Vue.js---脚手架vue-cli傻傻的分不清楚
------------恢复内容开始------------
Vue.js---脚手架vue-cli傻傻的分不清楚
B站视频地址:https://www.bilibili.com/video/BV1n7411T78U
- node.js--->>npm(git, maven) 完整的生态圈
- --> 下载其他模块
- 下载webpack 3.0和4.0版本 手动搭建vue.js
- vue-cli 2.x 3.x 4.x(1.可以基本忽略大量的webpack配置 2.直接支持更新)
- SPA: single page appilication 单页面应用程序,通过vue-router路由来跳转到不同的模块
- unit tests(按空间切割,对每个组件都进行测试); e2e tests(按时间事件,对每个流程进行测试)
- node.js express;webpack-dev-server支持热更新
1. 下载node.js, 安装npm, 安装vue
可以参考这篇:https://www.cnblogs.com/jane-panyiyun/p/12113539.html
2. 静态资源

3. node.js webpack-dev-server 热更新

代码段改变界面也改变了

4. 简化代码,体会模块,template的view层,脚本里面的数据模块
<template> <div id="app">123{{kk}}</div> </template> <script> export default { name: "App", data() { return { kk: "456" }; } }; </script> <style> </style>
console:

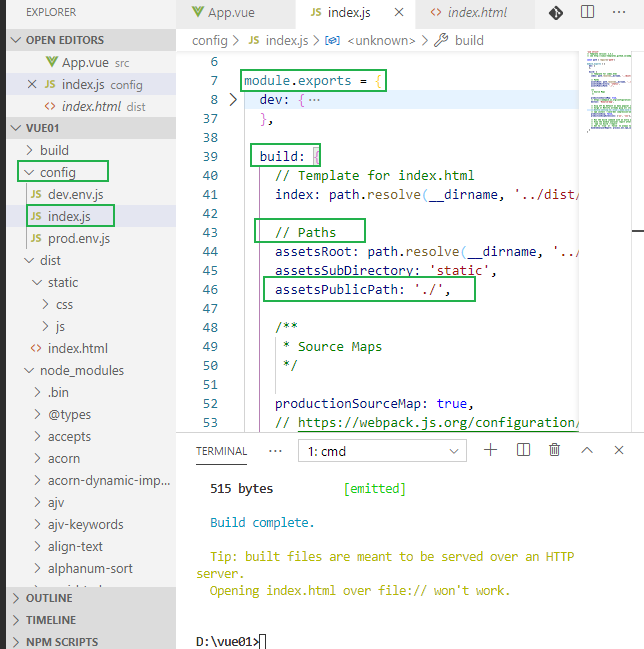
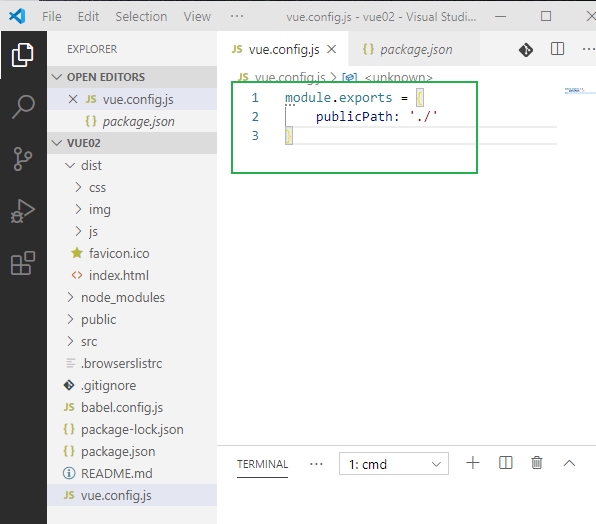
5. 在config--> index.js -->修改module.export下面的build 静态文件的path, 在assetsPublicPath处加个点改为绝对路径,可以打开页面。实际工程中可能也会写一个url

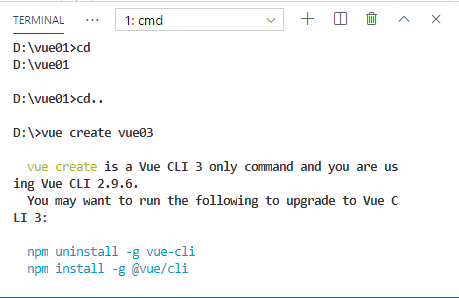
6. 升级vue

按提示先删后装

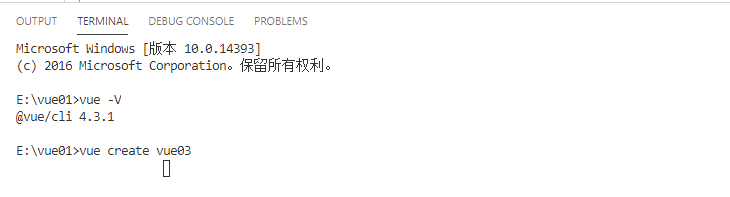
最新的vue安装成功

7. 继续安装vue03

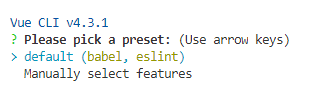
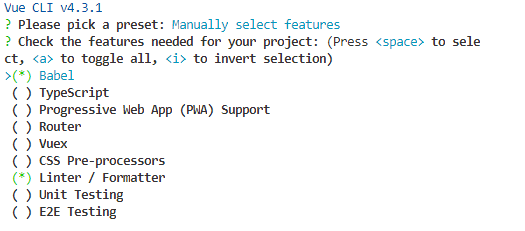
提示选择默认的设置,babel是必要的,把es6的代码转为es5的代码,兼容大部分的浏览器

