CSS 技巧
CSS 技巧
令你惊叹的CSS技巧大全
CSS是一门很特殊的语言,不像一般的编程语言那样需要抽象的思维和严密的逻辑,它真正需要的是想象力——将你脑中所想的意象用代码来表现出来。那么意象又是如何产生的呢?最常用的方法就是探索和观察。
技巧1:渐变色文字
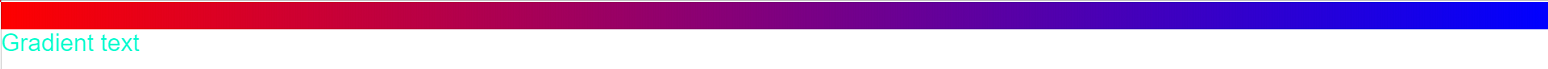
<style> /* 方式1 */ .gradient-text1 { background-image: linear-gradient(90deg, red, blue); background-clip: text; color: transparent; } /* 方式2 */ .gradient-text2 { background-image: linear-gradient(90deg,#00ffcd,#10cbf8); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } </style> <h2 class="gradient-text1">Gradient text</h2> <h2 class="gradient-text2">Gradient text</h2>
效果:

技巧2:下换线动画效果
<style> .fancy-link { text-decoration: none; background-image: linear-gradient(red, red); background-repeat: no-repeat; background-position: bottom left; background-size: 0 3px; transition: background-size 500ms ease-in-out; } .fancy-link:hover { background-size: 100% 3px; } </style> <p>Lorem ipsum dolor <a class="fancy-link" href="#">sit amet ... beatae</a>, quo iure ... consequatur.</p>
效果:
鼠标移入前:

鼠标移入后:
![]()
- https://www.jb51.net/css/623534.html
- https://www.jb51.net/css/644091.html
- https://juejin.im/post/5e34d266f265da3e177f2000?utm_source=gold_browser_extension
- https://zhuanlan.zhihu.com/p/92721841?utm_source=com.gzqwkj.cshu




 浙公网安备 33010602011771号
浙公网安备 33010602011771号