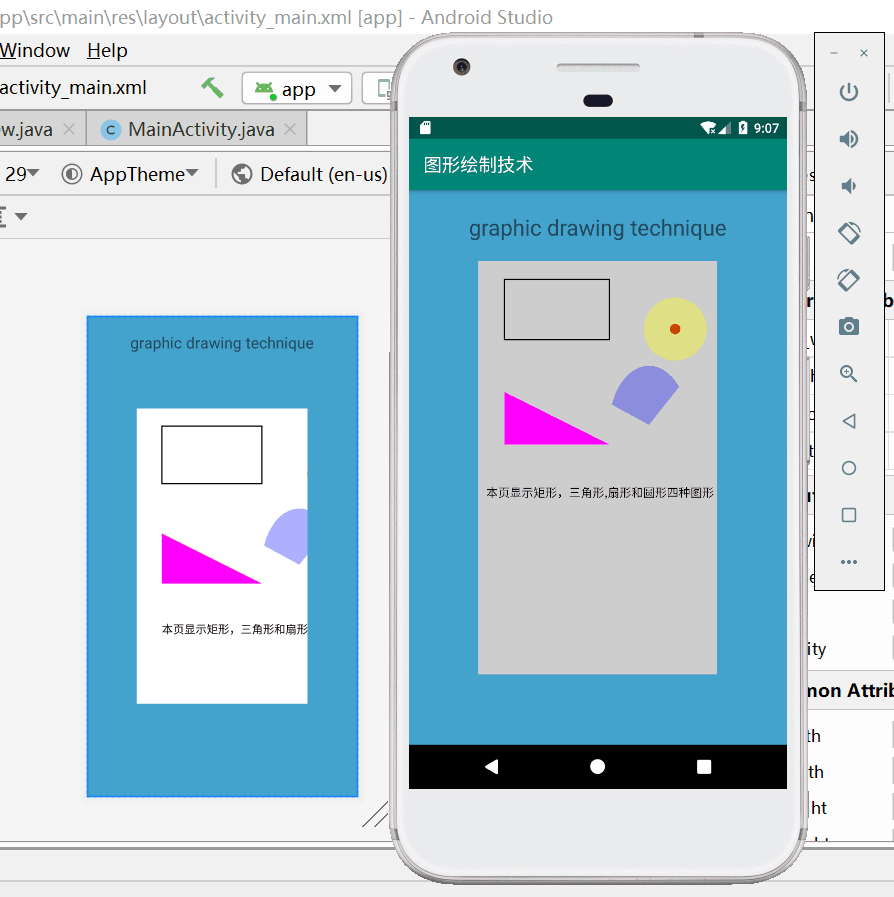
3、结果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号