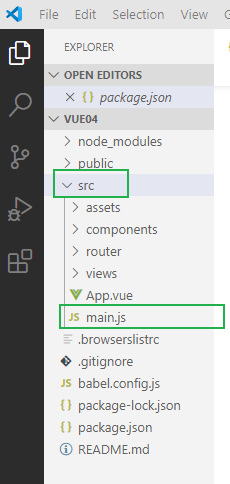
Vue.js---vue项目有哪些神神鬼鬼
Vue.js---vue项目有哪些神神鬼鬼

1. vue create vue04创建一个vue04;如果没有网络怎么办?在有网络的情况下,先打包vue04,如果没有网络又想创建新的项目,就解压缩,就可以运行了

2. vue04

3. 创建后,进入vue04,再运行npm run serve

4. 了解npm run serve的执行顺序
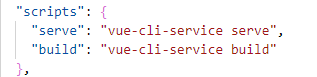
--> 1. 读取package.json 【script】

--> 2. 读取serve, 通过脚手架启动项目"vue-cli-service serve"

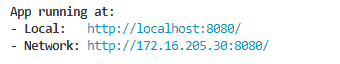
--> 3. 访问路径:

--> 4. 运行入口程序 (src-->main.js)

--> 看main.js
4.1. 读取的是node_modules下面的vue, 里面有源码

4.2. 后缀名是vue的模板,App.vue模板(有:界面template, 脚本script, style样式)

4.3. 产品提示是否关闭 (阻止生产消息)

4.4. 开启产品提示来观察下


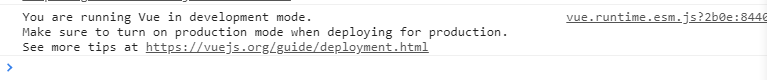
4.5. webpack: 2种模式
development mdoe 开发模式(更多的调试性)
production mode 产品模式(更好的性能)

提醒你发布的时候,要改为产品模式,即改为false

5. 代码: 创建vue对象(ViewModel),挂载到index.html中的app div (如果把public里面的index.html中div的id修改了,页面就报错了,说明是挂载到这里)

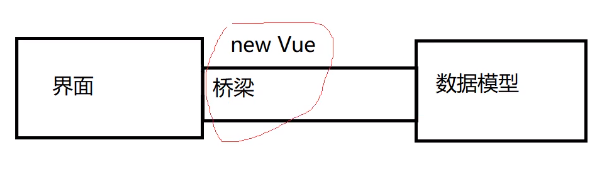
界面---数据模型---桥梁搭建起来 new Vue

来认识下这段代码
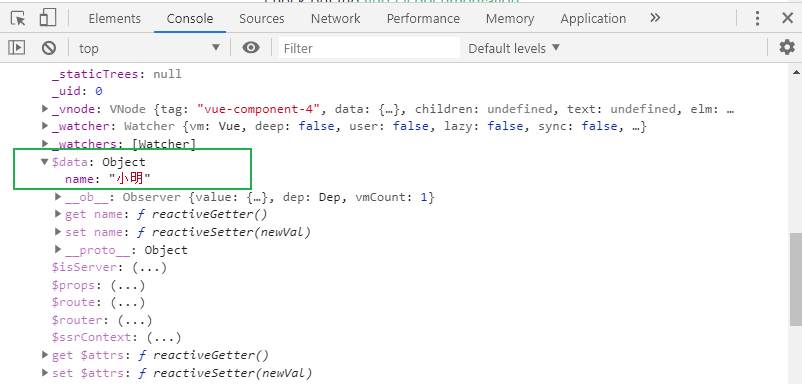
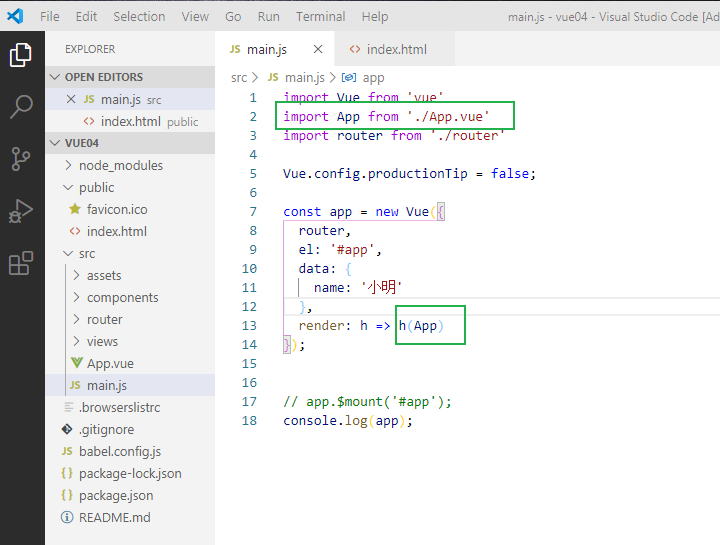
const app = new Vue({ router, data: { name: '小明' }, render: h => h(App) }); app.$mount('#app'); console.log(app);
console:

同:
const app = new Vue({ router, el: '#app', data: { name: '小明' }, render: h => h(App) }); app.$mount('#app');//$mount挂载,注销掉一样 console.log(app);
如果注释掉render函数,会报错
(要么一个预编译的模板中在render函数中,要么编译包含在里面,否则模板编译器不能用)

理解:render: h => h(App) (就是包含了一个预编译模板)

6. 加载预编译模板App.vue文件 (包含界面template, 脚本script, style样式,看4.2正好引入了,后面就是加载了这个预编译文件), 并且传入render函数,进行渲染
7. 看起来的效果,就像是App.vue就是根层入口
8.


9. 创建vue05, 安装router和vuex
src-->main.js-->多了router和store(store勾选vuex后产生的)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号