面试题: 对MVVN的理解
面试题: 对MVVN的理解
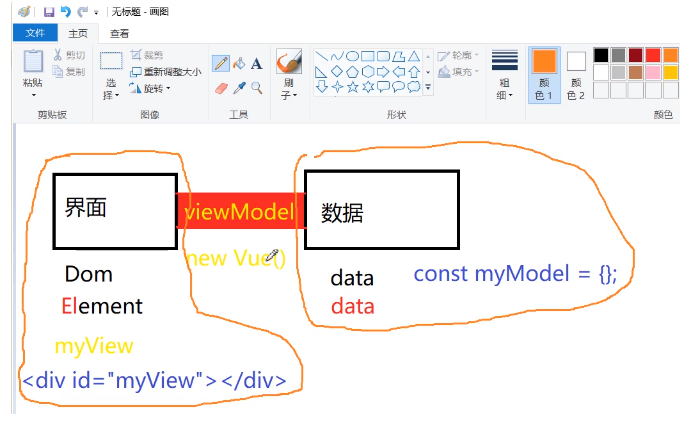
Model数据(data) -- ViewModel桥梁 -- View界面 (Dom Element)


<body>
<div id="myView"></div>
</body>
<script>
const myModel = {};
const myvue = new Vue({
el: '#myView',
data: myModel
});
console.log(myvue);
</script>
你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号