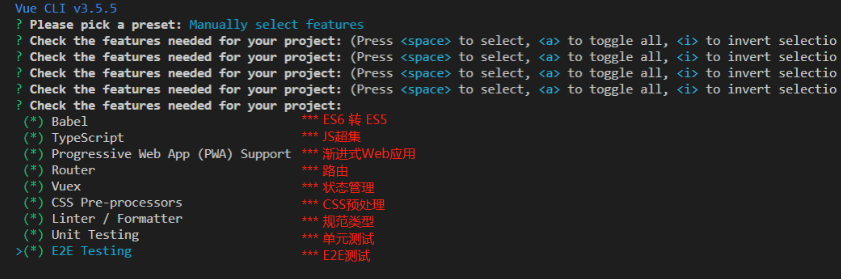
也可以手动选择,typesricpt是es6的超集, PWA是基于谷歌框架的移动端支持,css预处理器例如postcss/sass/less

参考如下


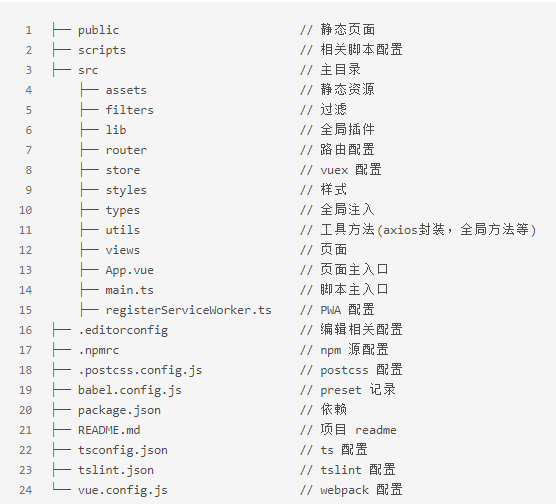
本次项目的创建设置如下:

选好设置,创建中

PS: 上面的我的路径都装错了,装在了vue01里面后面重新修改了
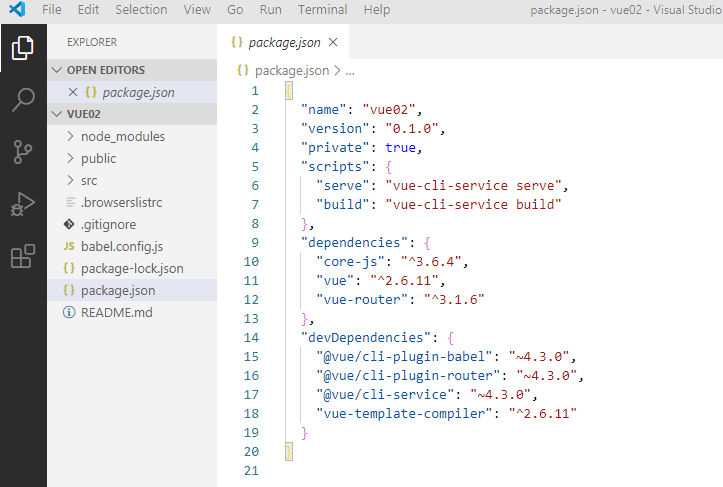
8. 创建了新的vue02

配置里面依赖少很多了

9. 运行看看,npm run serve

页面:

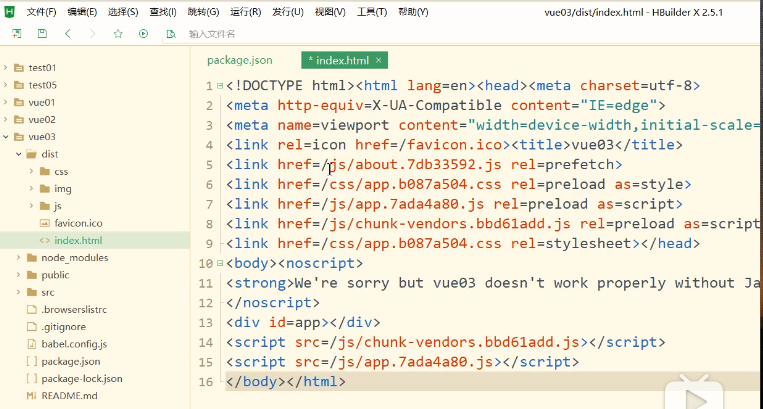
10. npm run bulid




11. 升级vue

你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号